【SWELL】ブログ記事作成の時短術!便利すぎる専用ブロック3選と使い方

 かな
かなSWELLを購入しようか迷っています
こんにちは、せでぃあ(@cediablog)です。
今ブロガーさんの間で注目されているWordPressの有料テーマ「SWELL」。
購入しようか迷っているけど、購入費用に見合ったメリットが得られるのか気になりますよね?
私はSWELLを導入後、100記事以上の記事を書いています。
正直、買わない手はないと思っています。
とはいっても、SWELLを使ったときの便利さのイメージが沸いてこないと思います。
そんなあなたにSWELLの良さを知って欲しくて、SWELLオリジナルブロックの中で私が特に便利だと実感している厳選おすすめブロック3つを紹介します。



この記事はSWELLのおかげで、スイスイ楽しく書けちゃいましたよ!
- 少しでも記事作成の時間を短縮して、記事構想の時間を増やしたい人
- SWELLを使うメリットを知りたい人
- SWELLの購入を検討している人
\ あなたもぜひ、サクサク記事作成の世界へ! /
SWELLは記事作成におすすめのテーマ


SWELLとはWordPress(ブログやwebサイトを作るツール)向けの有料テーマです。
ブロックエディタ(Gutenberg)と呼ばれる、文章や画像などをブロックという単位で運用するエディタに特化したテーマです。
