収益力アップに使える?有料テーマSWELLのおすすめブロック4選

 せでぃあ
せでぃあSWELL愛用者のせでぃあ(@cediablog)です。
- SWELLの収益化強化機能を知りたい人
- SWELLを使い始めたばかりの人
- SWELLの導入を検討している人
SWELLは収益化におすすめのテーマ


SWELLとはWordPress(ブログやwebサイトを作るツール)向けの有料テーマです。
- おしゃれなブログを作ることができる
- ブログがスイスイ書ける
- 買い切りタイプで購入後は無料でアップデート可能
- フォーラムサイトで質問できる
- 他テーマからの乗り換えサポートプラグインが用意されている
\ SWELLの世界を確認してみよう /
収益力強化用ブロック4選
テーブルブロック
テーブルブロックはWordPressの標準ブロックですが、SWELL専用の素晴らしい機能があります。
- テンプレートを使って、作業時間短縮!
- ○×△-表示で比較結果を分かりやすく!
- 横スクロール機能で見やすさアップ!
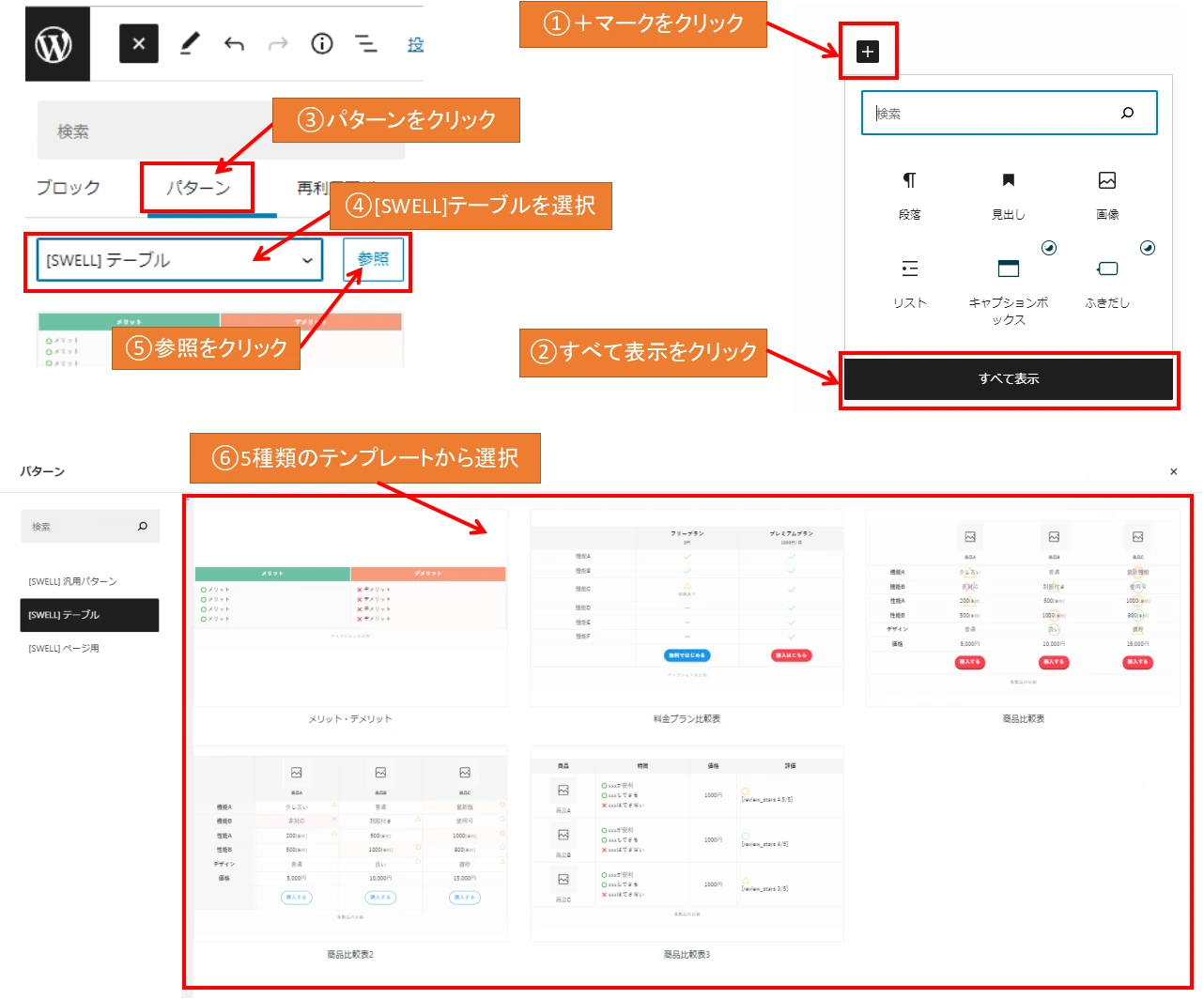
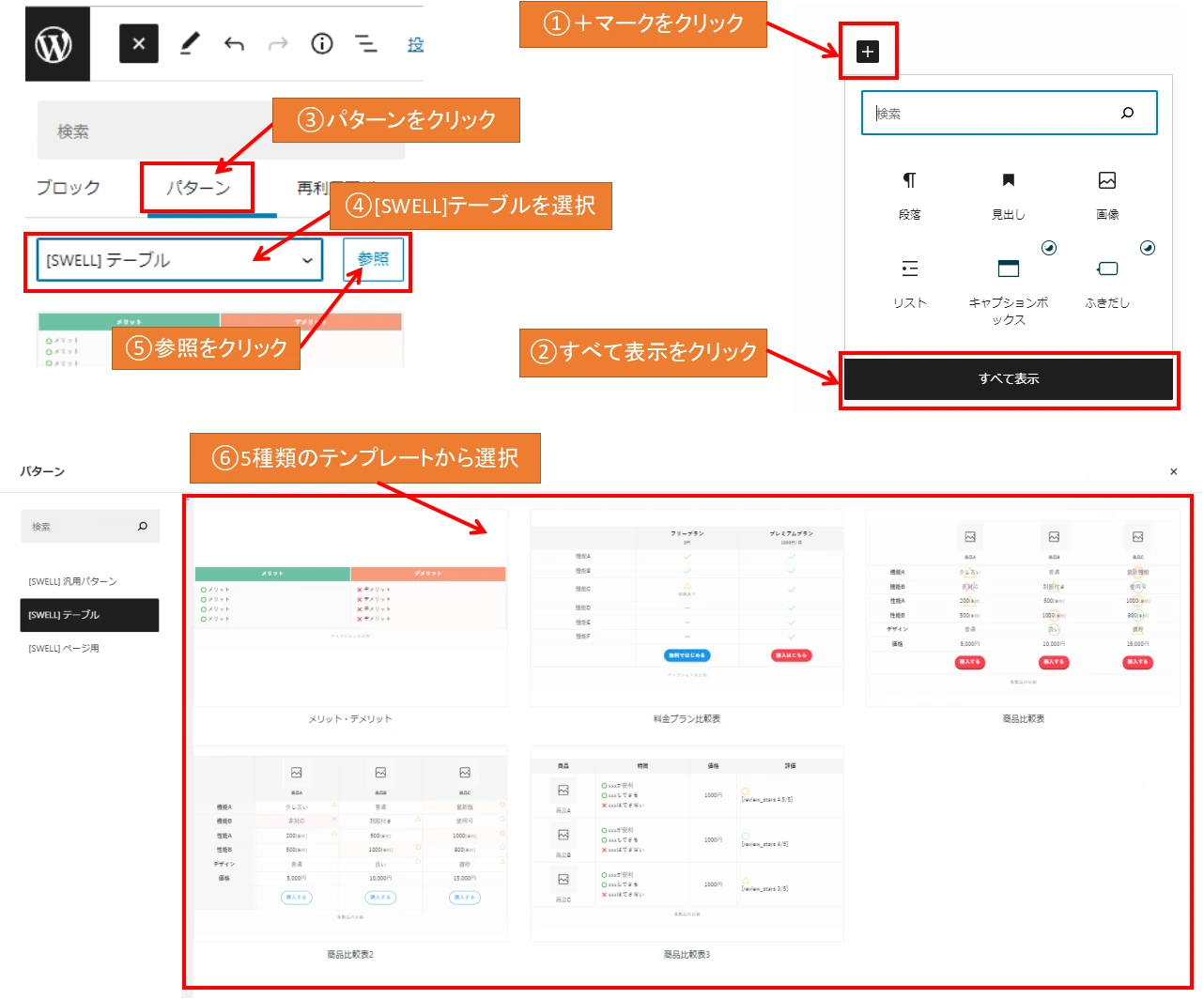
テンプレートの使い方


