こんにちは、せでぃあ(@cediablog)です。
今回のArduinoプログラミングLESSONでは「I2Cを使った、LCD(液晶ディスプレイ)の表示制御」を行います。
I2Cとは、ざっくり言うと少ない配線で通信できる「シリアル通信方式」です。
I2Cを使わずにLCDを制御すると多くの配線が必要になりますが、I2Cを使うことで少ない配線でLCDを制御することが出来るようになります。
■I2Cを使わない配線方式

■I2Cを使った配線方式

後ほど詳しく説明しますがI2C通信をさせるためには別途、I2Cシリアルインターフェースモジュールが必要です。
このモジュールをArduinoとLCDの間に接続することで、省配線を実現することができます。

I2Cを使わないLCD制御方法については、こちらの記事にて詳しく説明しています。
本記事は、プログラミングと電子パーツの知識が習得できるプログラミング初心者にも安心して読んでいただける内容になっています。
小学生、中学生も安心してプログラミングができるように、文字列を使わないブロックプログラミング方法についても動画付きで紹介しています。
 せでぃあ
せでぃあプログラミング初心者の方は、ブロックプログラミングがおすすめです!
本記事では、スクラッチベースのビジュアルプログラミングツールmBlockとArduinoIDEプログラムどちらも紹介しています
無料のブロックプログラミングツールmBlockのインストール方法については、こちらの記事を参照してください。
- I2Cを使ったLCD1602のディスプレイ表示制御方法
- Arduino IDEでのプログラミング方法
- mBlockを使ったビジュアルプログラミング方法


せでぃあ
せでぃあはこんな人物です
✅プライム企業に勤める電気・機械設計エンジニア
✅親子の絆を深めるため、夏休みに子供と一緒に電子工作を製作
✅プログラミング電子工作「信GO機」が市の発明くふう展で優秀賞を受賞
✅現役お父さんエンジニアが教える小中学生と一緒に作る電子工作を出版
✅YouTubeチャンネル「せでぃあブログちゃんねる」運営中
I2Cに関する解説
今回、I2Cという言葉を初めて耳にした方もいると思います。
I2Cとは何か?どうやって使うのか?について、解説します。
I2Cとは何か


I2Cとはフィリップス社が開発した、2本の信号線を使って機器とデータのやり取りができる通信方式です。
この2本の通信線を複数のデバイスに接続させることで、より多くの機器をI2C通信で制御することができます。
I2C通信に使う信号線
SDA:シリアルデータ(データやりとり)
SCL:シリアルクロック(タイミング合わせ)



ArduinoのIOソケット数には限りがあるので、より多くの機器を接続したい場合にI2C通信が活用できますね!
I2Cは「Inter Integrated Circuit」の略で、「アイスクエアドシー」や「アイツーシー」と呼ばれています。
I2C通信線の接続方法


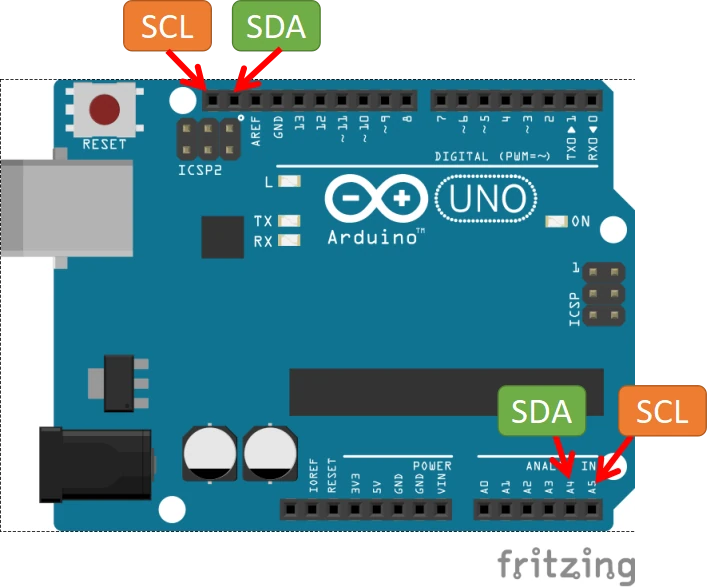
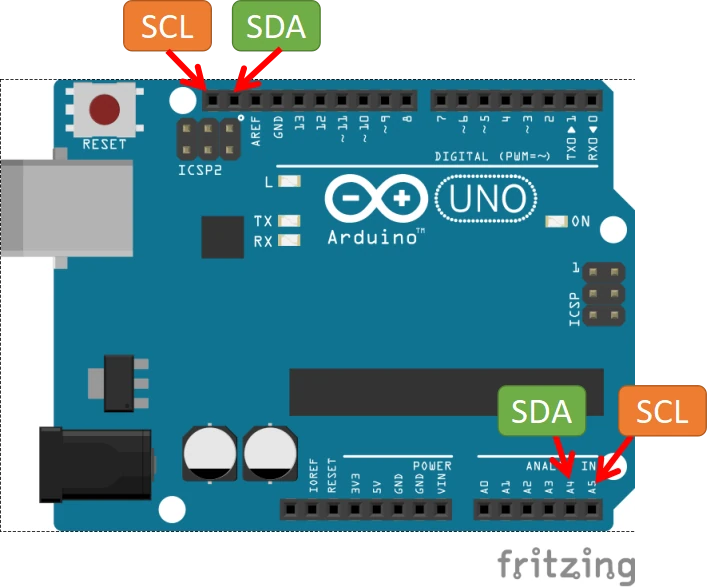
I2Cで使用する信号線「SDA」と「SCL」は、Arduinoに接続して使用します。
SDAはアナログピン「A4」と、SCLはアナログピン「A5」とArduino基板内部で接続されており、どちらのソケットに配線しても動作可能です。
I2C通信を使う場合、「A4」「A5」ソケットはアナログ入力ピンとして使用することはできません。
LCD(液晶ディスプレイ)について
LCD(液晶ディスプレイ)の機能および、I2Cを使った制御方法について解説します。
LCD1602の概要説明