現在のWordPressは初期状態ではエディタ方法がブロックエディターのみとなっており、これからWordPressでブログを開設する人に特におすすめのテーマです。
おしゃれなブログを作ることができる(サイト型)


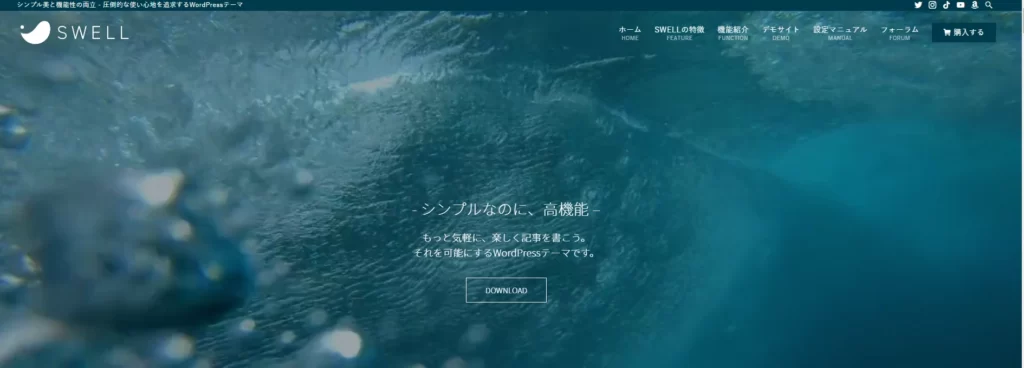
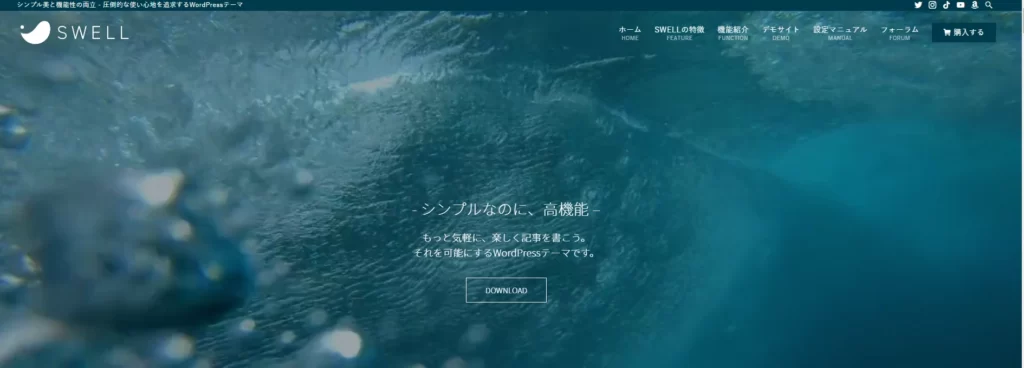
SWELL公式HPのメイン画面に「シンプルなのに、高機能」とありますが、インパクトのあるおしゃれなサイト設計ができることが特徴です。
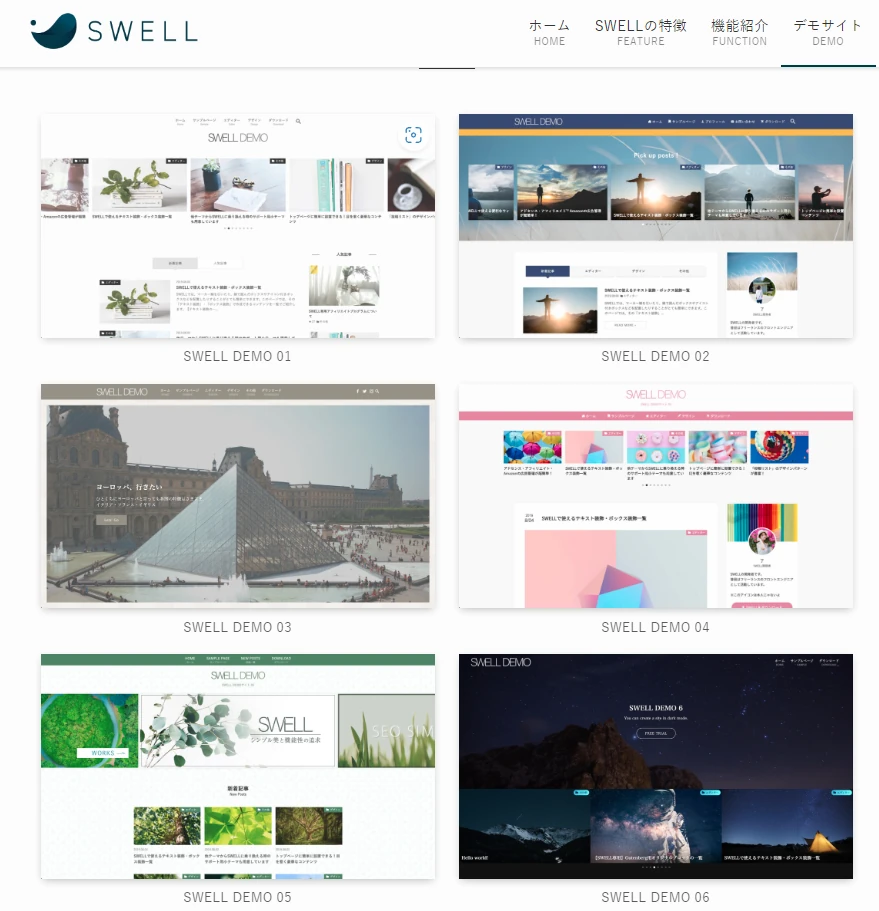
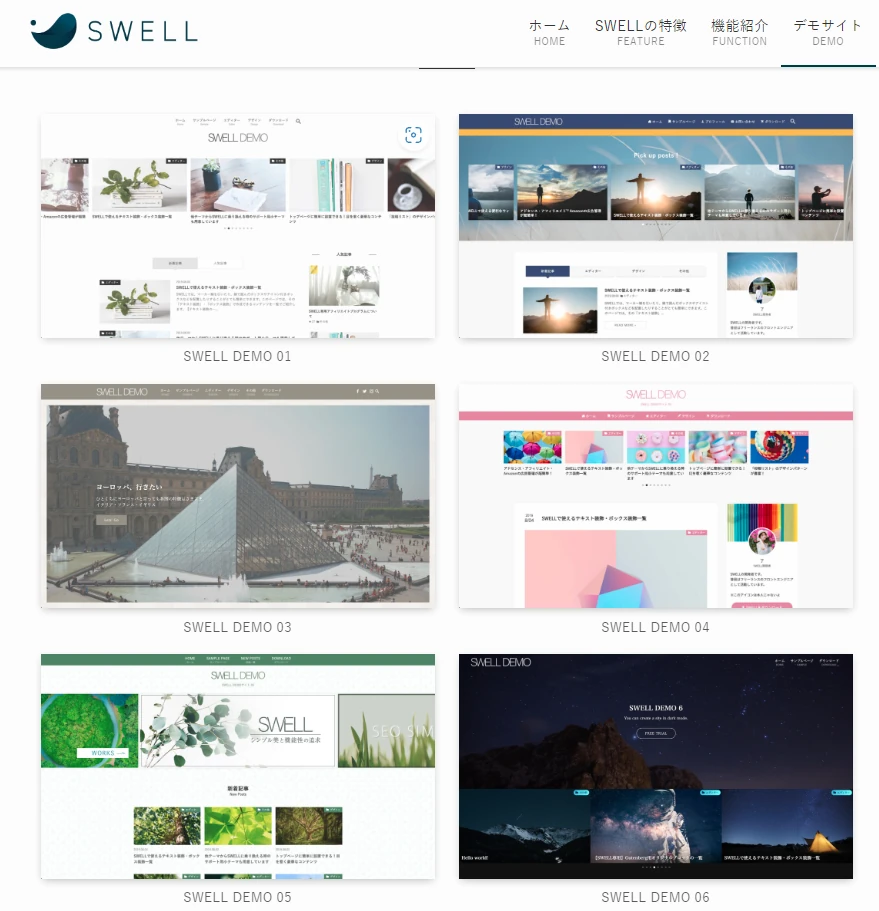
現在6種類のデモサイトが公開されています。
気に入ったデザインを見つけて、デモサイトの設定をダウンロードして自分のブログに反映させることもできます。
\ SWELLを使ったデモサイトを見てみよう /
ブログが書きやすい
本記事でご紹介する便利なブロックを始めとした、便利なSWELL専用ブロックが多数用意されています。
「使いたいブロックを選択⇒文字入力」の繰り返しで、ほぼ全ての記事が書けてしまいます。
記事を書く時間を短縮して、記事の構想検討を行うことに時間を振り分けられるメリットはとても大きいです。