もちろんテンプレートを使わずに、通常のテーブルブロックを選択して使用することも可能です。
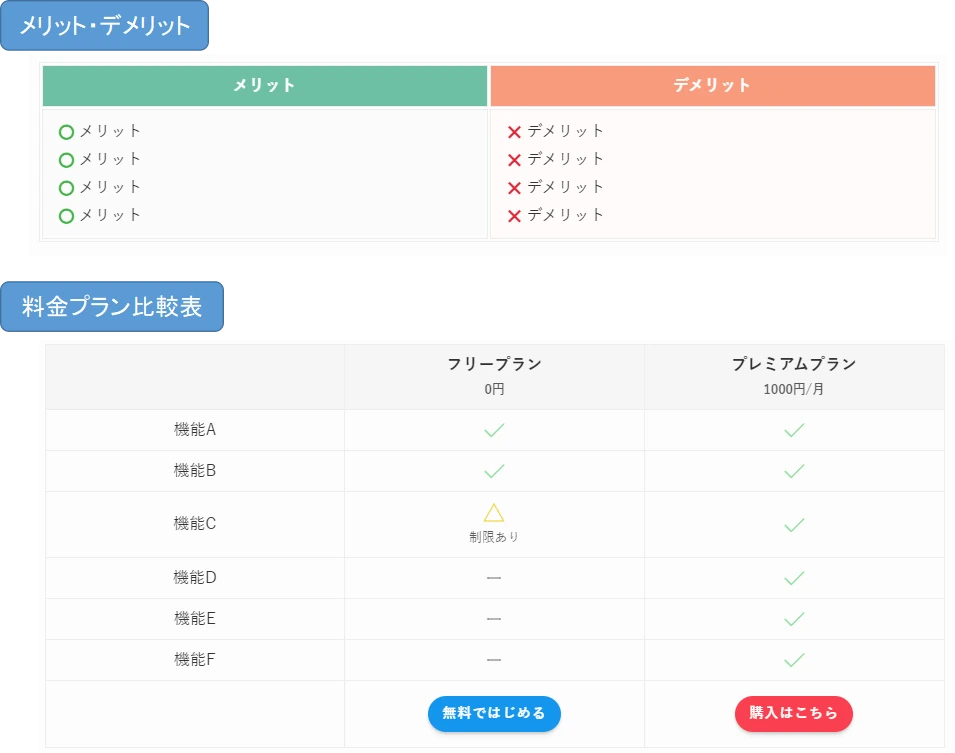
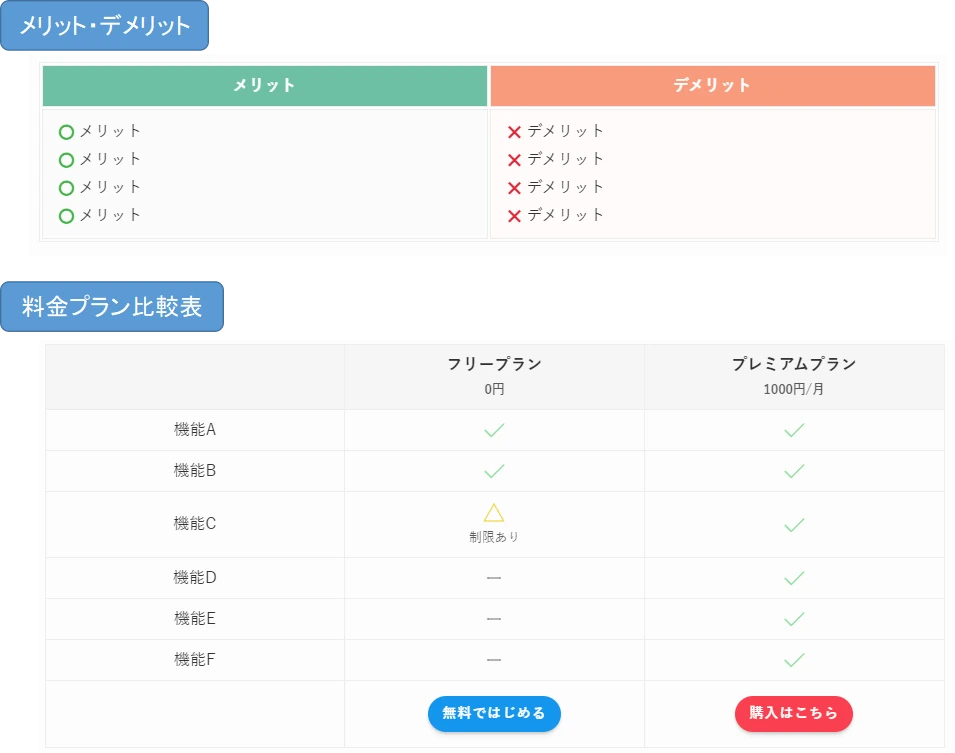
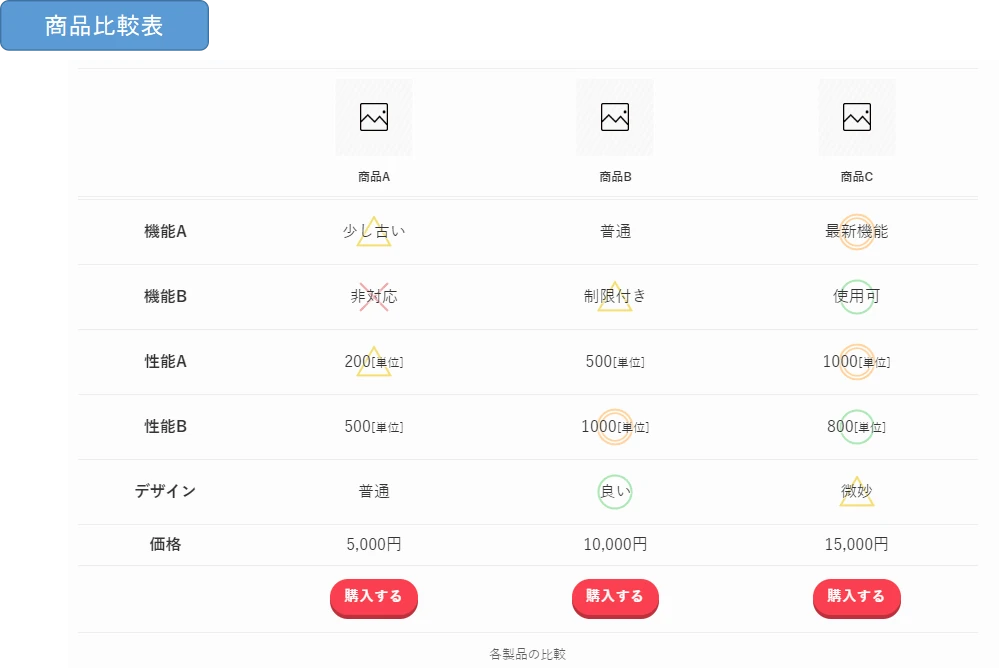
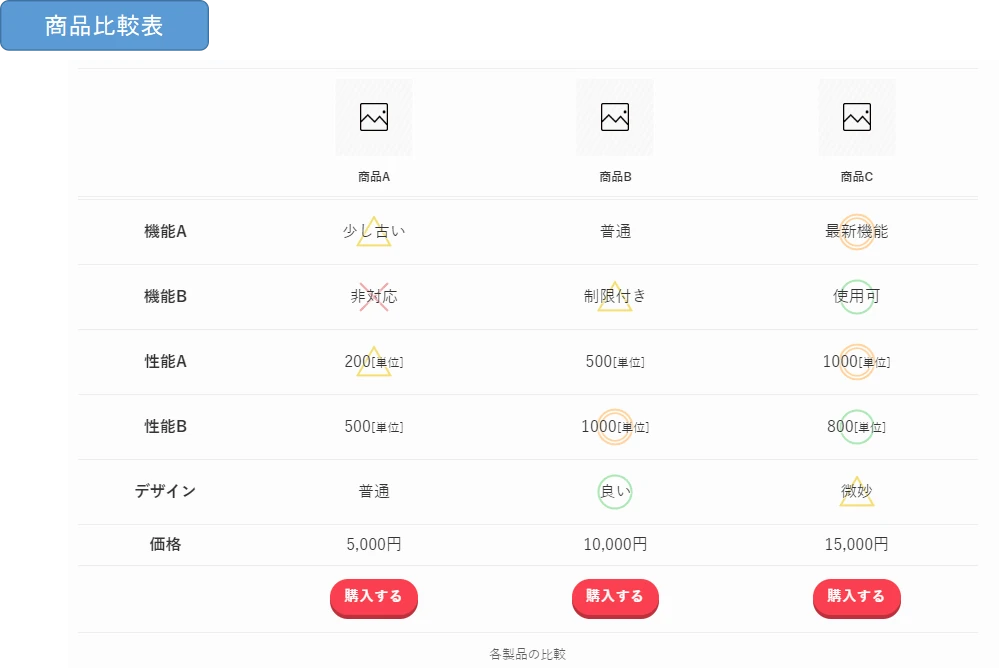
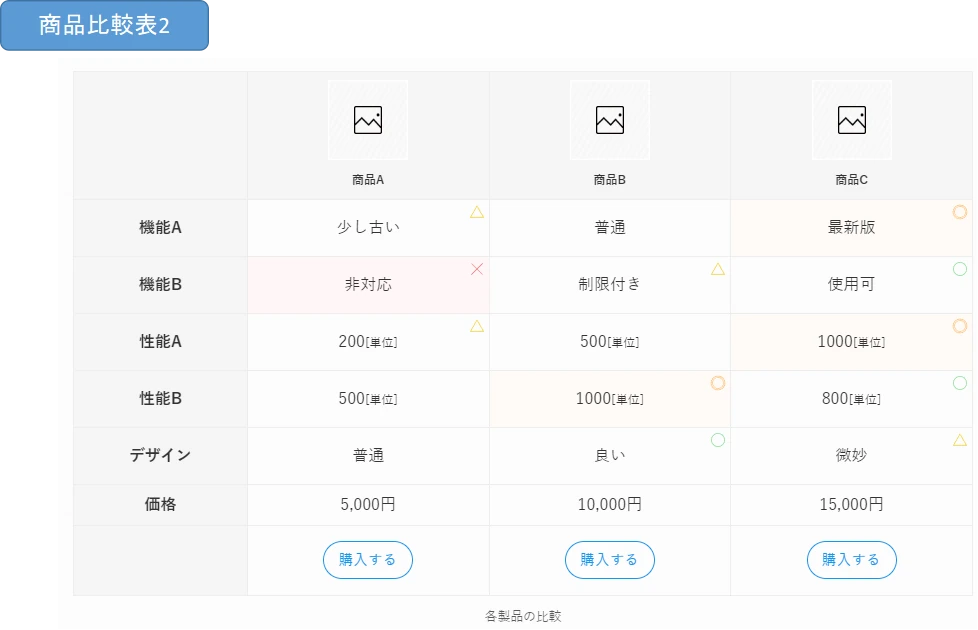
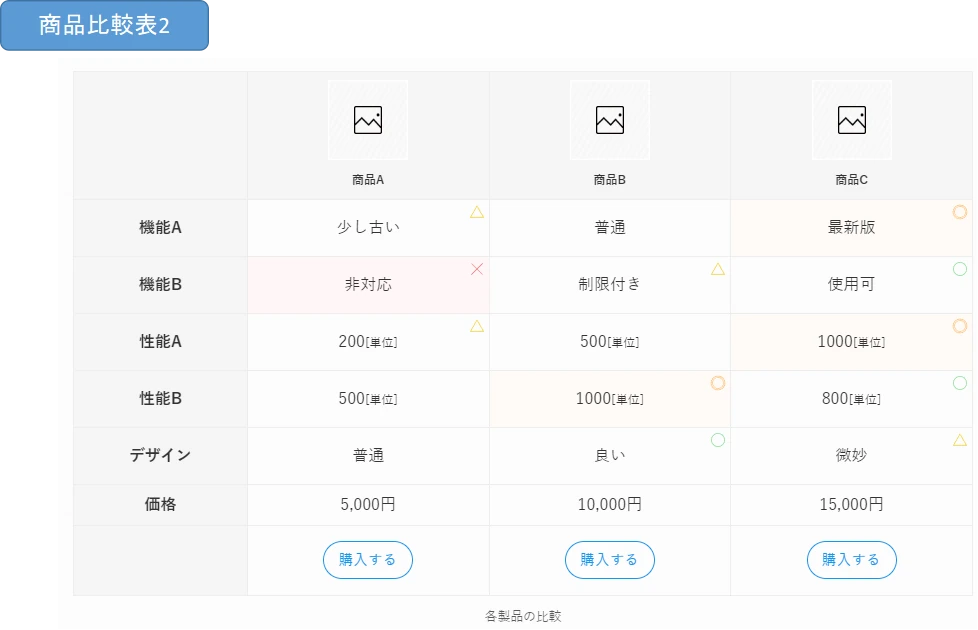
商品を比較してアフィリエイトにつなげることを想定した、商品比較表が3種類も用意されています。
テンプレートを読みだしたあとで、文字列や背景色などを編集して使用します。
テンプレートは全部で5種類




テーブル背景に○×△表示が記載でき、記号の変更も可能です。
このテンプレートを使うとパット見て優劣を判断することができます。


○×△表示と文字列が重ならない配置にしており、文字列での情報伝達重視の場合はこちらがおすすめです。


テーブル内にリスト表示ができるため、メリットデメリットも表示しつつコンパクトに比較表が作成できます。
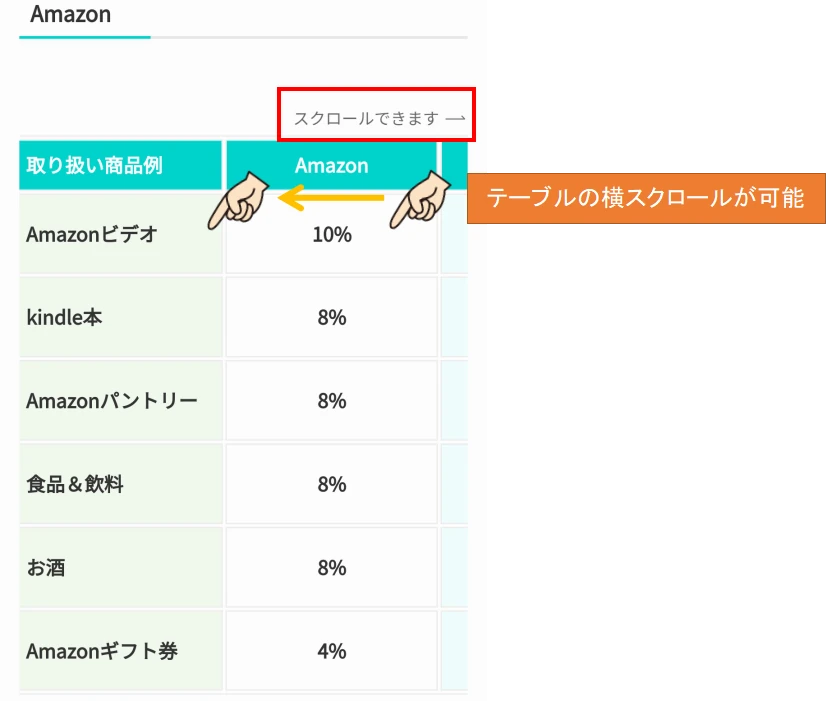
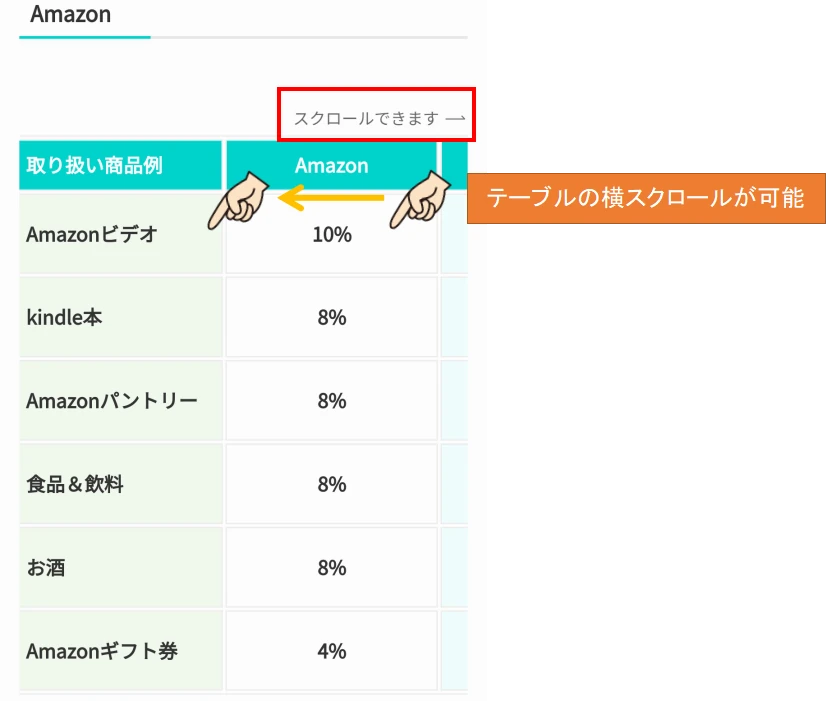
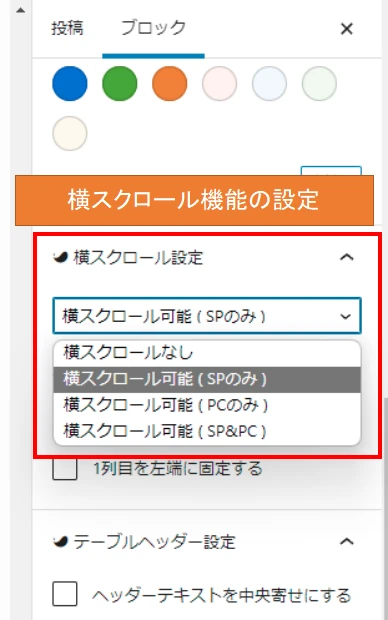
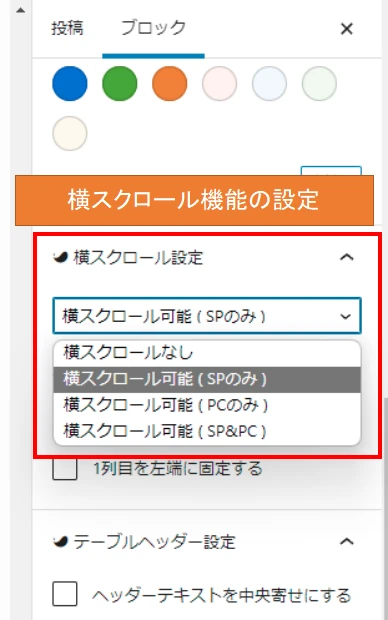
横スクロール機能が使える