LDCとは「Liquid Crystal Display」の略で、液晶ディスプレイのことを言います。
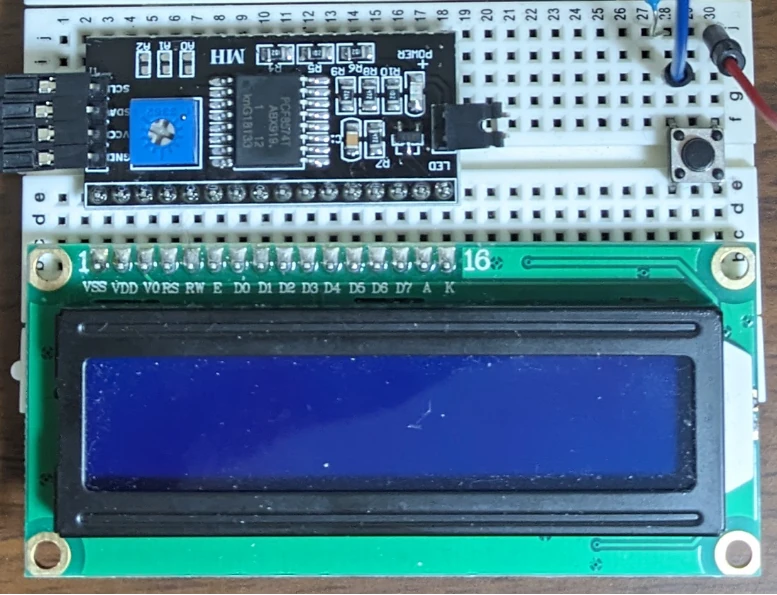
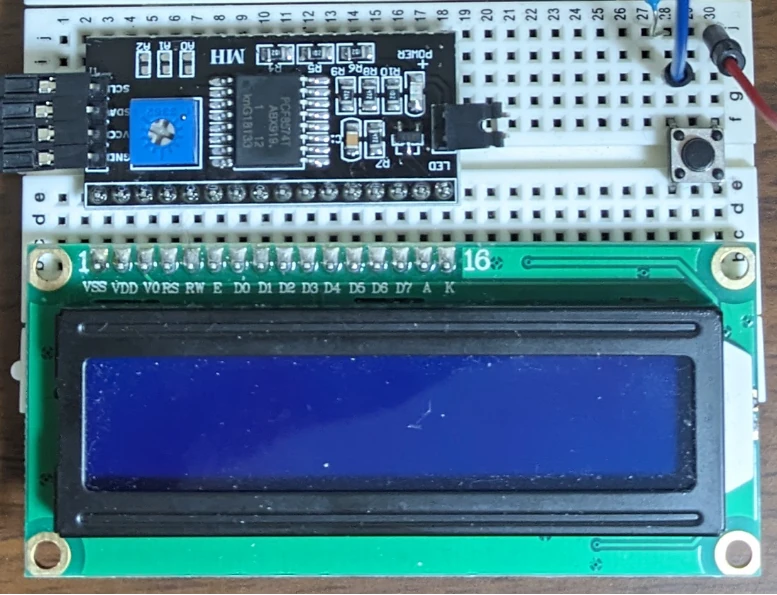
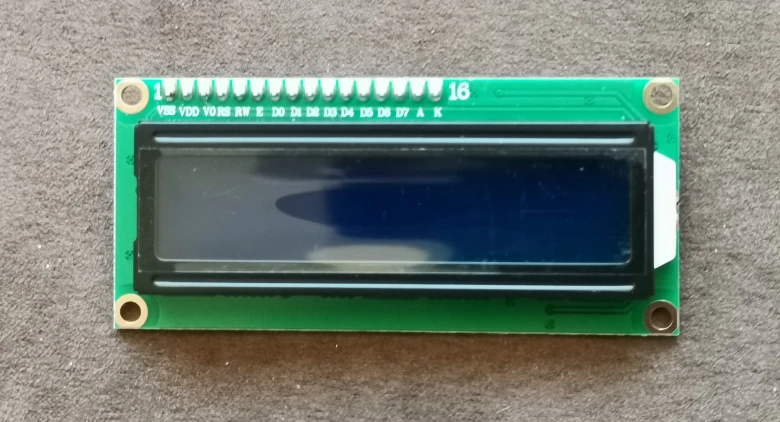
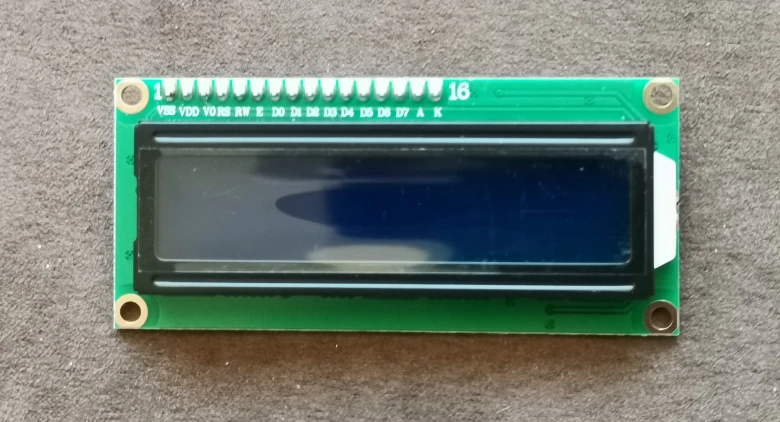
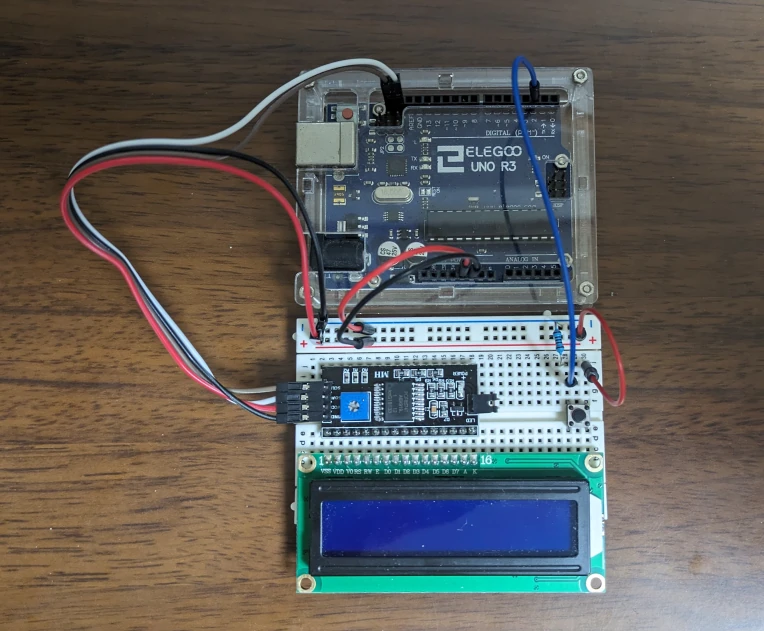
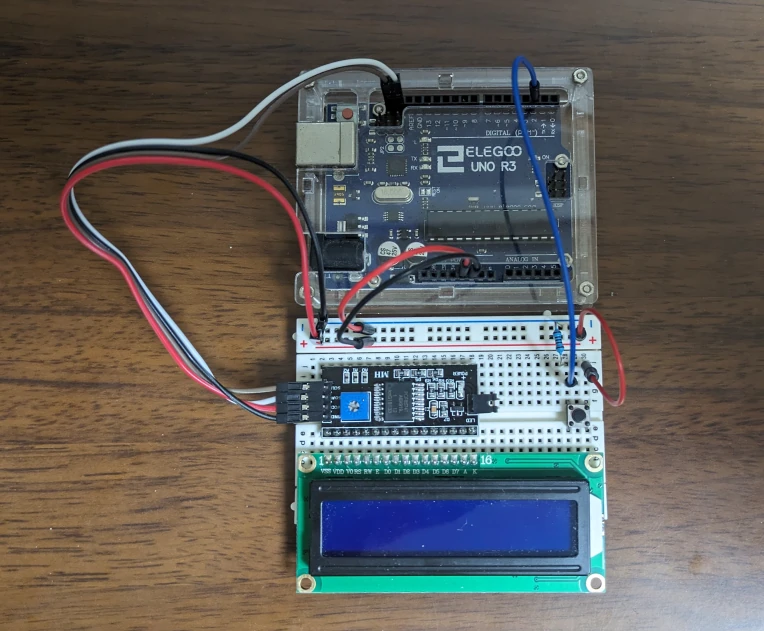
今回使用するのは「LCD1602」という機器で、ELEGOO社のスーパースターターキットに含まれている機器です。
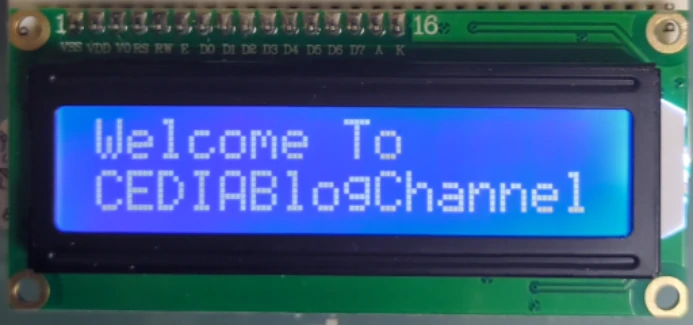
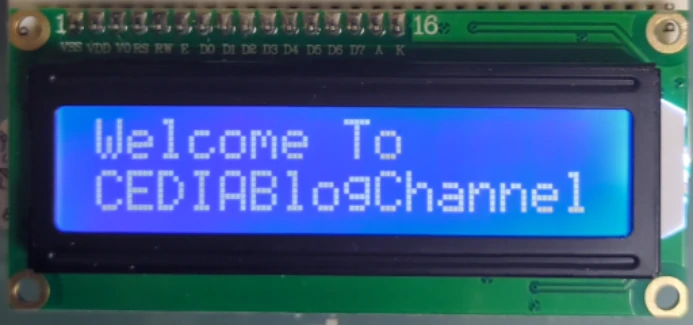
2行×16文字列の表示が可能です。