ブログ作成の時間確保が難しいなか、記事作成時間の短縮は本当にありがたいです!
買い切りタイプで購入後は無料でアップデート可能
SWELLは買い切りタイプの有料テーマで17,600円(税込み)となっています。
SWELLは新機能が追加されたり、使いやすいように機能が改良されるアップデートが頻繁に行われています。
1度購入すれば、無償でアップデートすることができます。(WordPress管理画面で更新表示されます)
定期的なアップデートがあり、新機能ブロックも続々登場しています
フォーラムサイトで質問できる
SWELL購入者限定のフォーラムサイトがあり、使い方に困ったときは質問することができます。
公式のサポートサイトの存在は安心感が生まれます。
テーマからの乗り換えサポートプラグインが用意されている
現在は6つのテーマに対する乗り換えサポートプラグインが提供されています。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
おすすめブロック3選
SWELL専用ブロックとは?


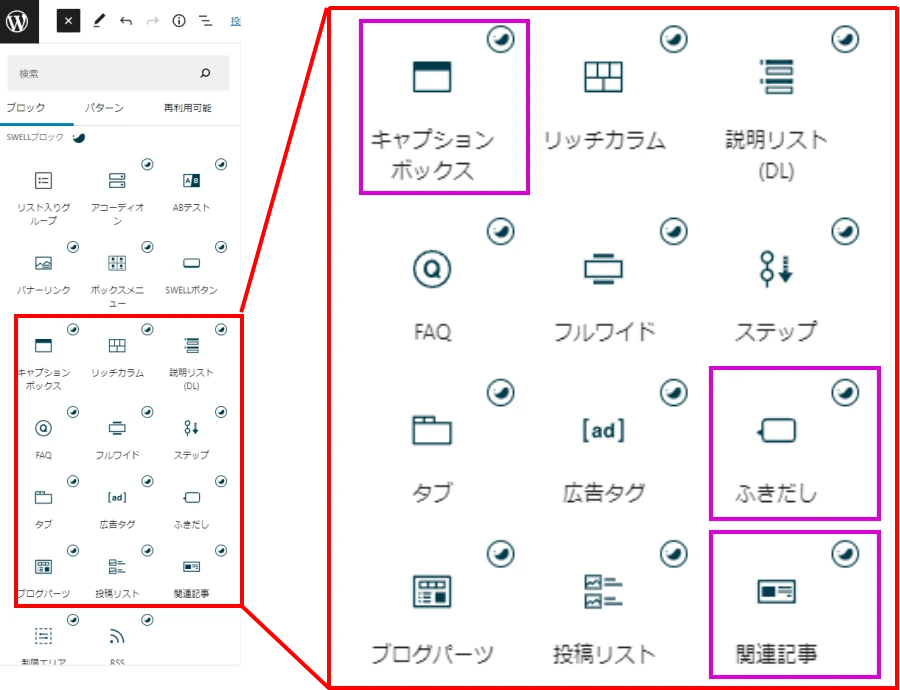
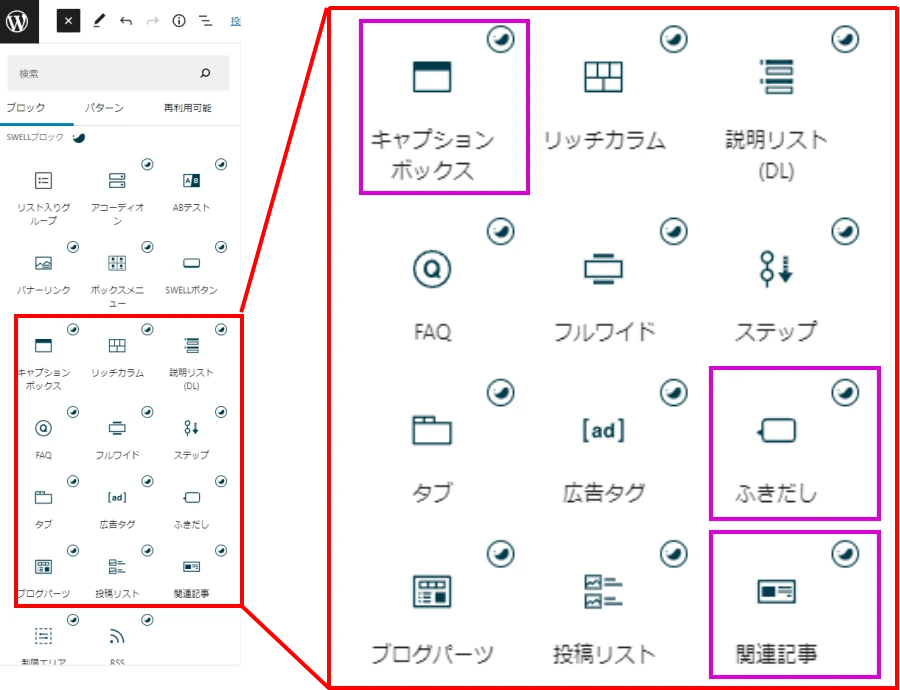
SWELLを使用すると、記事作成画面のブロック選択欄の中に「SWELLブロック」が表示されます。
SWELL専用のブロックにはブロックアイコンの右上にSWELLロゴが表示されます。
その1:ふきだしブロック
ふきだしとは


ふきだしとは記事内に挿入することで、読者の気持ちを代わりに伝える役割をしたり先生と生徒のようなやり取りに使います。
吹き出しを挿入することで、記事内文章にメリハリをつけることができます。
ふきだしブロックを登録しよう