スマホなどの小さな画面に複数列のテーブル表示をさせると、やたらと文字列の改行が増えて読みにくくなります。
そこで文字列の改行を最小限にすることができる「横スクロール機能」がSWELLに標準装備されています。
文字サイズも小さくすることなく使用できるため、読みやすい比較表にすることができます。


横スクロール機能はスマホのみ適用することも可能です。


SWELLボタン
SWELLボタンとは、SWELL専用のブロックでおしゃれなデザインのボタンを配置できます。
- キラッとボタンで読者の目を引く!
- アフィリエイトリンクをそのまま貼り付けできるので、作業がかんたん!
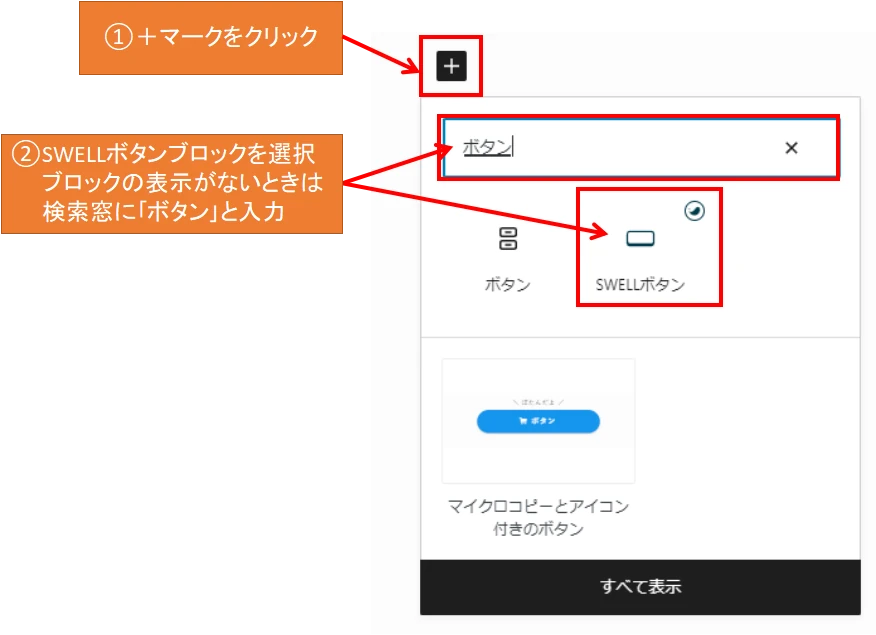
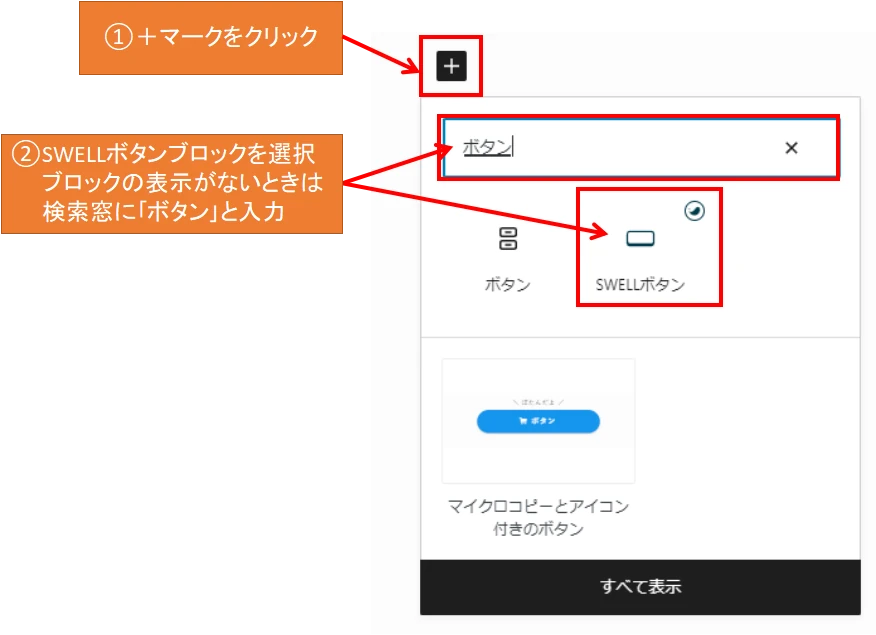
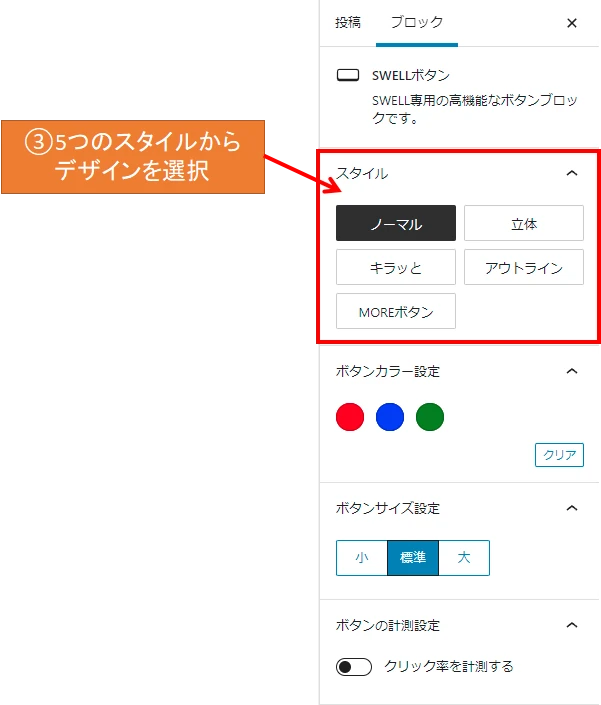
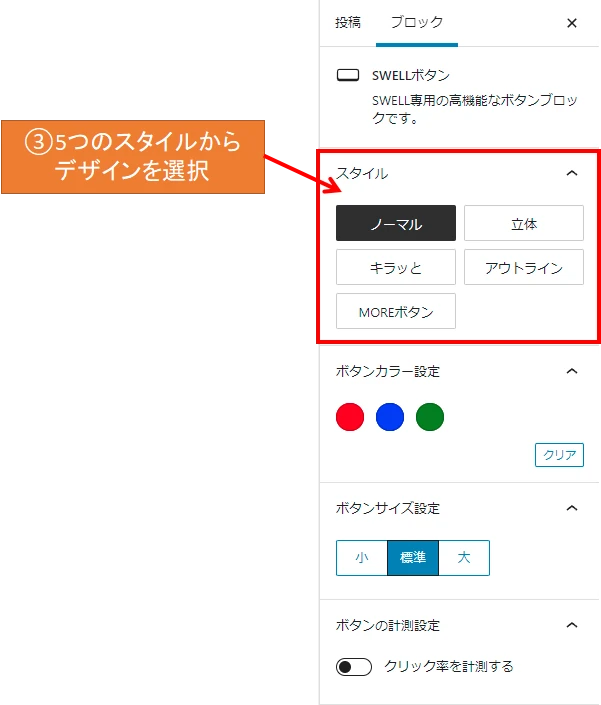
SWELLボタンの使い方