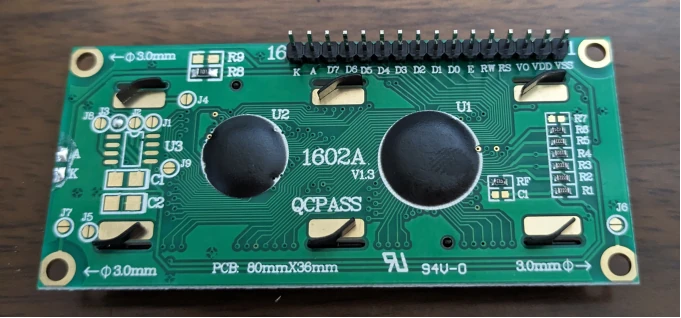
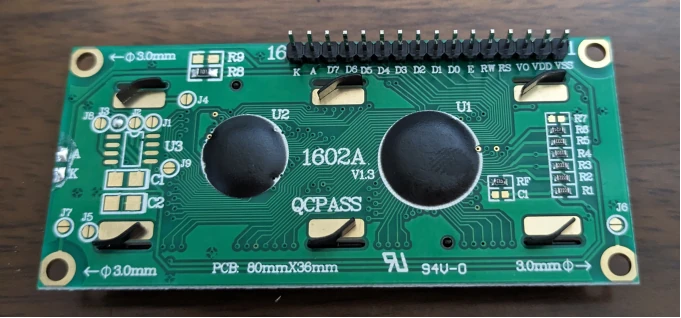
モジュール基板の裏側には、16本のピンが付いています。
今回はブレッドボードに直接差し込んで使用します。
- 任意の文字列を表示させる
- バックライト表示ON-OFF
- 表示文字のコントラスト調節
LCD1602の制御方法