WordPress管理画面から「ふきだし」を選択し、ふきだしセット一覧の「新規ふきだし追加」をクリックします。


吹き出しセットの新規登録画面にて、吹き出しのタイトル・アイコン画像の設定等を行います。


各種設定の一例になりますが、SWELLはふきだしカスタマイズ性にも優れています。
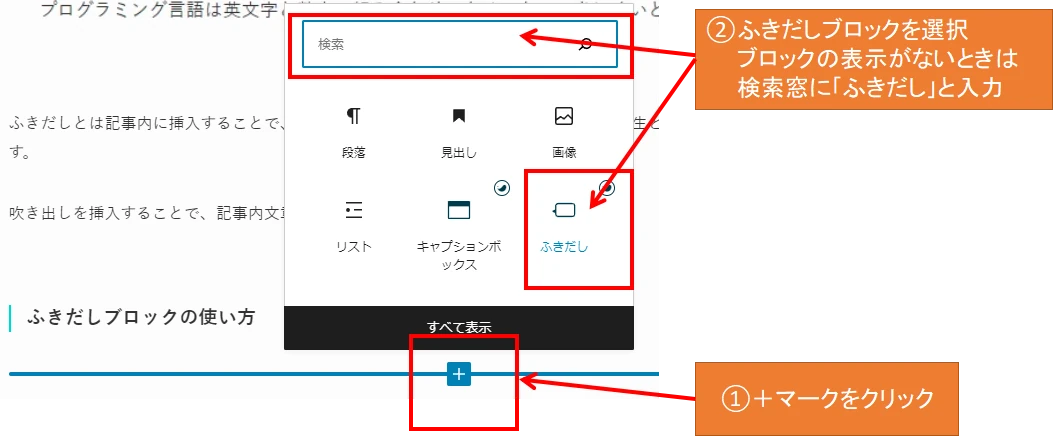
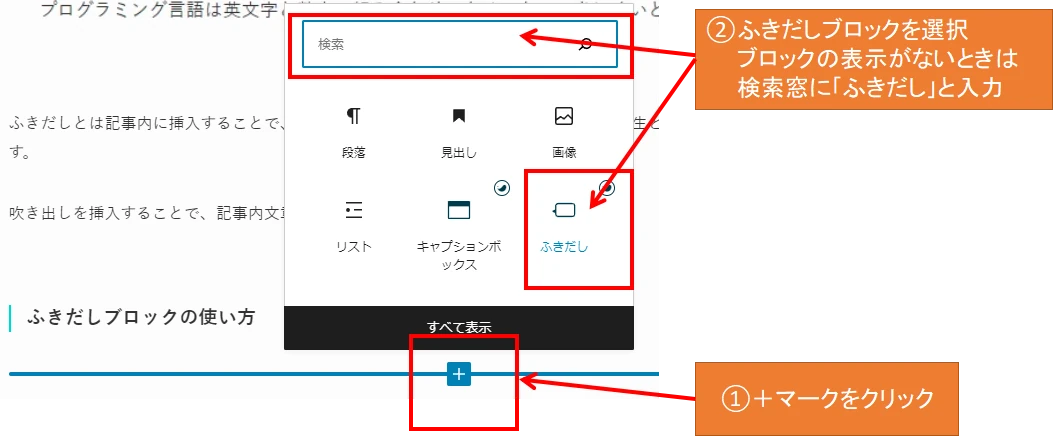