テキストリンクを手動入力する場合も同様ですが、4ステップでボタン配置させることができます。
選べるスタイルは5種類
画像では見た目が表現できないので、実際にボタンを配置しました。
見た目を引く「キラッと」を積極的に使っていきたいですね!
ボタンを押しても、外部に飛ばないように設定してあります。
↓これが「ノーマル」です
↓これが「キラッと」です
↓これが「MOREボタン」です
↓これが「立体」です
↓これが「アウトライン」です
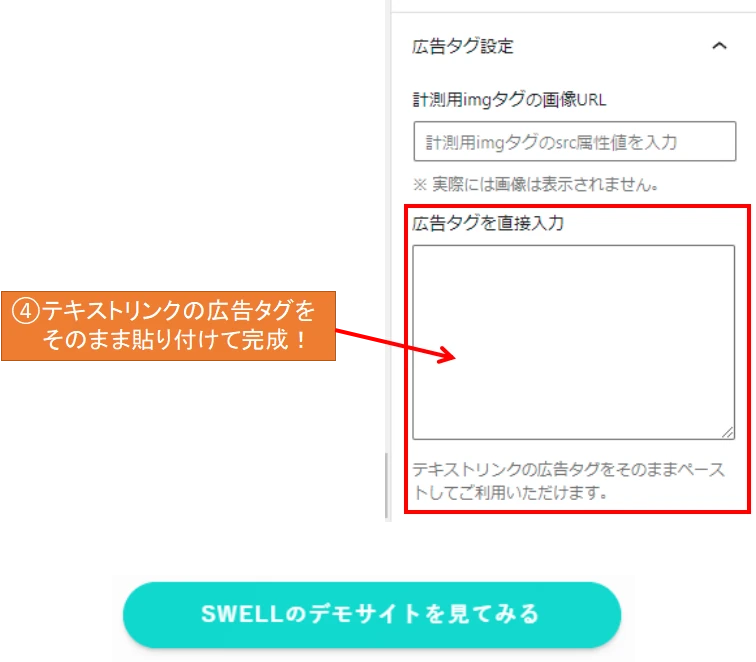
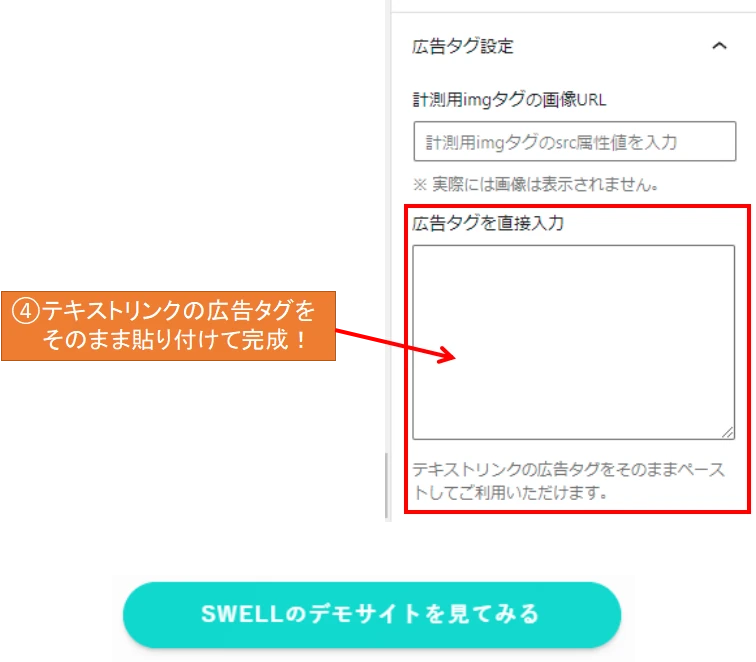
アフィリエイトリンクをそのまま貼り付けできる
広告用のテキストリンクをコピペするだけで、簡単にアフィリエイトリンクボタンを作成することができます。
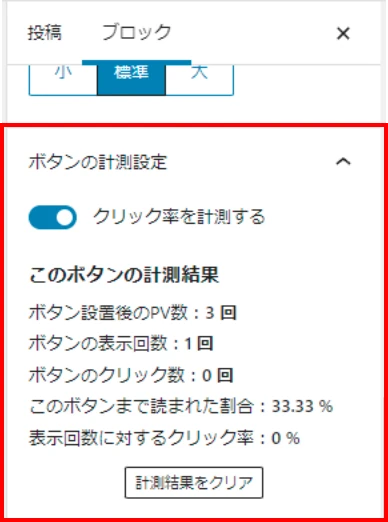
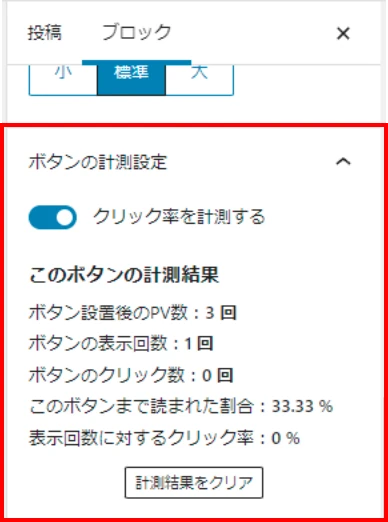
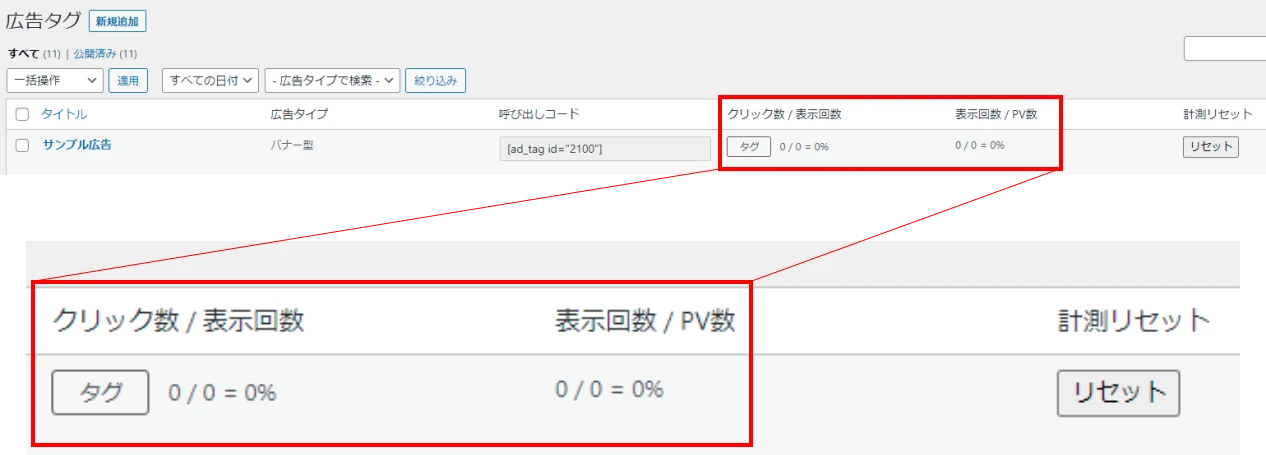
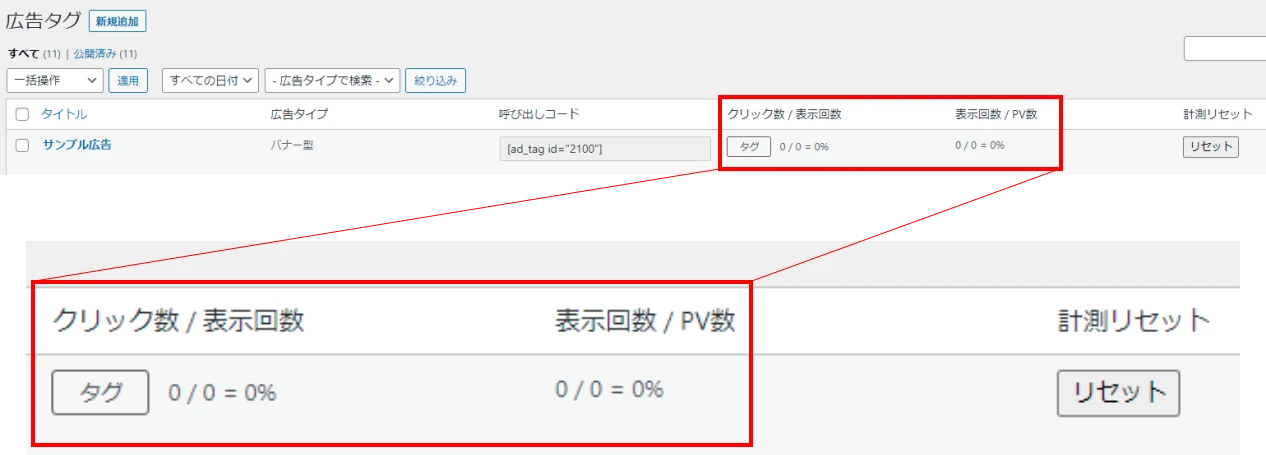
ボタンのクリック率計測ができる


「クリック率を計測する」をONにすると、PV数、表示回数、クリック数等が計測可能です。
ボタン毎に設定・計測可能なため、最適な文字表記・配置を検討することができる機能です。
ステップブロック
ステップブロックはSWELL専用のブロックで、作業などの手順を分かりやすく伝えるツールです。