LCD1602には16本のピンがあり、それぞれの配線を個別に行っていました。
今回は、この16本をI2Cシリアルインターフェースボードモジュールと接続し、インターフェースボードとArduinoを接続させます。
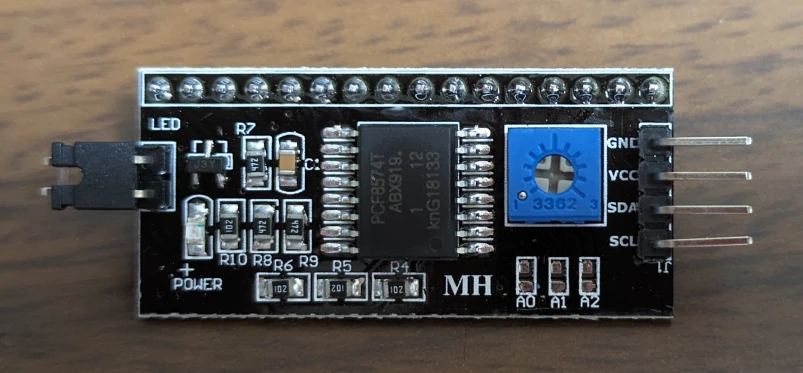
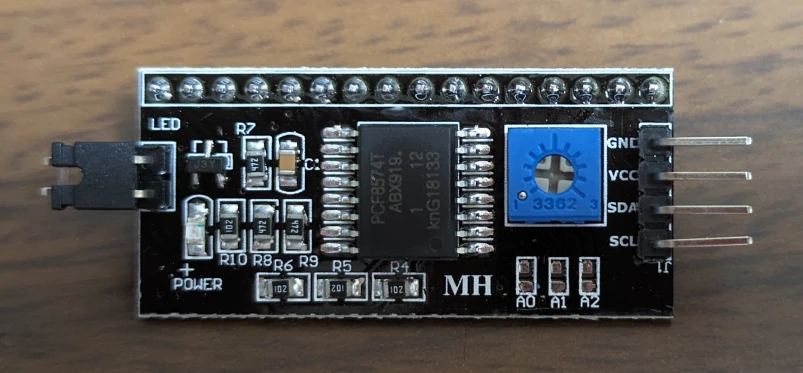
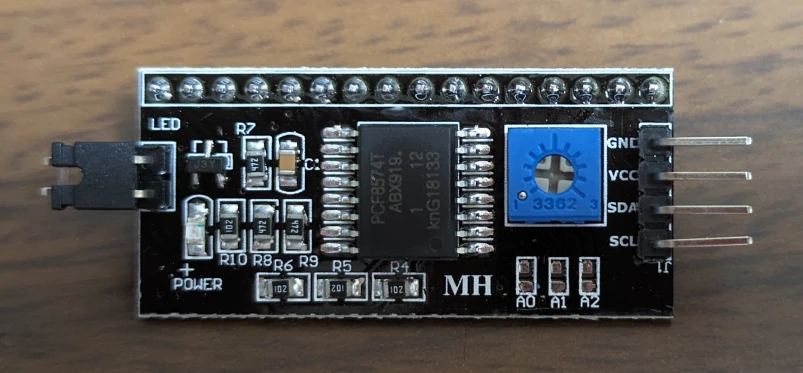
I2Cシリアルインターフェースボードの説明