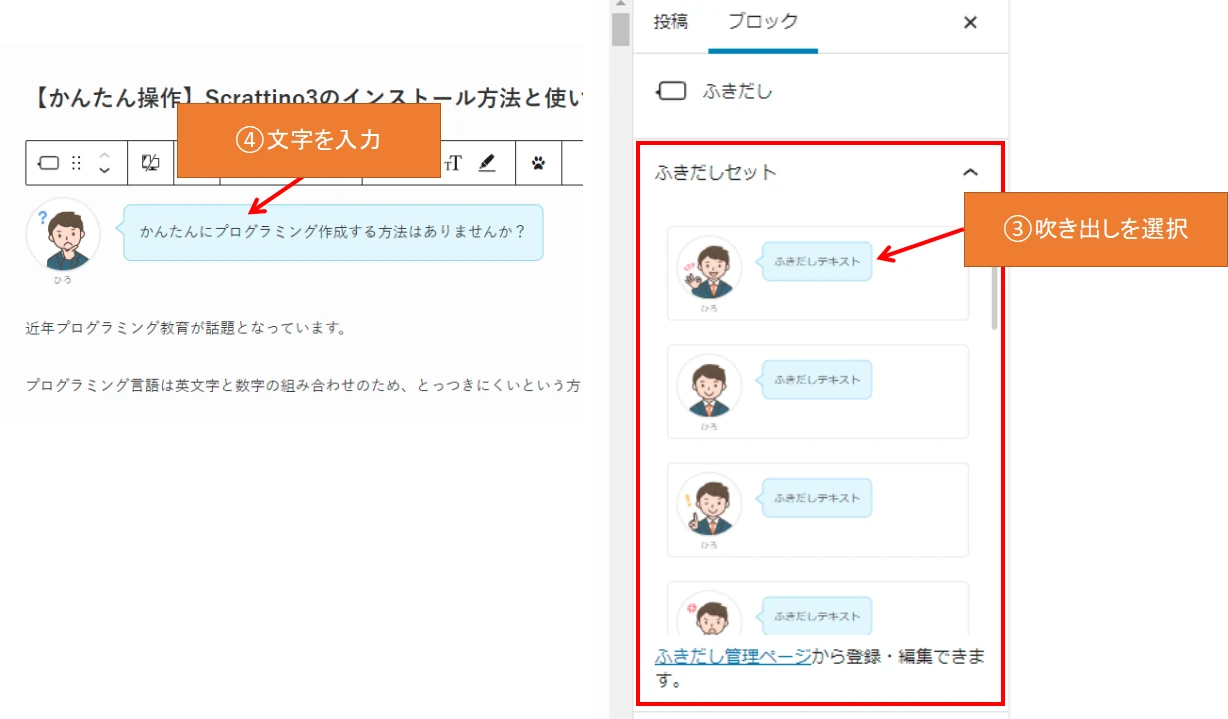
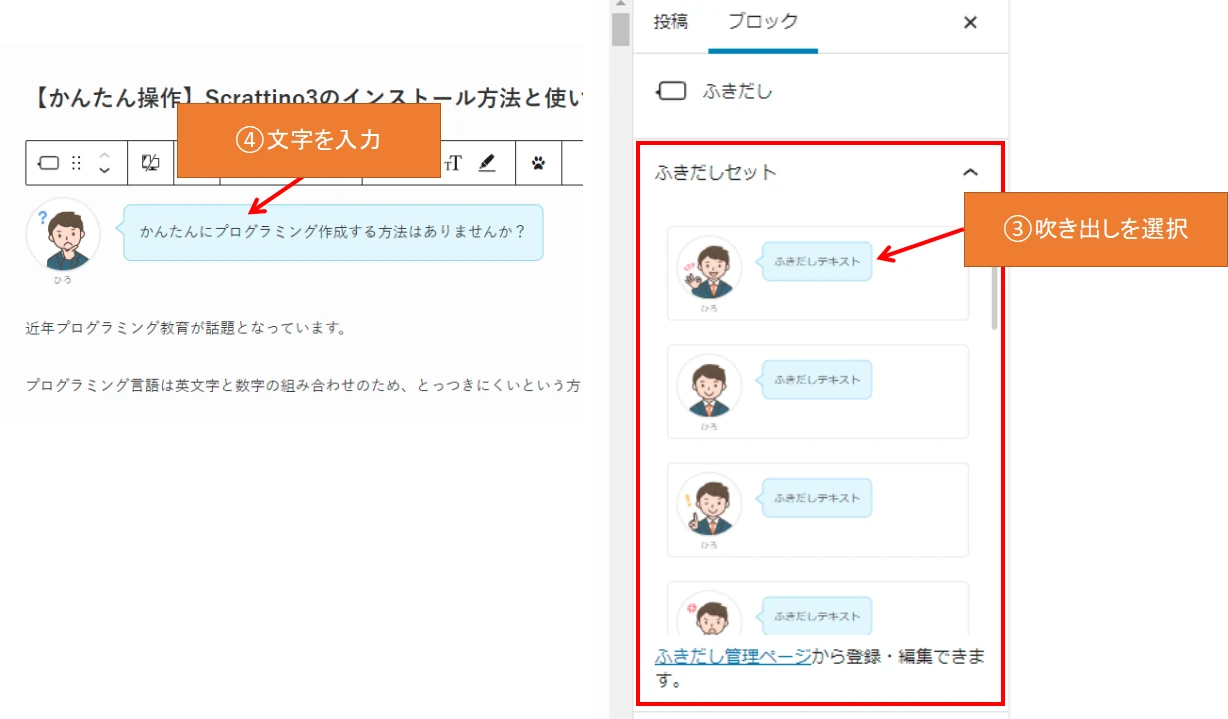
ふきだしブロックの使い方




事前にふきだしセットの登録ができていれば、上記4ステップで吹き出し挿入が完了します。



簡単にふきだしが挿入できるね
記事内でも「発言⇔心の声」等、吹き出し毎の設定変更が可能です。
\ 定期的な無料アップデートで進化し続けます! /
その2:キャプションボックス
キャプションボックスとは