- 分かりやすく作業手順が説明ができる。
- ボーダー、スタイルの組み合わせパターンが豊富でカスタマイズ性が高い
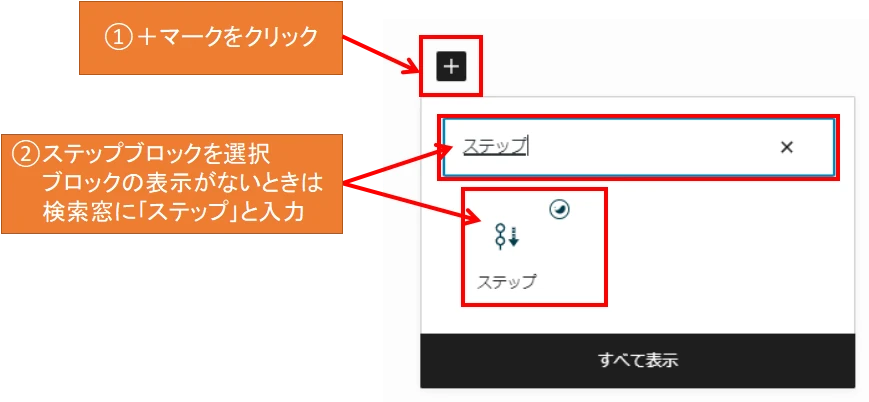
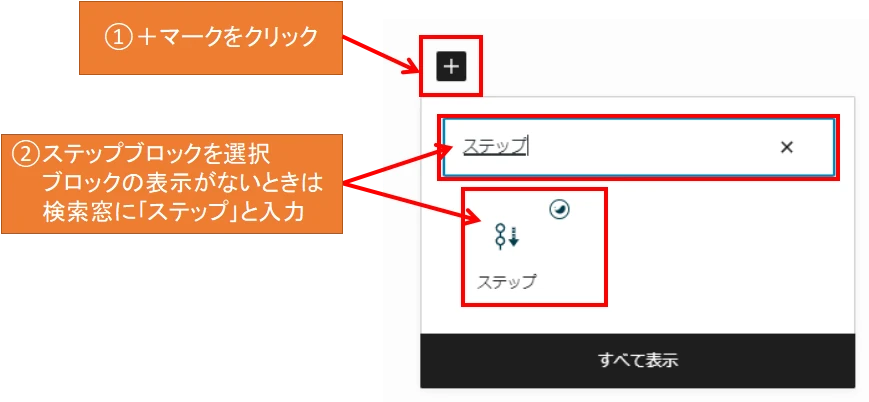
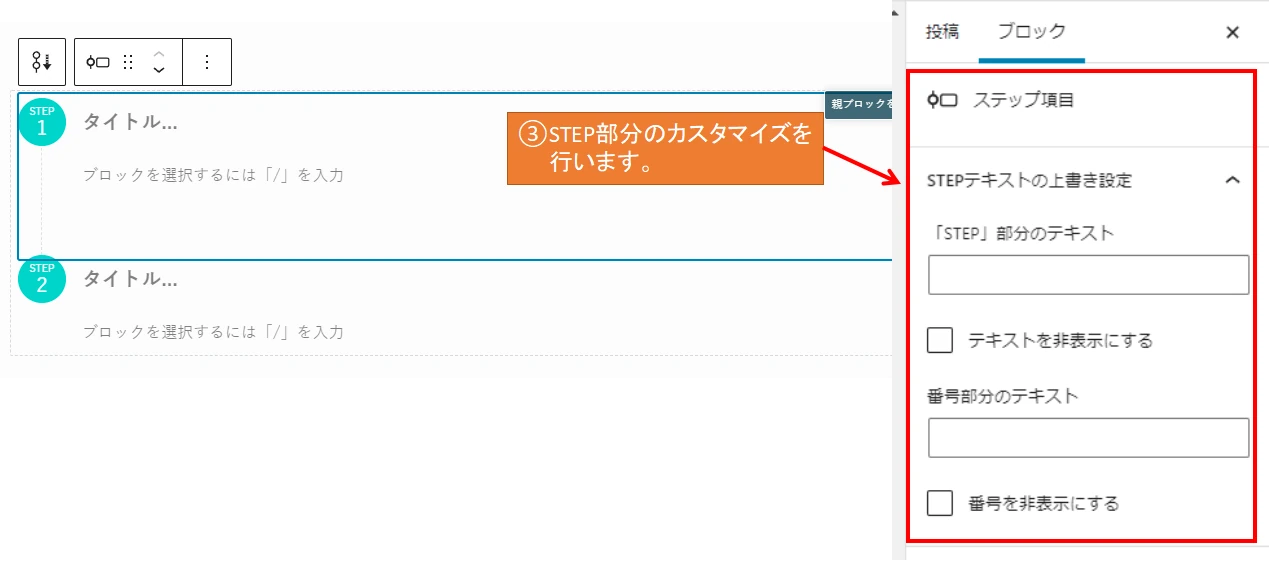
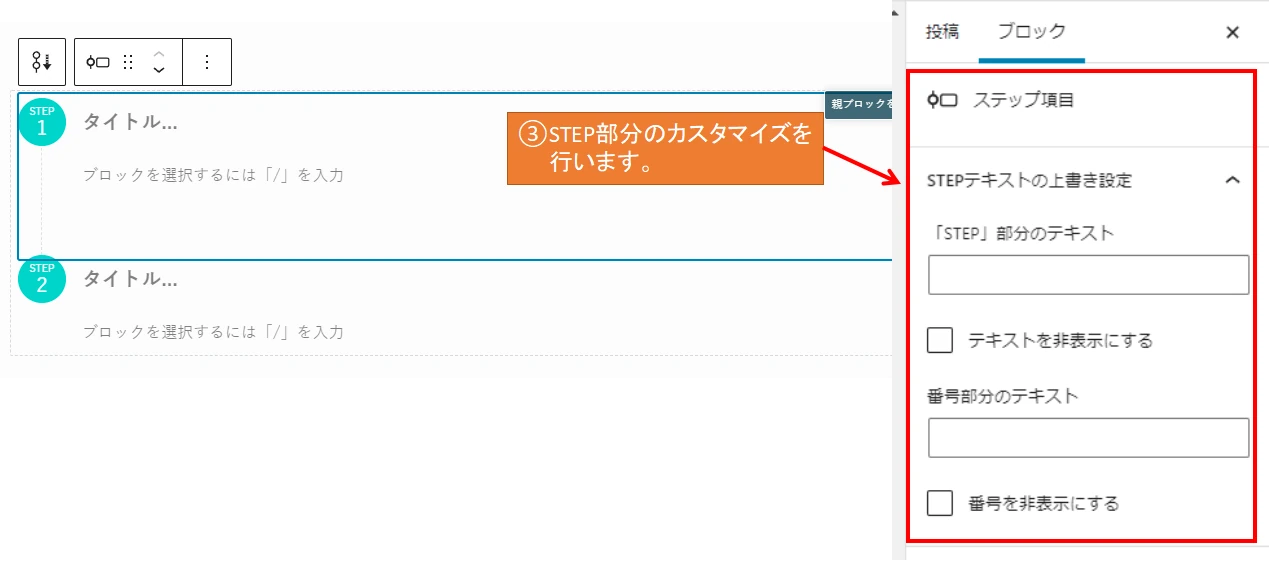
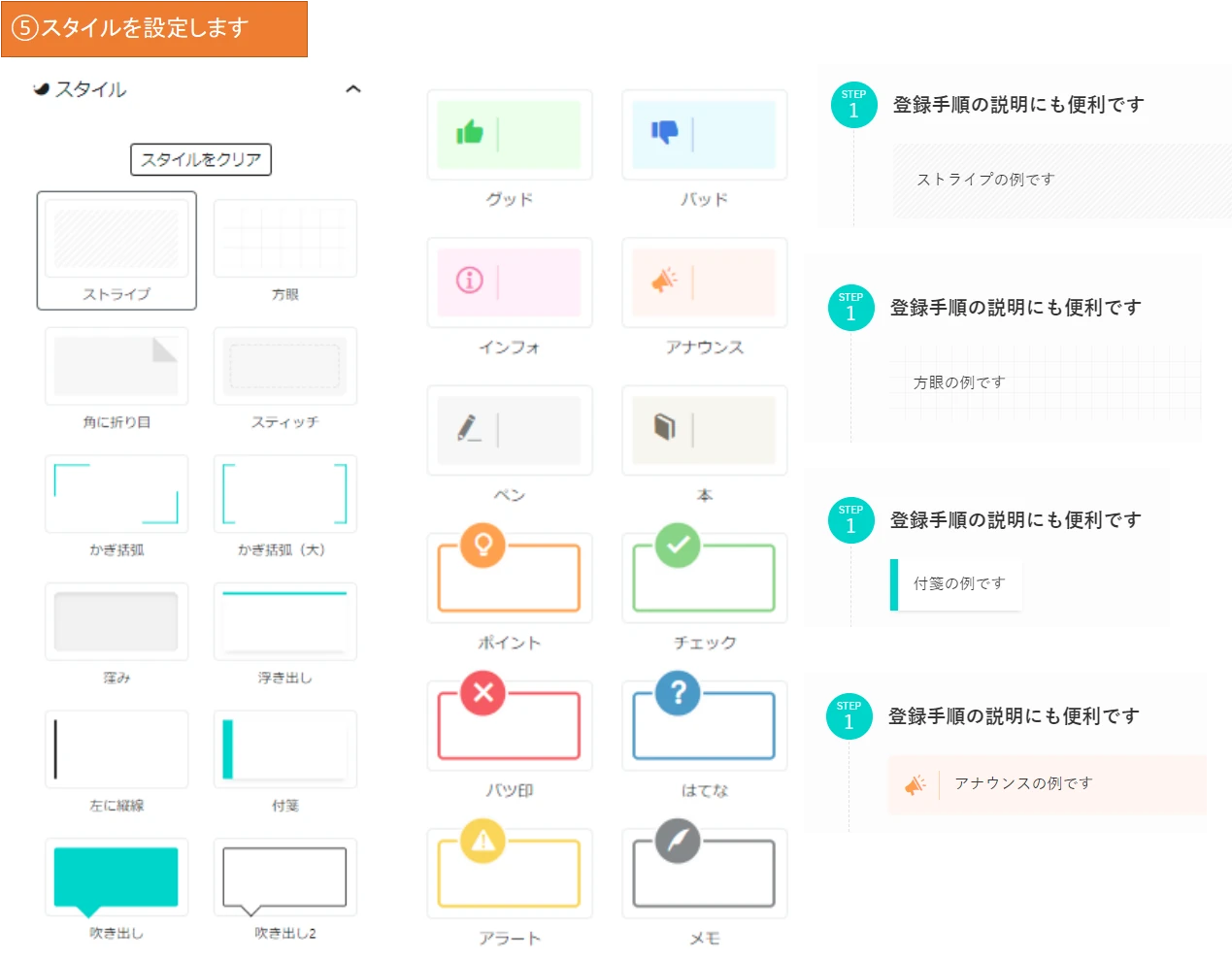
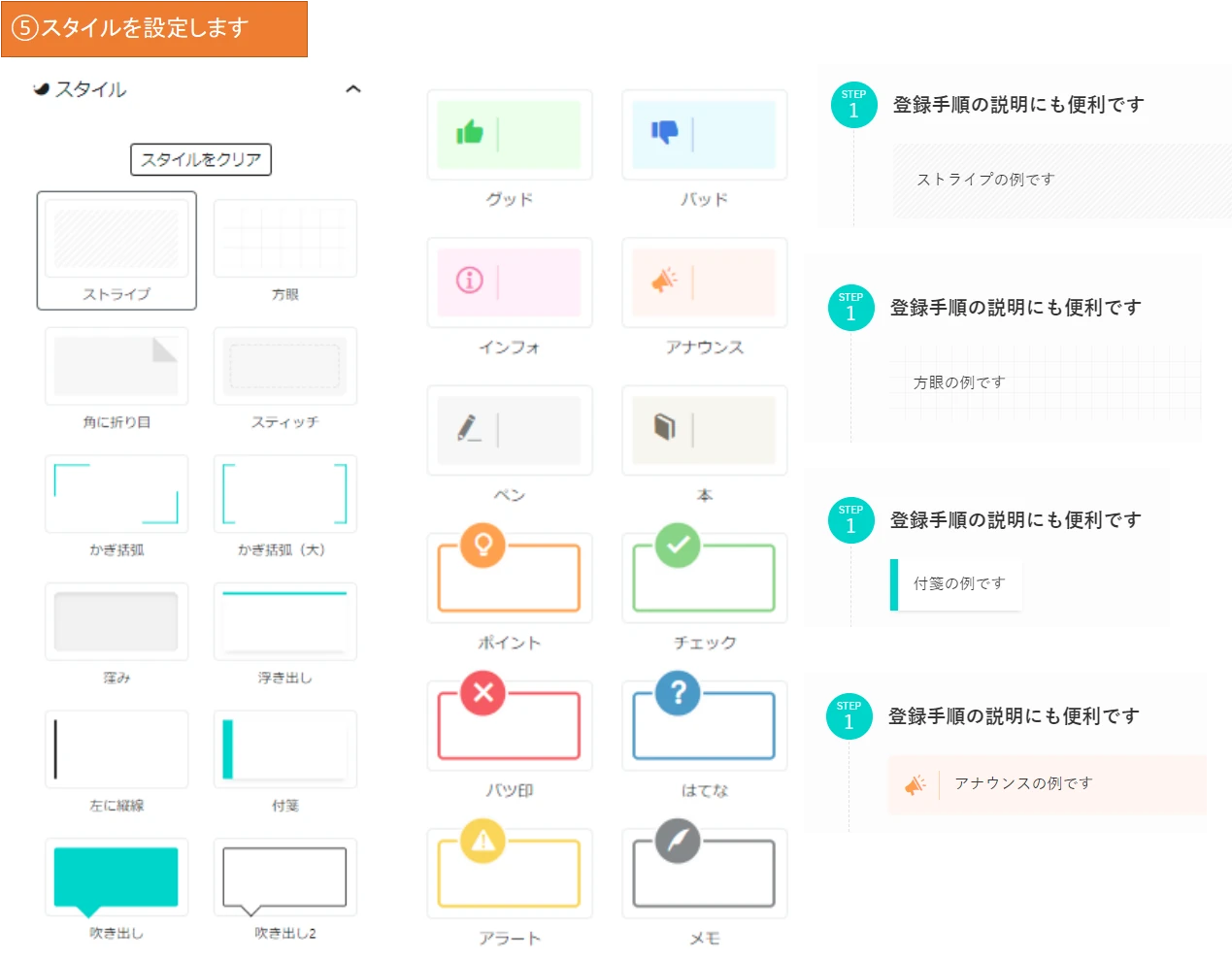
STEPブロックの使い方








上記5ステップ+文字入力で作成していくことができます。
分かりやすく作業手順が説明ができる。
作業手順の説明に向いていて、手順を1段階ずつ順番に説明していくことができます。
サーバー契約時の流れを説明したり、何かを購入する手順の説明など
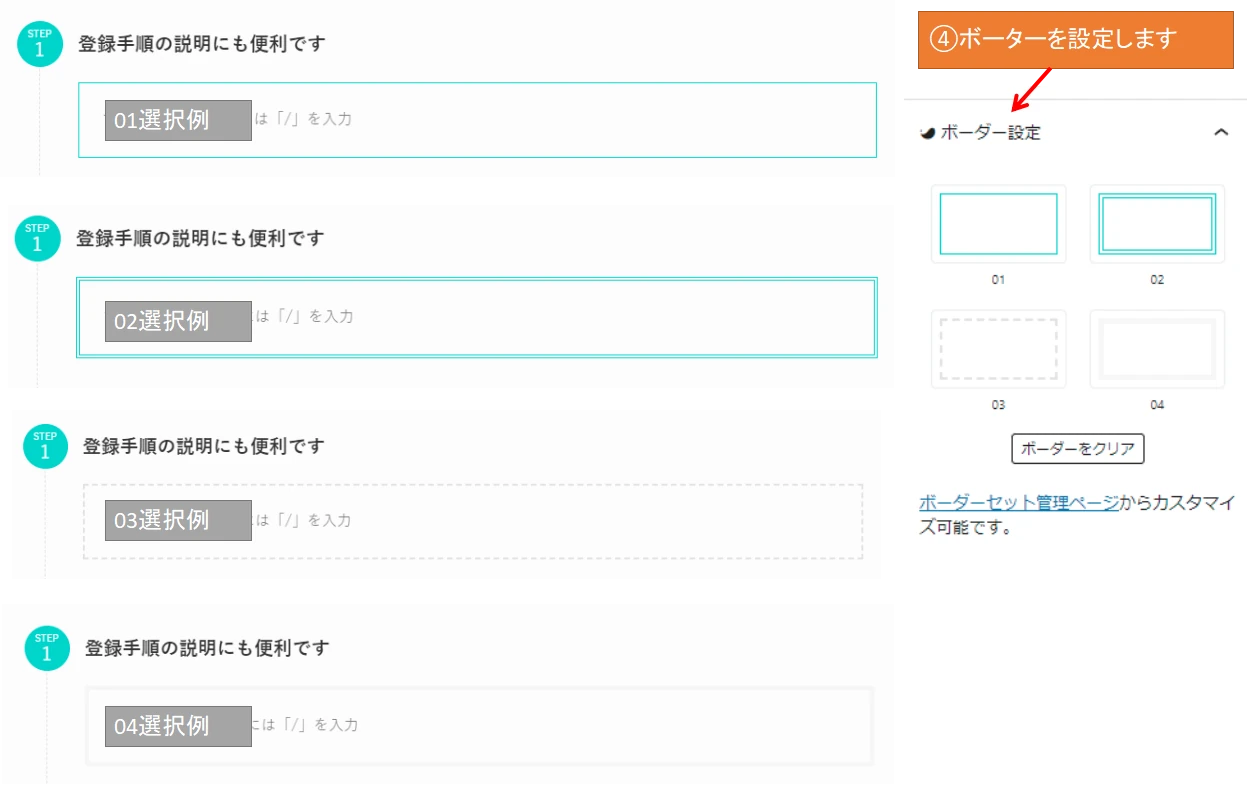
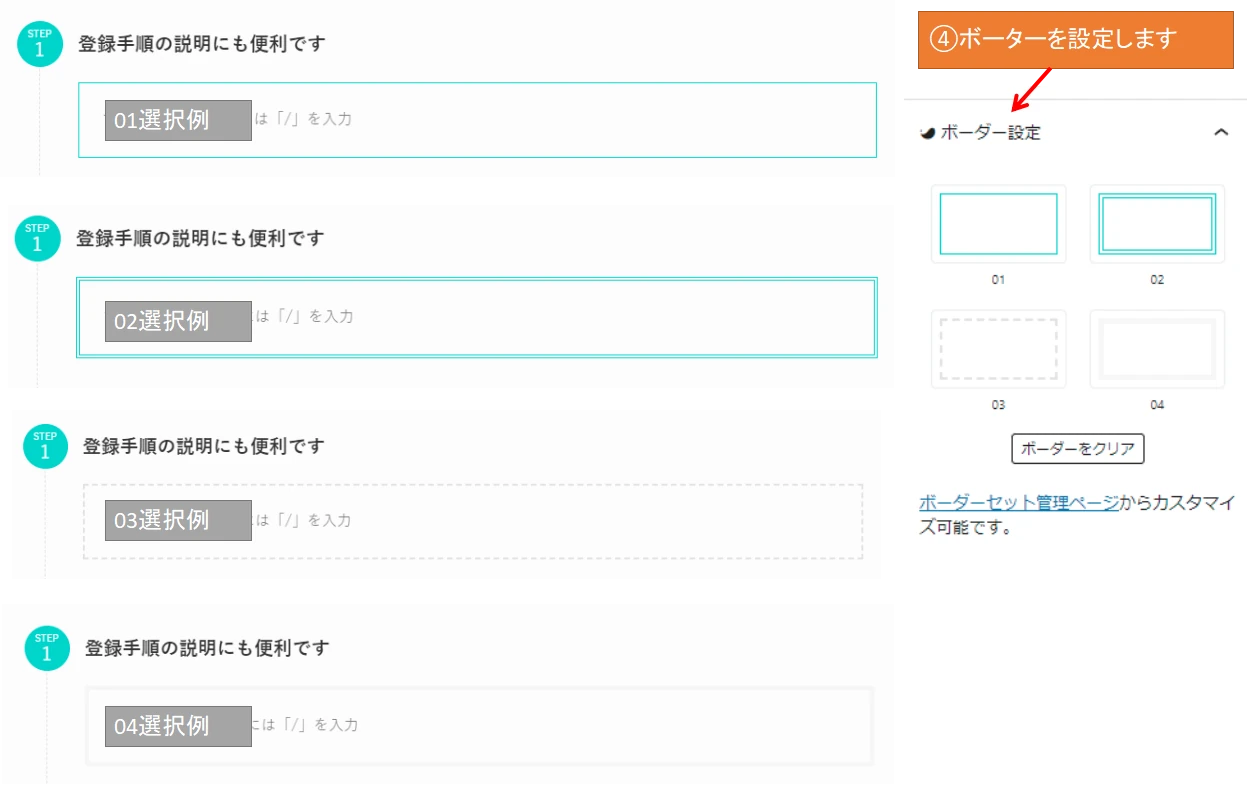
ボーダー、スタイルの組み合わせパターンが豊富でカスタマイズ性が高い
ボーダーは4種類から、スタイルは24種類から選択が可能です。
その組み合わせは96通りもあります。