- LCD接続ピン
- Arduino接続ピン
- コントラスト調節可変抵抗器
- I2Cアドレス変更用ジャンパーパッド
LCD接続ピン


LCD1602と同じく16本のピンがあり、LCDの16本ピンと接続させます。
今回のように、ブレッドボードを使って接続すると便利です。
Arduino接続ピン
Arduinoと接続するための、電源および通信線が準備されています。


メス-オスジャンパー線を使って配線することで、はんだ付けしなくても配線が可能です。
コントラスト調節可変抵抗器
LCDディスプレイに表示される文字列のコントラストを調整します。
プロブラムは正しいのに文字が表示されない場合は、+ドライバーを使ってコントラスト調節してみてください。
I2Cアドレス変更用ジャンパーパッド
I2C通信ラインに接続される機器は、Arduino側からはI2Cアドレスで識別されます。
複数の機器を接続する場合は、I2Cアドレスが重複しないようにする必要があります。
ジャンパーパッド解放=0、短絡=1として記載しています。
| I2Cアドレス | A0 | A1 | A2 |
|---|---|---|---|
| 0X27 | 0 | 0 | 0 |
| 0X26 | 1 | 0 | 0 |
| 0X25 | 0 | 1 | 0 |
| 0X24 | 1 | 1 | 0 |
| 0X23 | 0 | 0 | 1 |
| 0X22 | 1 | 0 | 1 |
| 0X21 | 0 | 1 | 1 |
| 0X20 | 1 | 1 | 1 |
I2Cシリアルインターフェースボードモジュールは、キットに含まれていないため別途購入が必要です。



配線方法は、このあと詳しく説明していきます
LCD1602制御動作の説明
今回紹介する「I2Cを使ったLCD制御」について説明します。
タクトスイッチを押すごとに、以下のLCDディスプレイの制御動作が順に実行されます。
- バックライトをON
- 上段1ケタ目から「Welcome」を表示
- 上段9ケタ目から「To」を表示
- 下段1ケタ目から「CEDIA」を表示
- 下段7ケタ目から「Blog!」を表示
- 表示文字列をクリアし、バックライトをOFF
- 液晶ディスプレイ「LCD1602」の機器説明
- タクトスイッチを用いたLCD表示制御動作
- mBlockを使ったプログラミングの解説
まずは動画を見て、今回のLESSONで実行させたい動作内容を確認してください。
また、mBlockを使ったスクラッチプログラミングや動作確認方法についても解説しています。