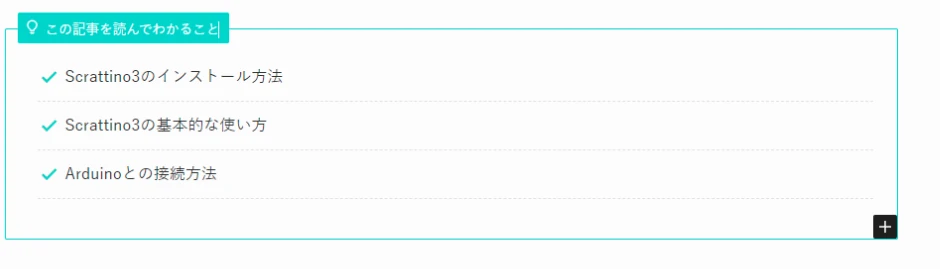
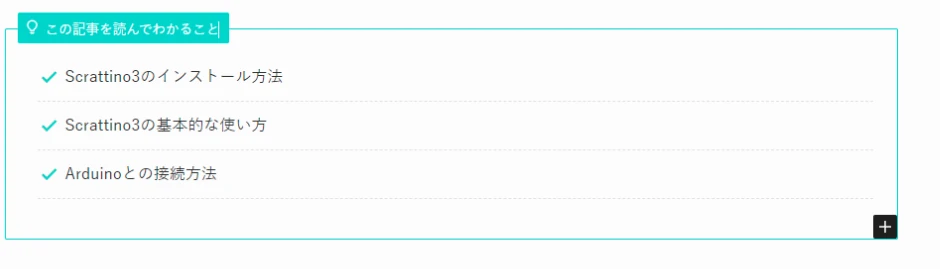
キャプションボックスとは四角い上部にコメントを付けられるボックスです。
このボックス内にリスト表示を追加することで、超便利なリストボックスとして活用できます。
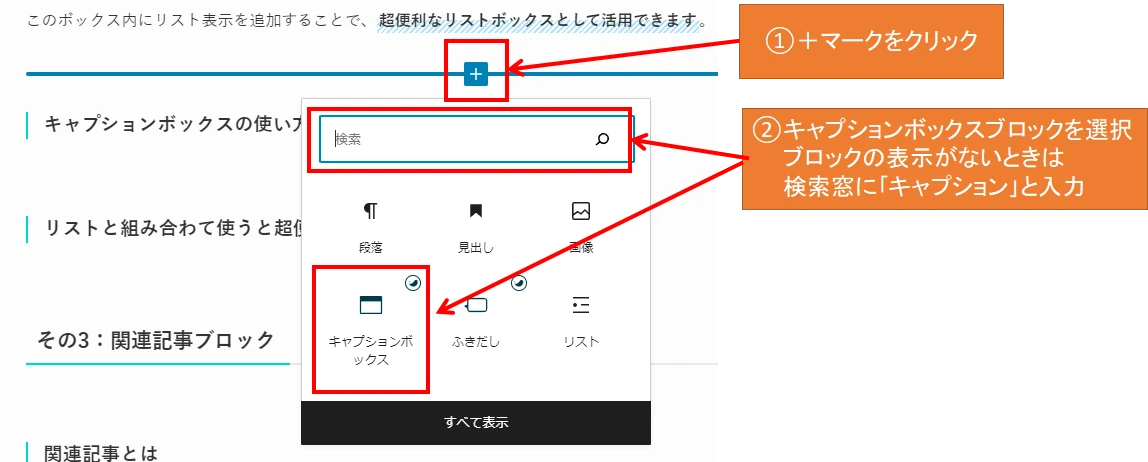
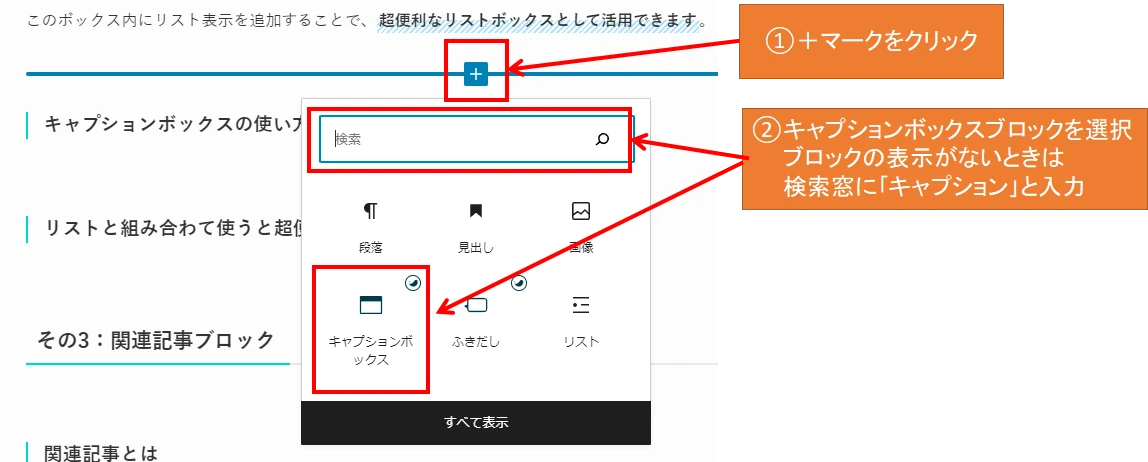
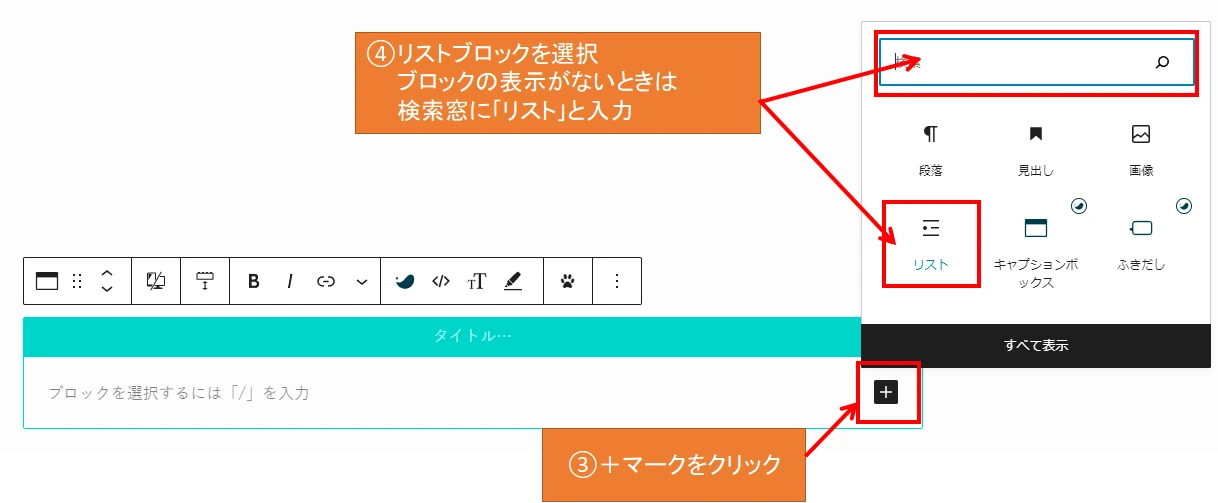
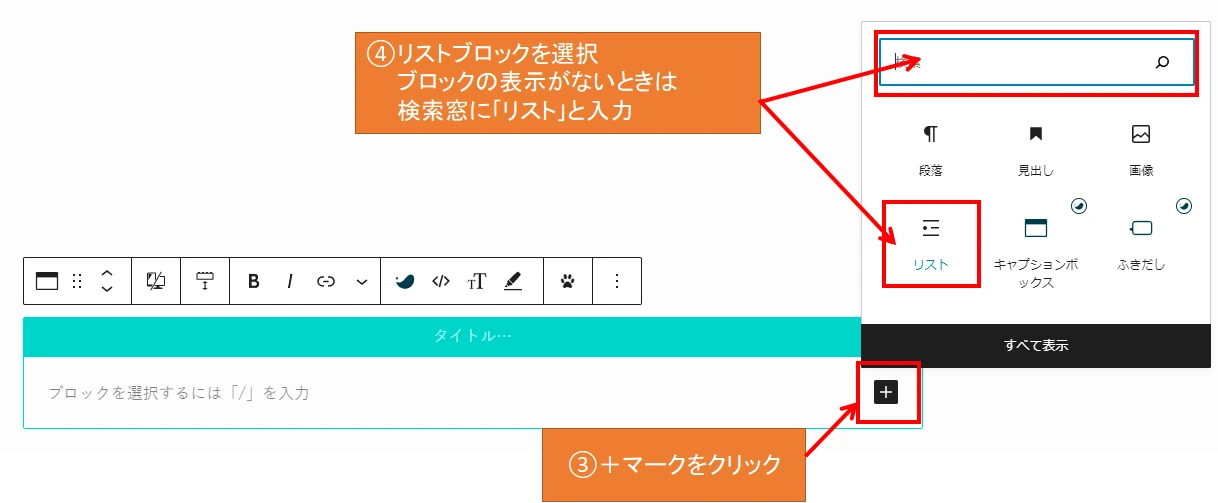
キャプションボックスの使い方
キャプションボックスとリストのおすすめ運用法を説明します。