ステップ内に画像やふきだし挿入も可能です
広告タグ
広告タグはSWELL専用ブロックで、アフィリエイトリンクを手間なく戦略的に運用できるツールです。
- 広告を一括管理できて、各ページ毎の設定が不要!
- 広告毎に表示数、クリック数が管理できて最適な配置検討ができる!
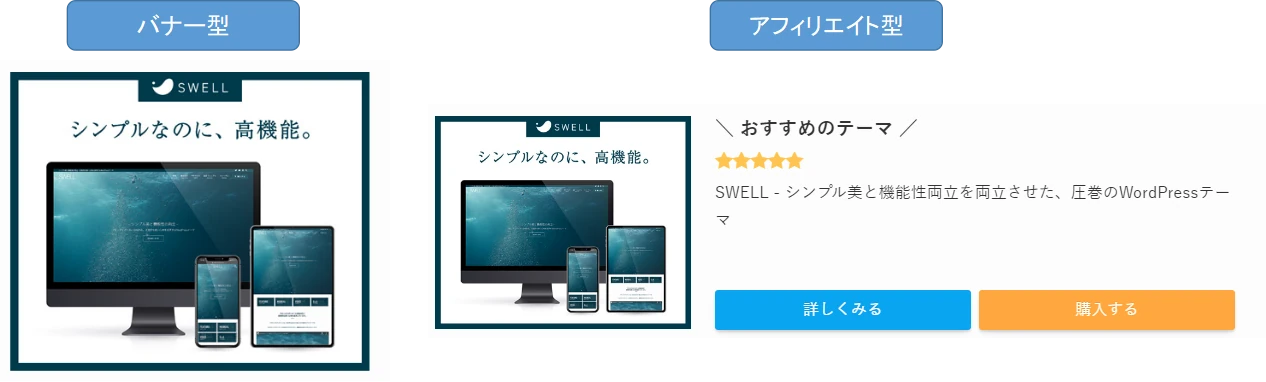
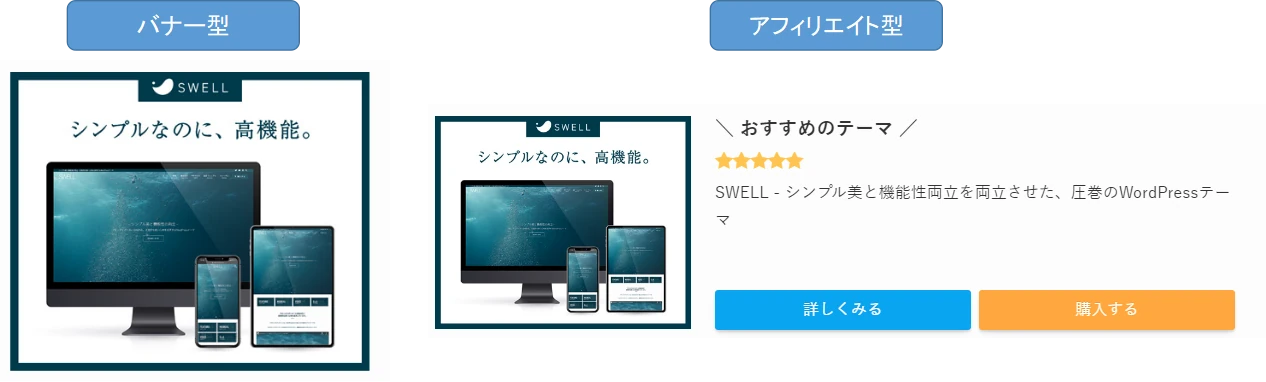
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
広告を一括管理できて、各ページ毎の設定が不要
複数の記事に貼り付けてある同一リンク先がリンク切れになったり、別広告への置き換えをしたいことがあります。
個別に広告リンク差し替えしていたら記事数によっては莫大な時間を要することになりますよね?
広告タグを使うことで、元データを変更するだけで使用先記事にも一括で反映されるため大変便利です!
広告毎に表示数、クリック数が管理できて最適な配置検討ができる


各広告のクリック数、表示回数、PV数がカウントされます。
最適な広告の選択や配置を検討するための戦略的機能が備わっています。
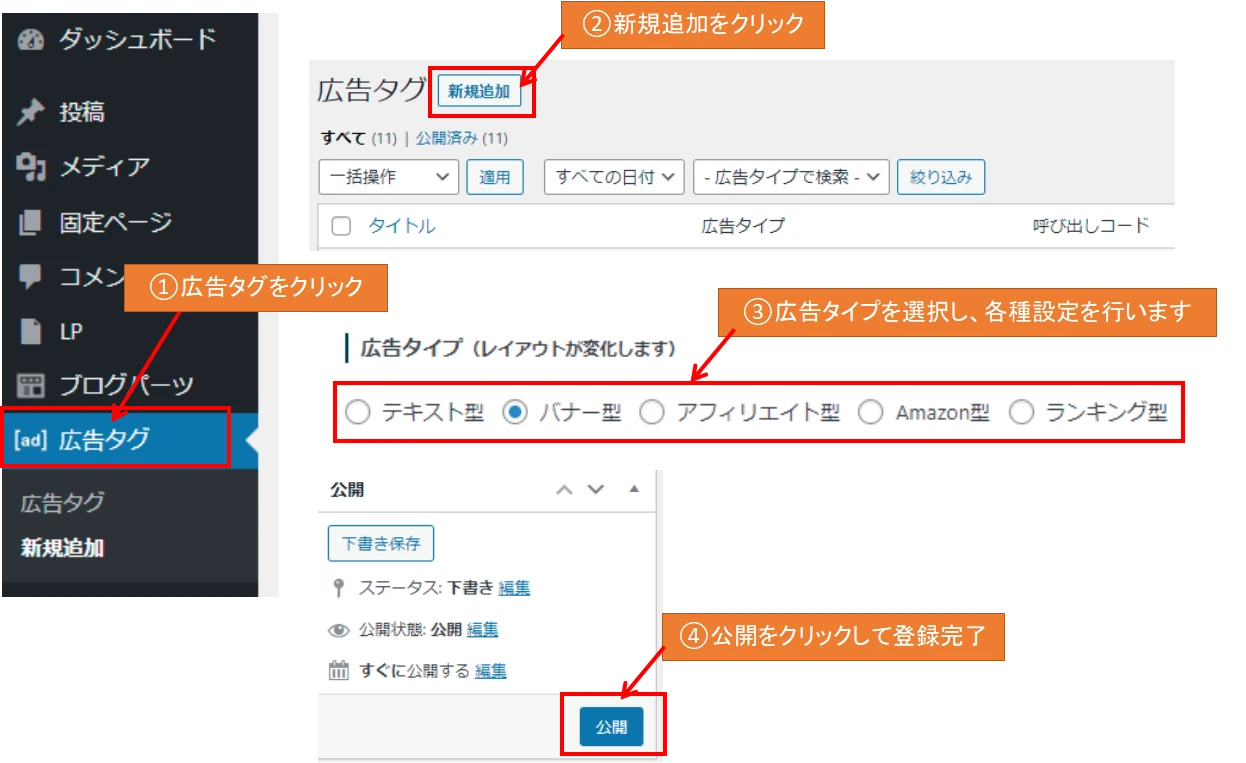
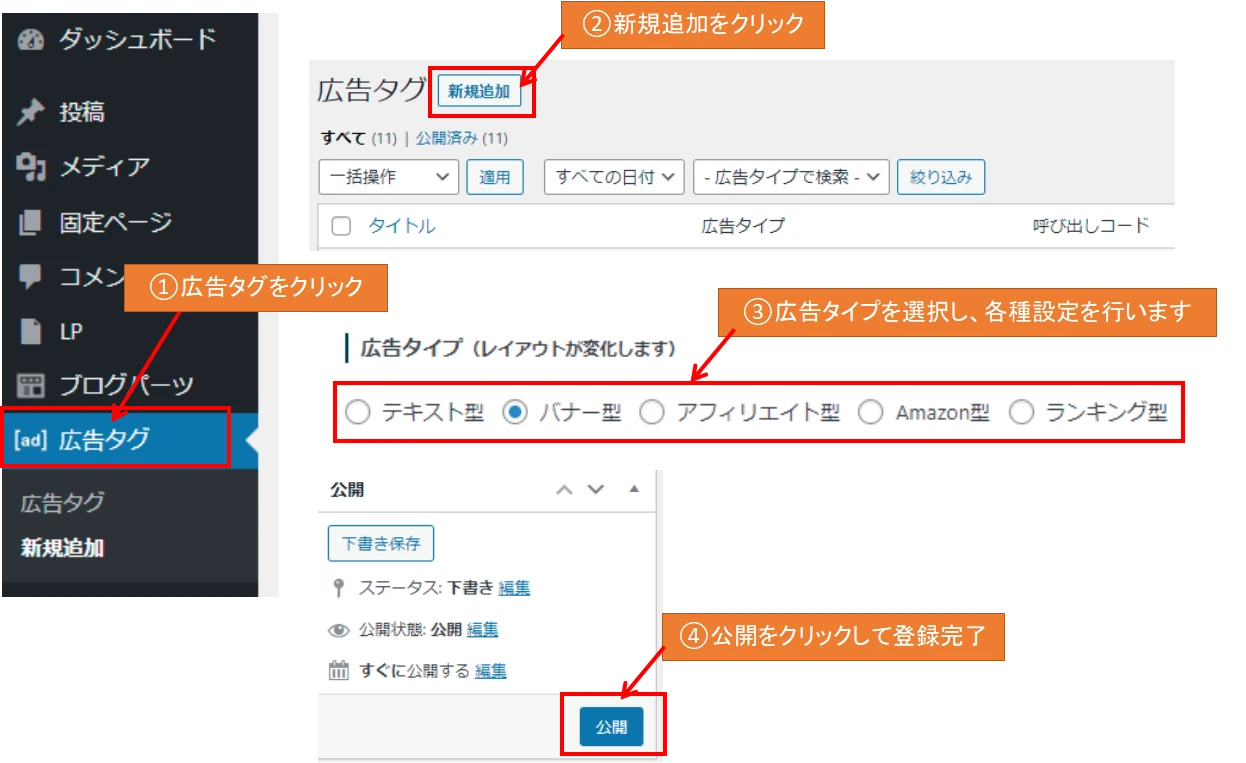
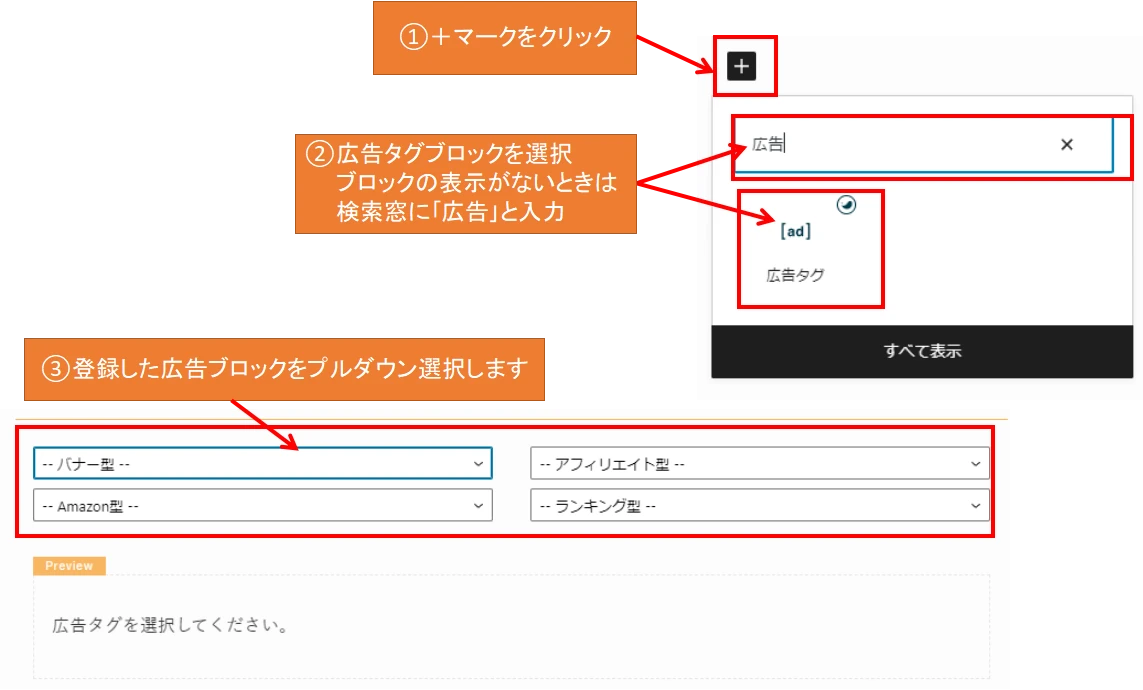
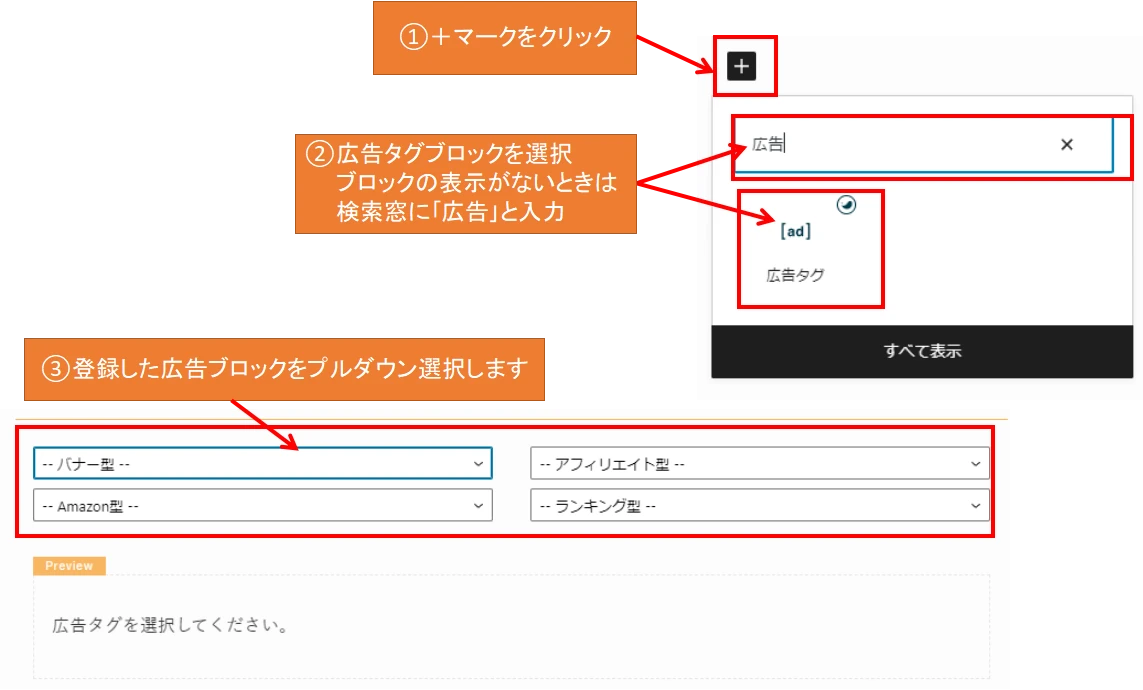
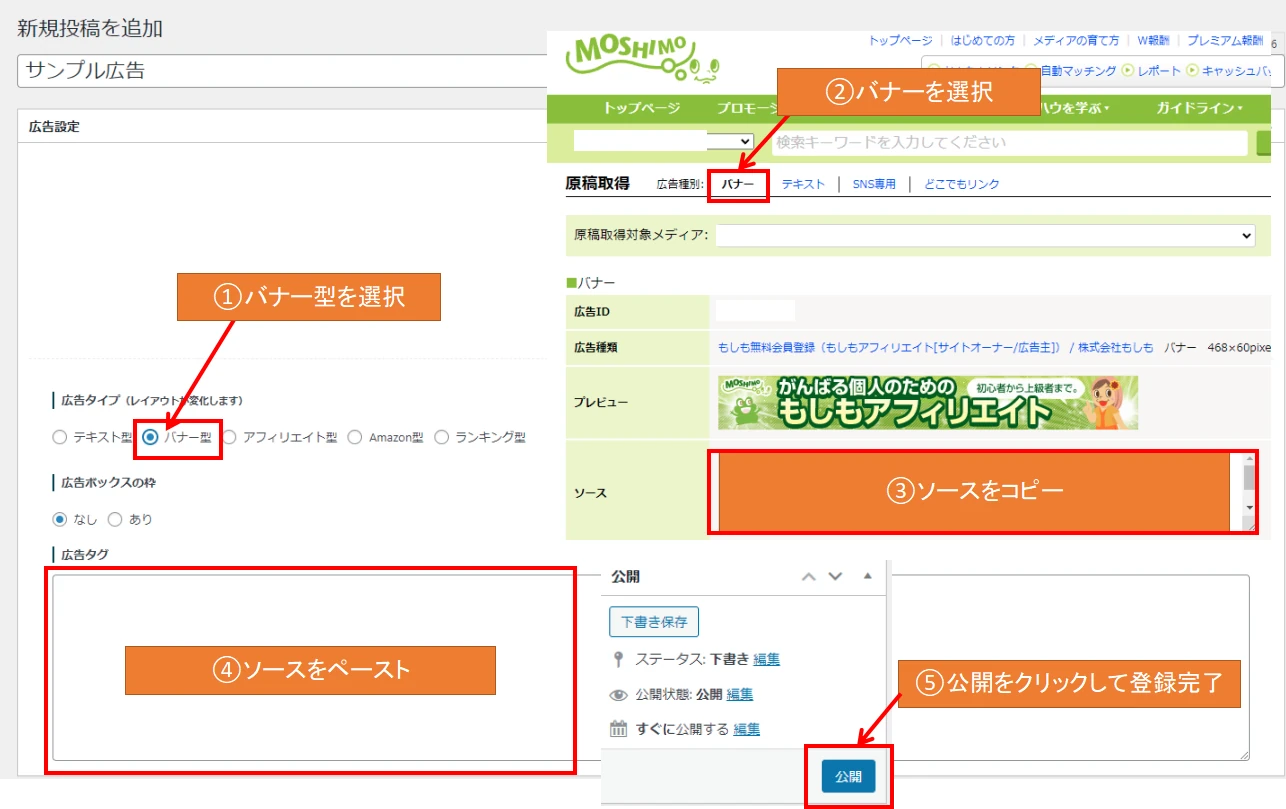
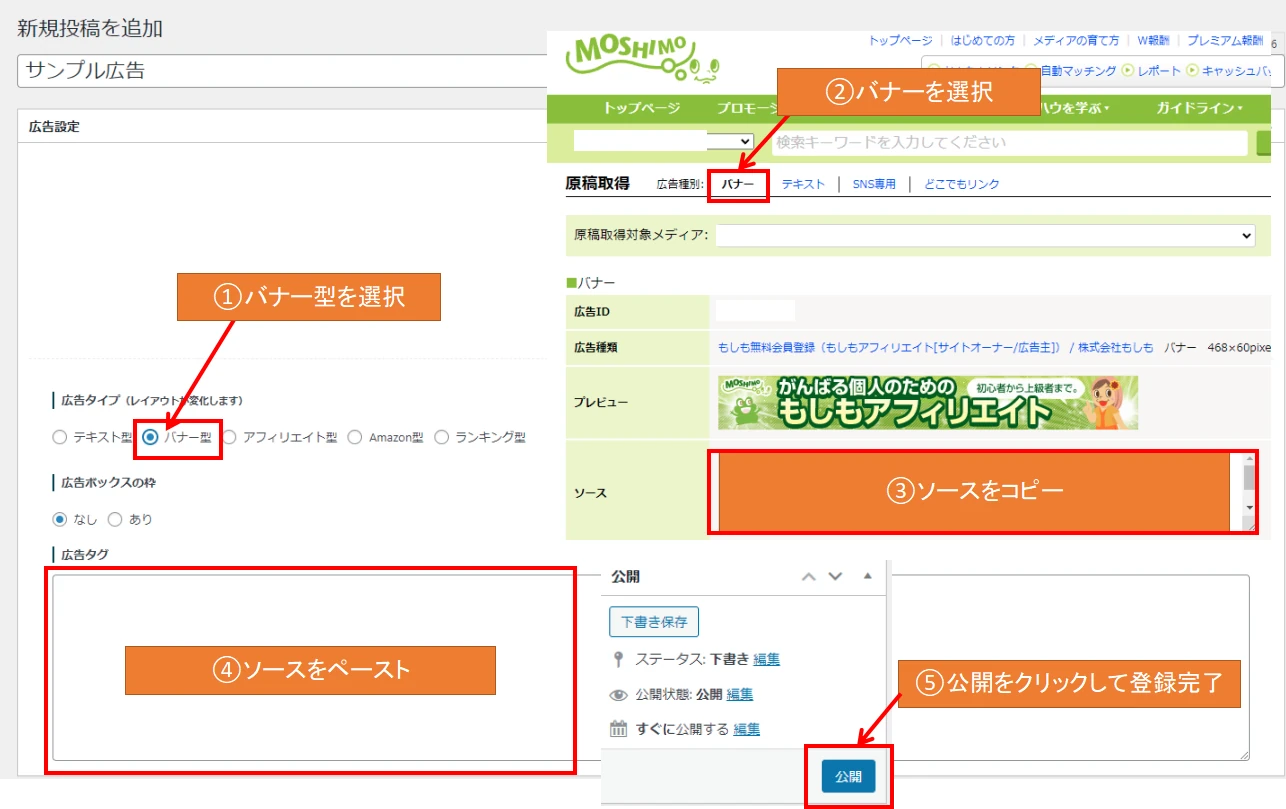
広告タグの使い方