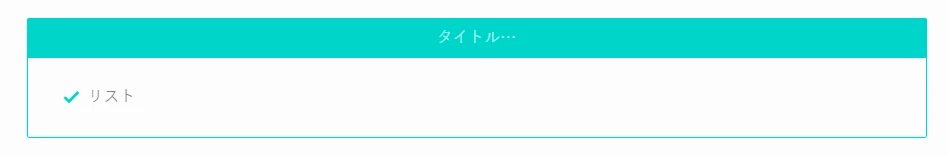
4ステップでリスト付きのキャプションボックスを配置することができました。
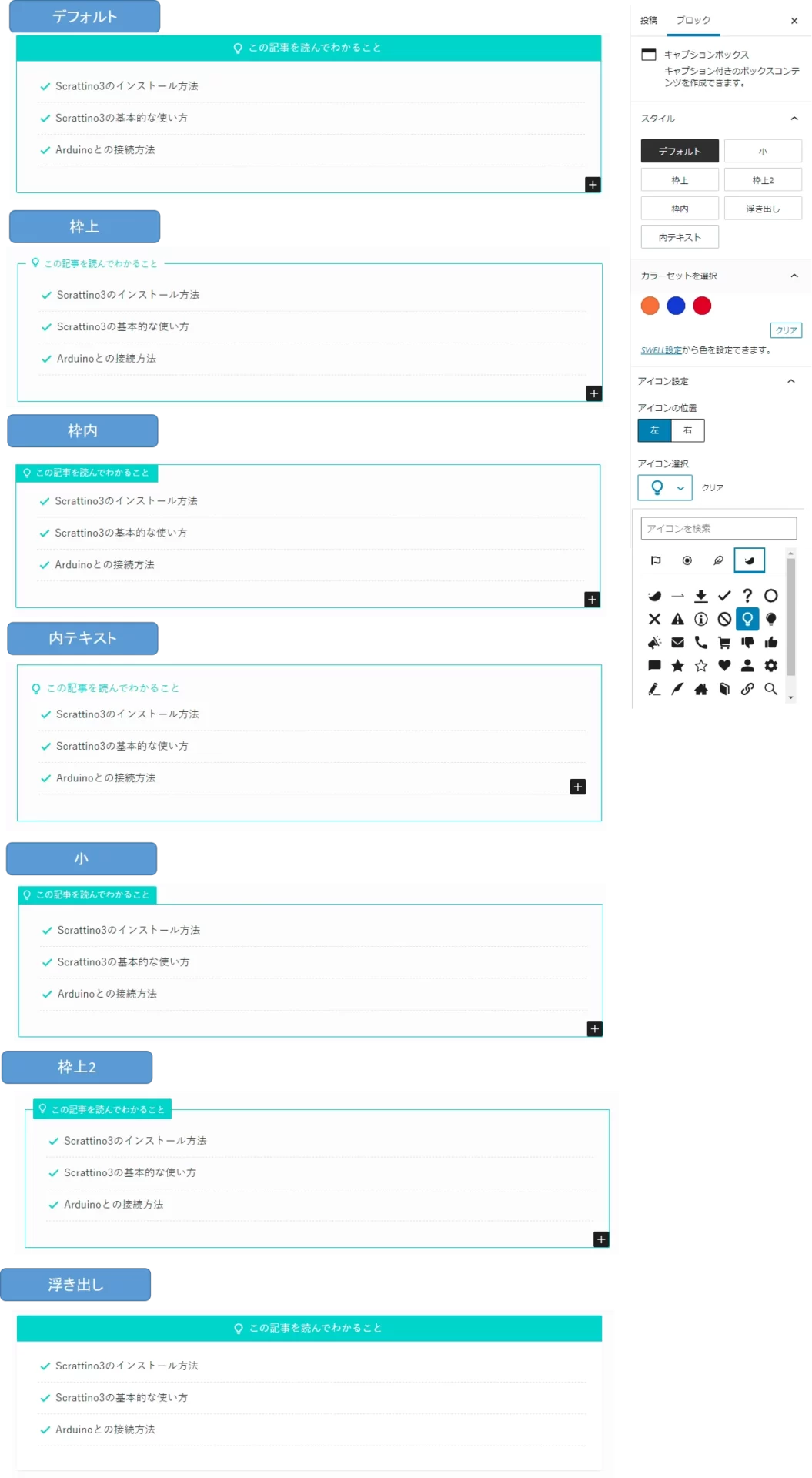
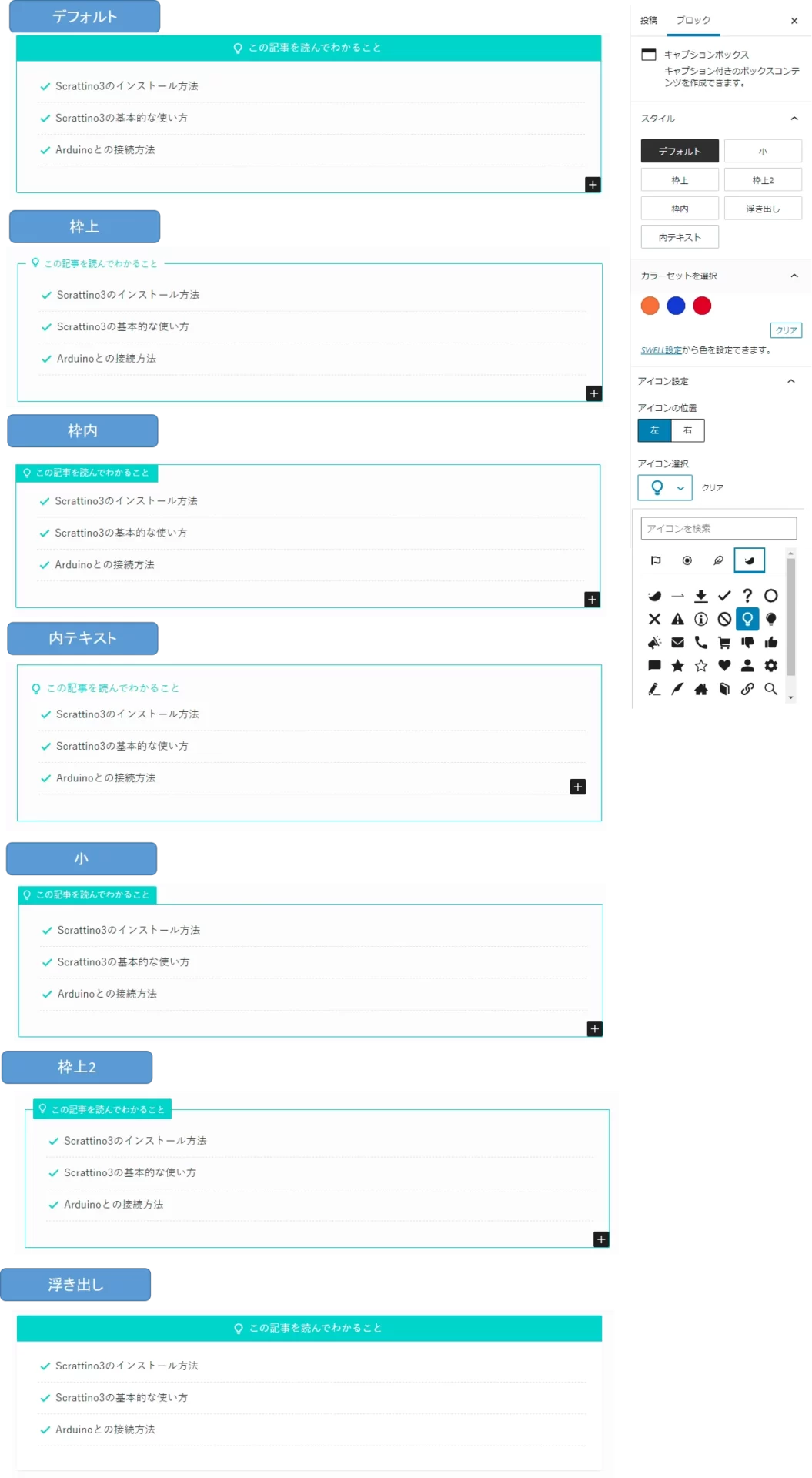
キャプションボックスの設定