バナー型広告の設定方法


バナー型広告は提携広告先のバナー広告リンク先のソースをコピーして、広告タグ欄に貼り付けるだけで簡単に登録できます。
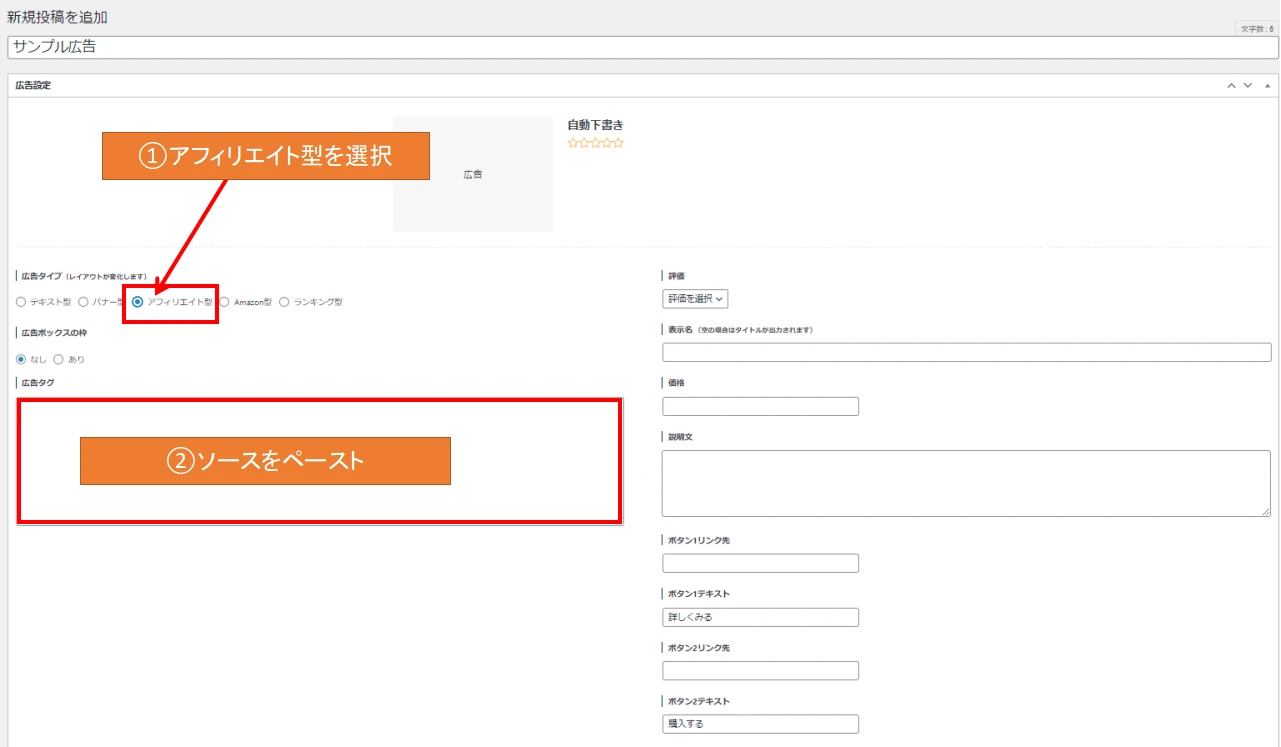
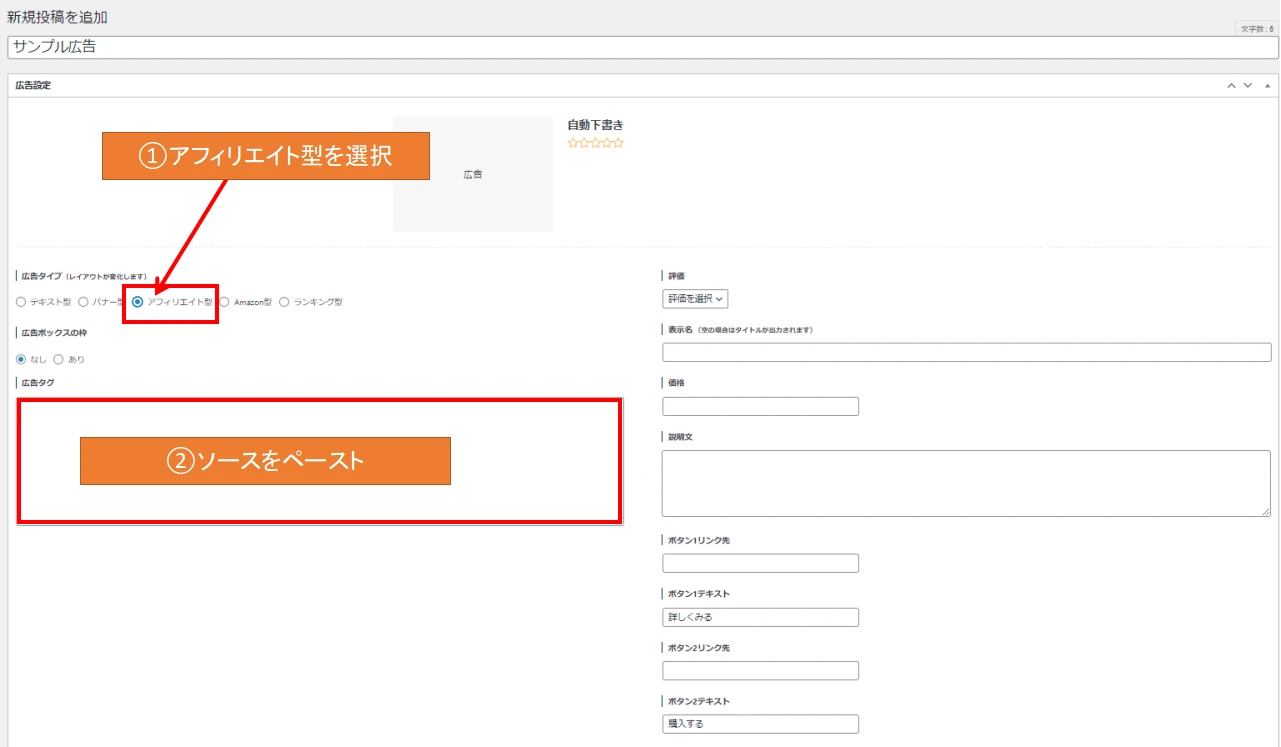
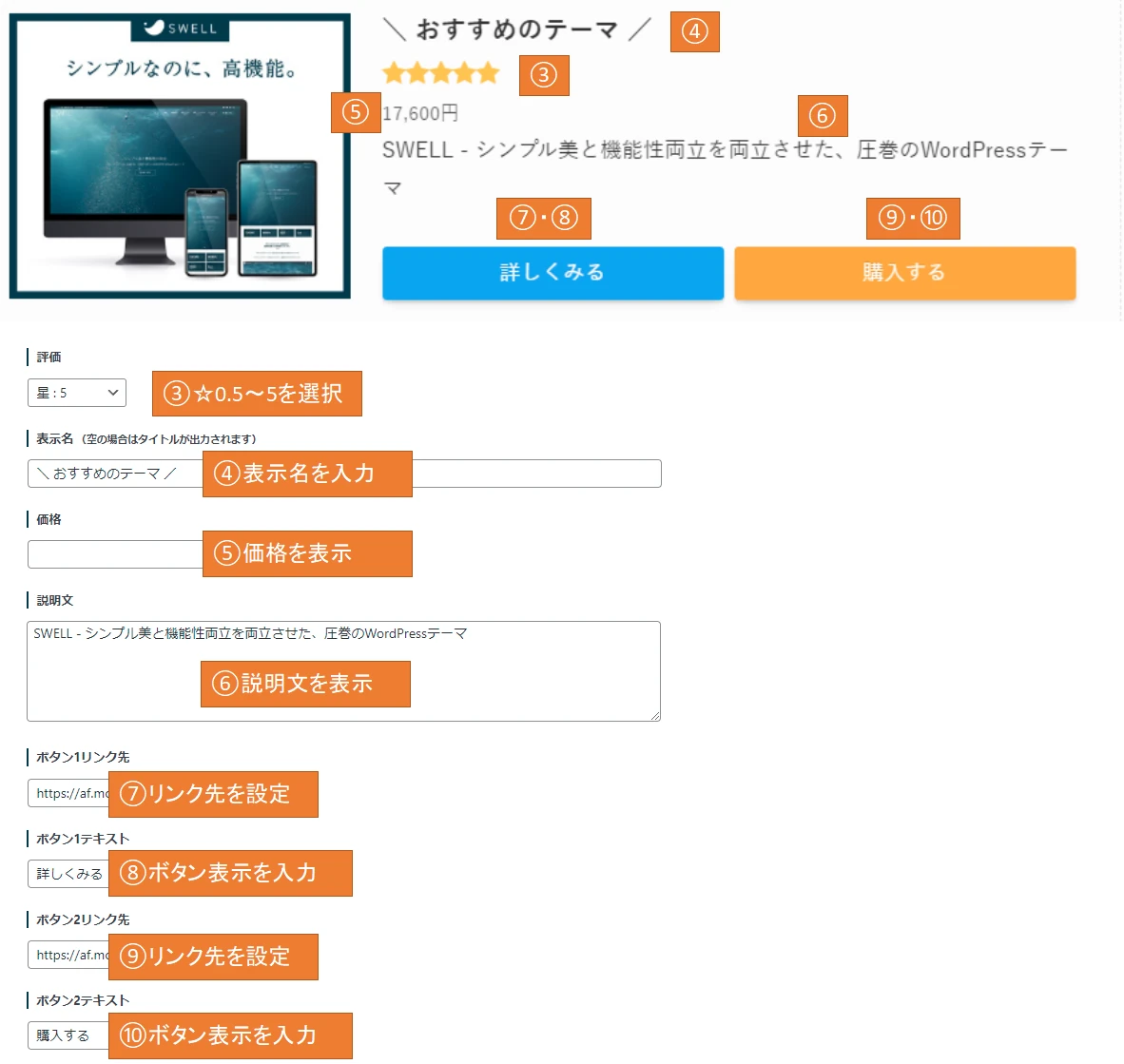
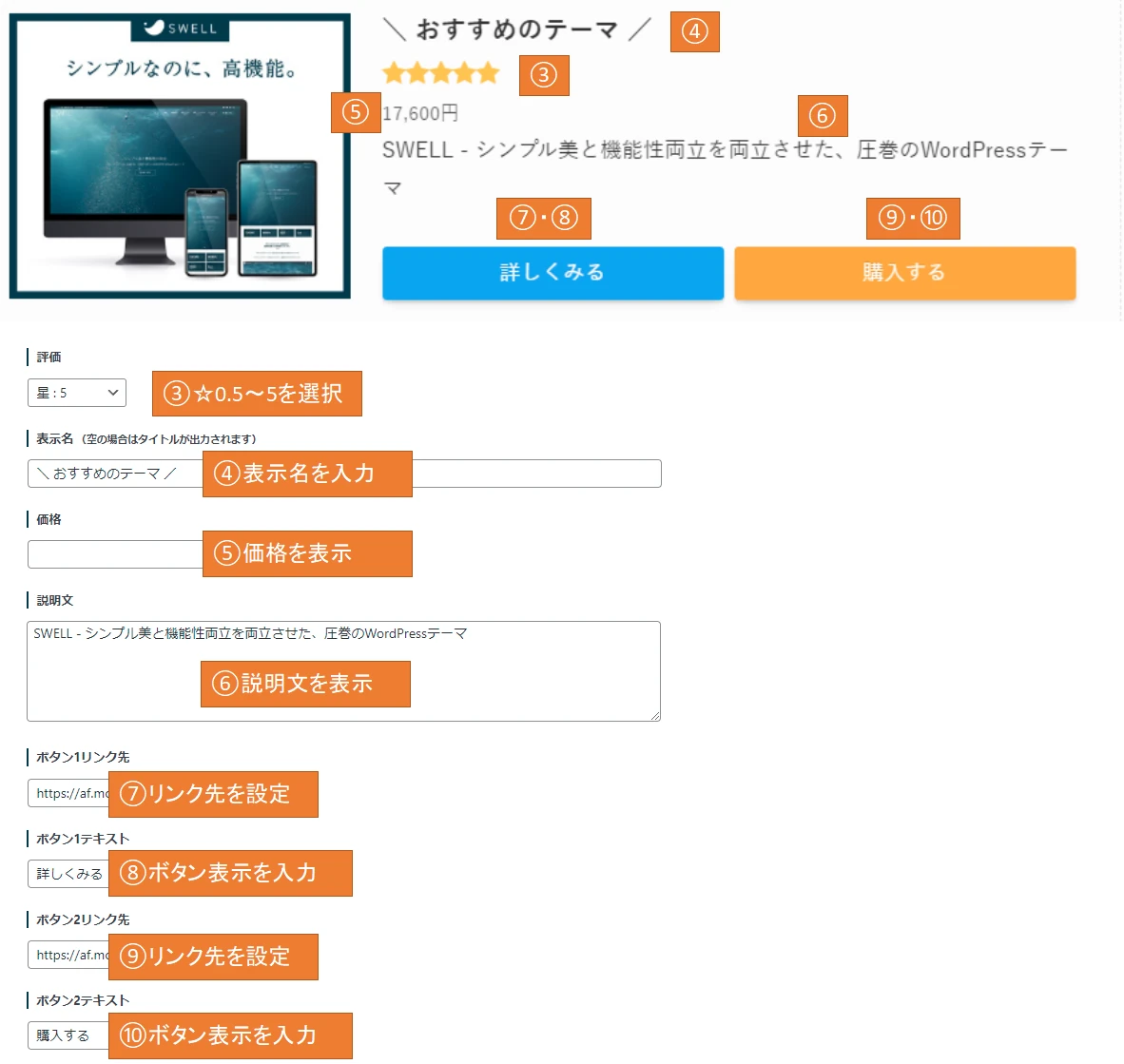
アフィリエイト型広告の設定方法
- ☆評価(0.5~5つ星)が付けられて、おすすめ度がアピールできる
- 説明文を表示できて、おすすめ理由を簡単にアピールできる
- リンク先を最大2つまで配置して、読者のニーズ(知りたい・買いたい)に対応できる




まとめ
- テーブルブロックで商品比較を分かりやすく説明ができる!
- SWELLボタンでアフィリエイトリンクボタンを徹底アピールできる!
- ステップブロックで読者の不安感を安心感に!
- 広告タグで戦略的な広告運用が可能!
SWELLは優良な多くのブロックが提供されているため、本当におすすめです!
あなたもぜひ、SWELLの魅力的なブロックを味方に付けて収益力をアップさせてください。
\ 無料アップデートで安心! /
最後まで読んでいただき、ありがとうございました。
有料テーマ「SWELL」を使って、ブログ記事作成時間を短縮したい方はこちらもご覧ください!




コメント