スタイルとアイコン及び文字列を選択することができます。
どれも選択するだけで簡単にカスタマイズが可能です。
リストの設定


スタイルと下線有無等の設定が可能です。
リスト文字列の上下間隔を適度に保てる「下線を付ける」設定がおすすめです。



選択するだけで簡単にデザイン変更ができるね
その3:関連記事ブロック
関連記事とは
記事内に自分の記事のリンクを挿入する「内部リンク」または外部の記事をリンクする「外部リンク」を挿入することができるブロックです。
自分の記事リンクを配置することで、読者の記事内巡回が期待できます。
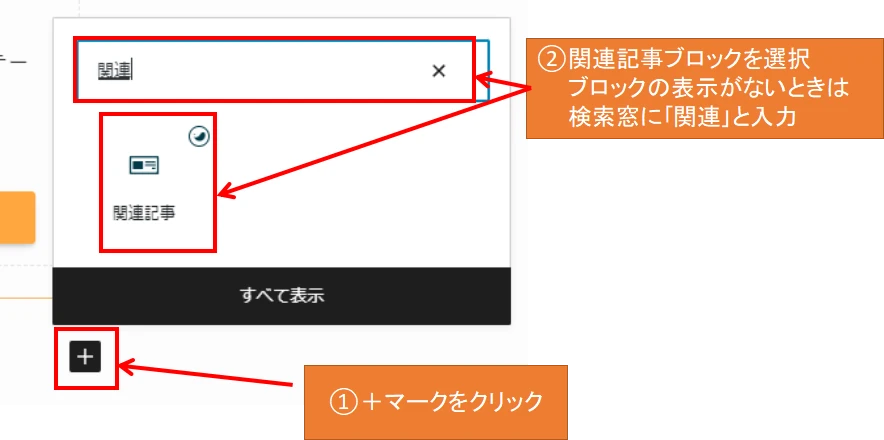
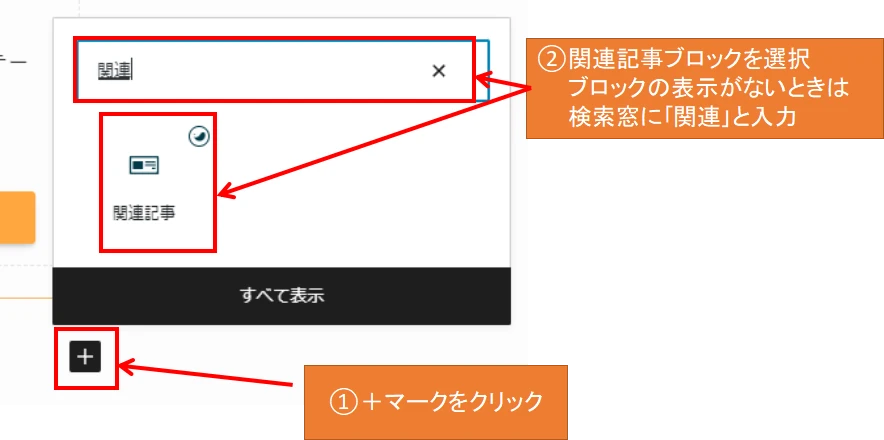
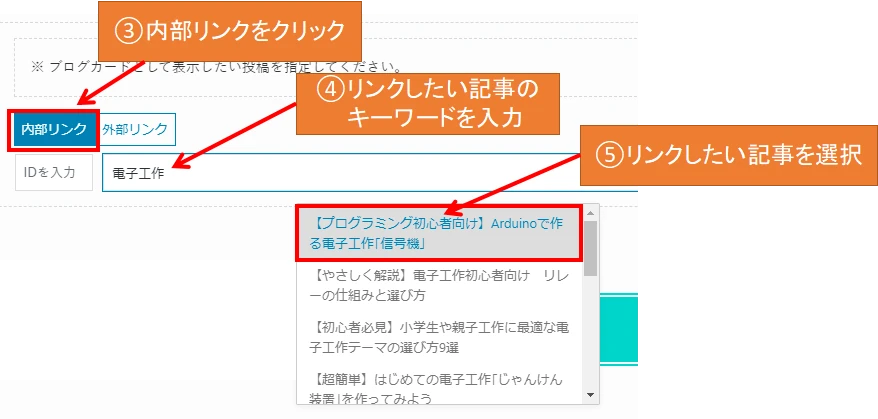
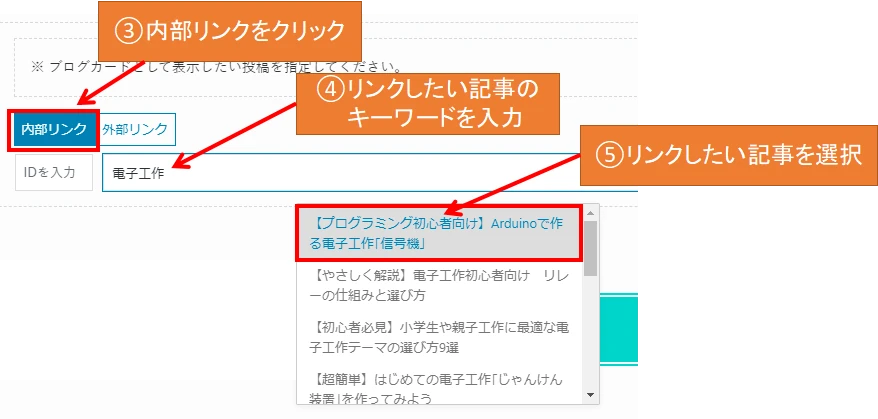
関連記事ブロックの使い方
内部リンクを例に説明します。






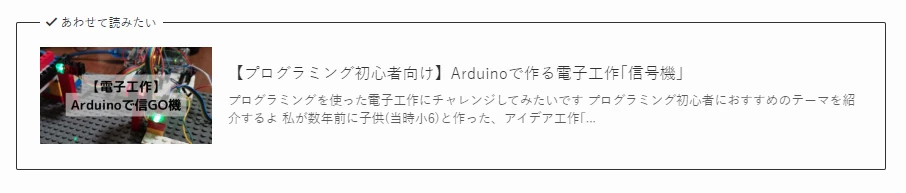
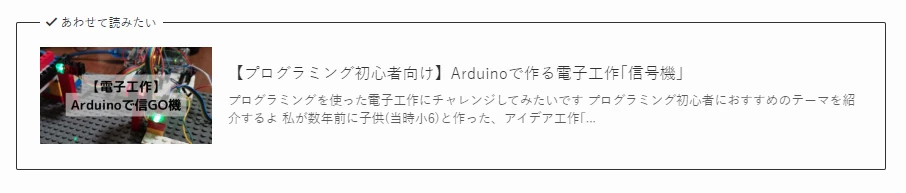
5ステップで記事内リンクが挿入されました。
「あわせて読みたい」を別の文字列にすることも可能です。
まとめ
- SWELLはかんたんにおしゃれなブログサイトを作れます
- 記事作成時にSWELL専用ブロックが大活躍
- 他テーマの方もプラグインで乗り換えサポートが受けられる
記事作成にかかっていた時間を記事構想の時間に回すことができたら、記事の質も高くなりますよね?
今回ご紹介した内容以外にも、広告リンク機能などの収益化に関わる便利機能も備わっていて本当におすすめです。
他テーマから乗り換えると、ある程度の記事修正が必要になります。
乗り換えるなら今ですよ!



あなたにも、SWELLの記事作成の楽しさを体感してほしいです!
\ 記事作成が楽しくなる! /
最後まで読んでいただき、ありがとうございました。
アフィリエイトで収益を得たいあなたにおすすめしたい記事です!




コメント