ブロックプログラミングなら、簡単にプログラムが作れちゃいますよ!
I2Cを使った、LCD表示制御回路の作り方
I2Cを使ったLCD表示制御動作を実行させるために必要な作業を解説します。
今回は文字列を使ったプログラム形式と、文字列を使わないブロックプログラミング形式について説明します。
あなたの作りたいプロブラム形式に対応した手順に応じて、対応してください。
プログラム形式に応じた開発環境
・文字列による命令語形式⇒ArduinoIDE
・スクラッチベースのビジュアル形式⇒mBlock
プログラミングするために、パソコンが必要です。
電子部品等の必要な機器については、このあと説明します。
パソコンに統合開発ソフトウェア「ArduinoIDE」のインストールを行います。
Arduinoのセットアップ方法については、以下の記事にて詳しく説明しています。
Arduino IDEでの言語プログラミングも勉強したい方は、プログラミングの流れを理解しておいてください。
以下の記事にて、プログラミングから動作確認までの流れを詳しく説明しています。
mBlockでプログラミングする場合は、ArduinoIDEのインストールは不要です。
パソコンにスクラッチベースのビジュアルプログラミングツール「mBlock」のインストールを行います。
以下の記事にて詳しく説明しています。
ArduinoIDEでプログラミングする場合は、mBlockのインストールは不要です。
電子部品とジャンパーワイヤの差し込みだけで配線が可能です。
専用開発ソフトウェア「Arduino IDE」を使います。
私が作成したプログラムをコピペして使ってください。
Arduino IDEプログラミングの基本操作については、こちらの記事にて詳しく説明しています。
mBlockでプログラミングする場合は、ArduinoIDEプログラミングは不要です。
スクラッチベースのビジュアルプログラミングツールmBlockを使ってプログラムを作成します
プログラム内容については、後述するプログラミング例を参考にしてください。
ArduinoIDEでプログラミングする場合は、mBlockプログラミングは不要です。
プログラムが完成したら動作確認を行います。
- タクトスイッチを押すごとにLCD制御シーケンスが順に実行されるか?
- 繰り返しシーケンス動作が行われるか?
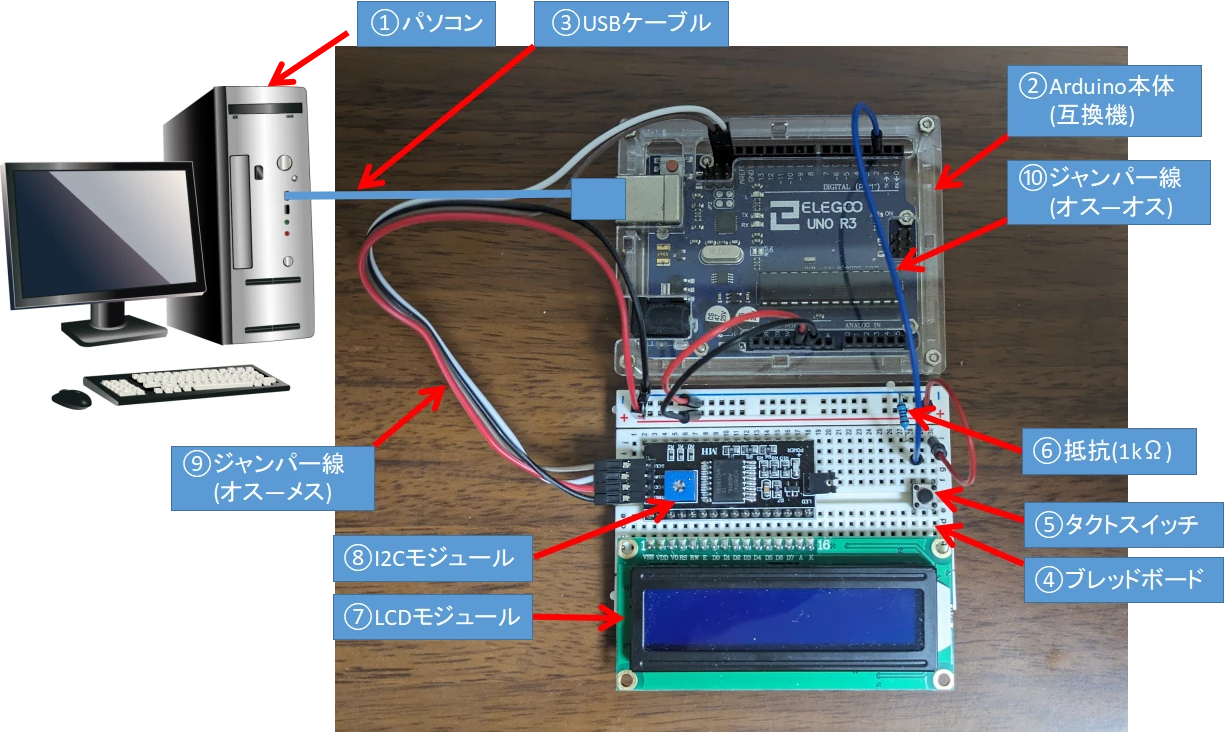
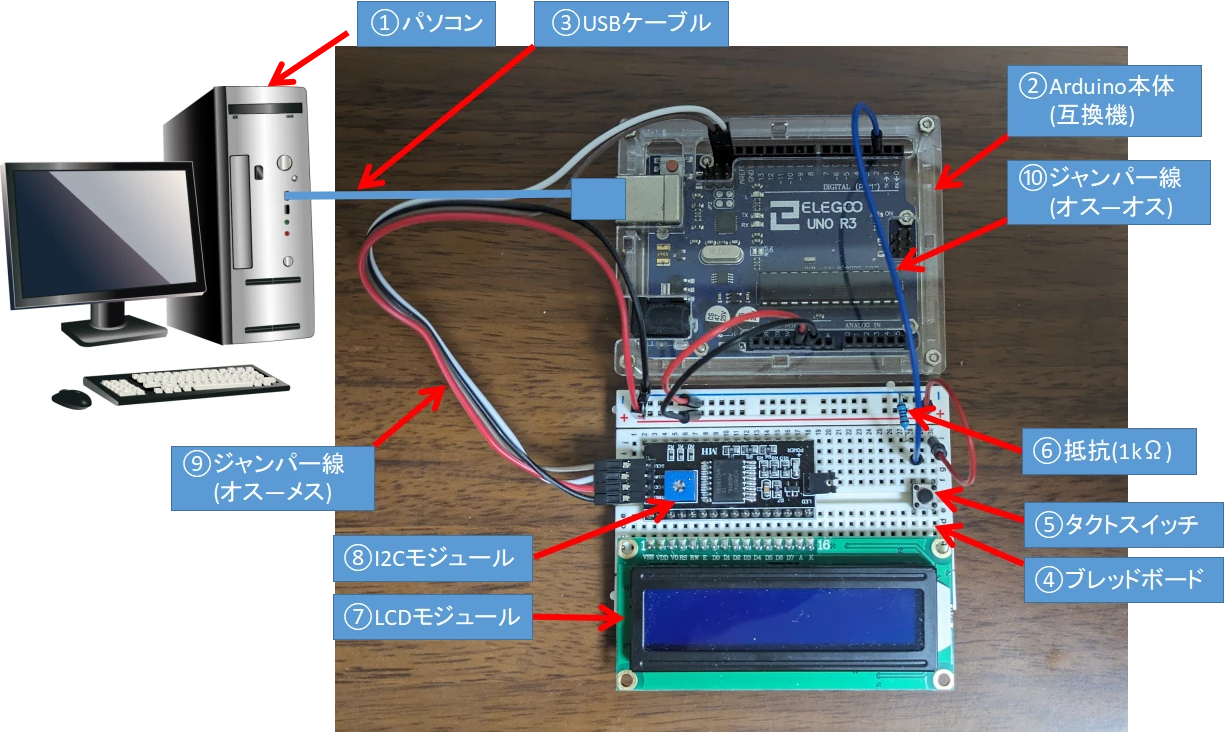
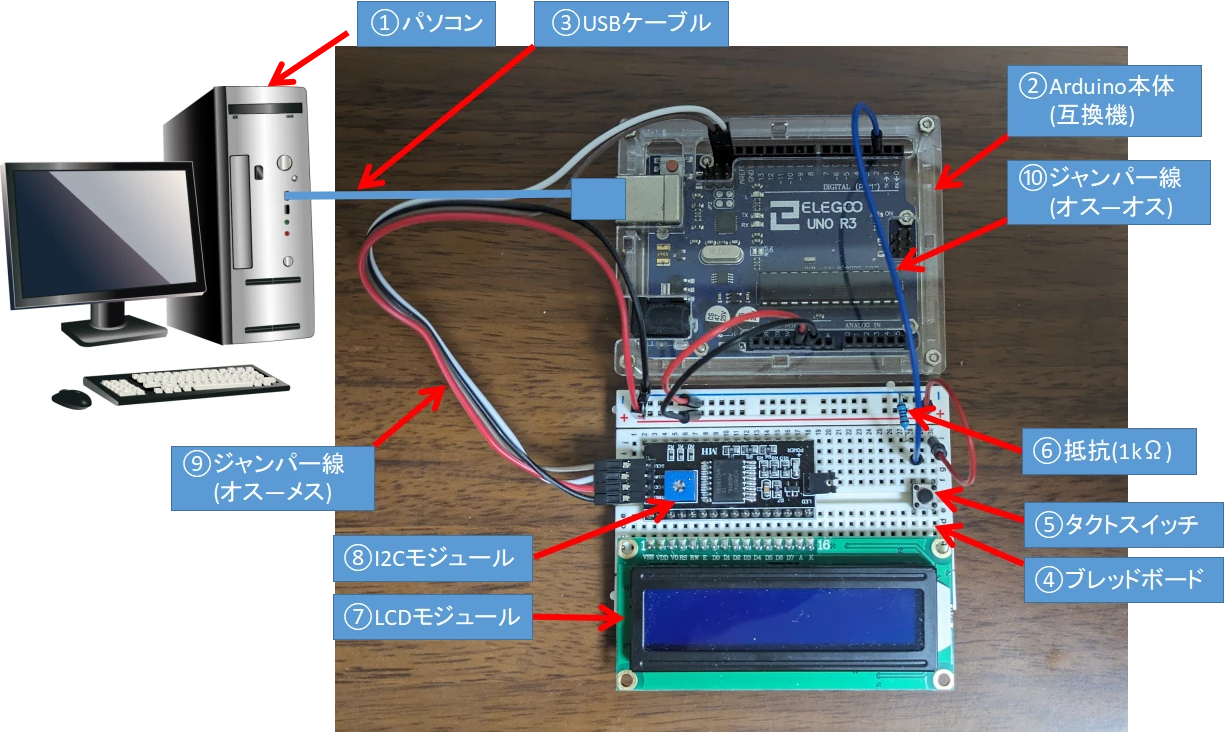
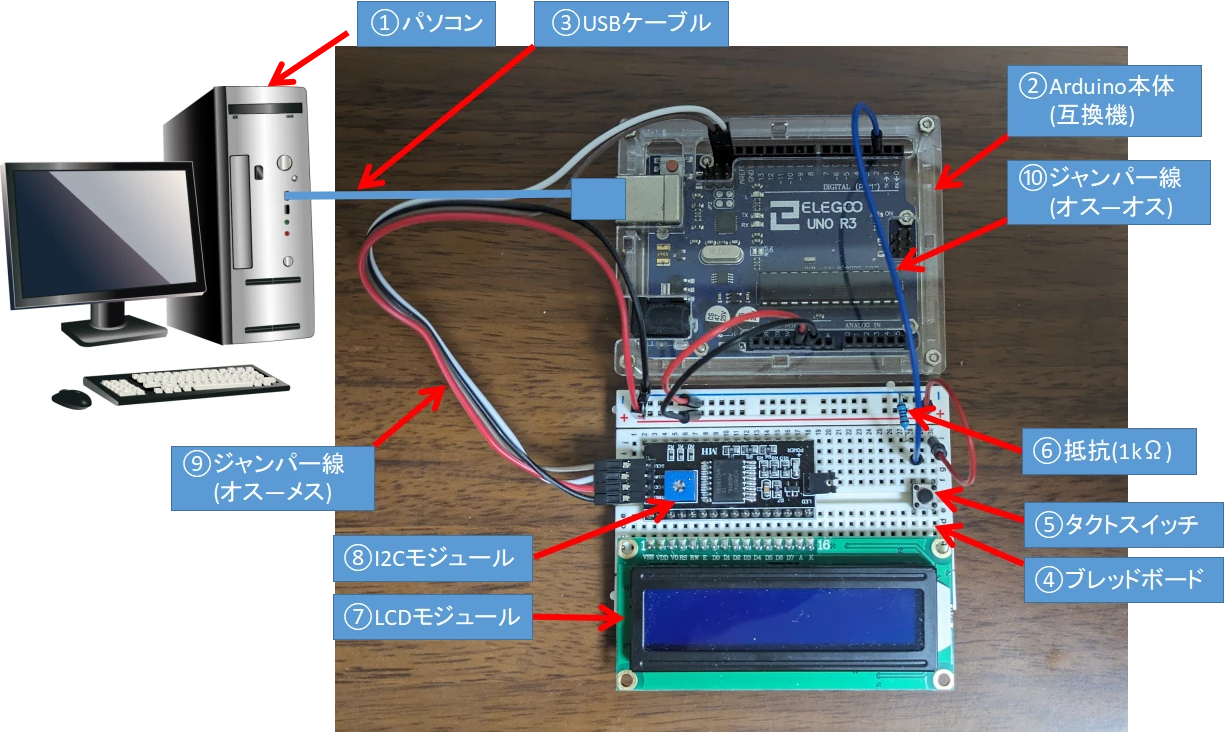
I2Cを使った、LCD表示制御回路で使うもの


- パソコン
- Arduino本体
- USBケーブル
- ブレッドボード
- タクトスイッチ
- 抵抗(1kΩ)
- LCD1602モジュール
- I2Cモジュール
- ジャンパー線(オスーメス)×4本
- ジャンパー線(オスーオス)×4本
今回はELEGOO社のスーパースターターキットに含まれる部品で作ることができますが、Arduino裏面のショート対策としてクリアケースも併せて準備することをおすすめします。
【おすすめ】コスパ最強のArduinoキットの中間グレードです!
パソコン
プログラムを作成するために必要です。
プログラム制御の演算はArduino側で行うため、パソコンのSPECは一般的なモデルで十分対応可能です。
パソコンのOSはWindows、Macどちらでも対応可能です。
Arduino本体【キット】


基本的なエディション「Arduino Uno」の互換機である、ELEGOO社のUNO R3を使用しています。
Arduino本体裏面のショート対策に、別売りのクリアケースの購入をおすすめしています。
各ソケットの役割など、Arduino本体の機能について以下の記事にて詳しく説明しています。
USBケーブル【キット】


パソコンとArduinoを接続してプログラムデータのやり取りをするために必要です。
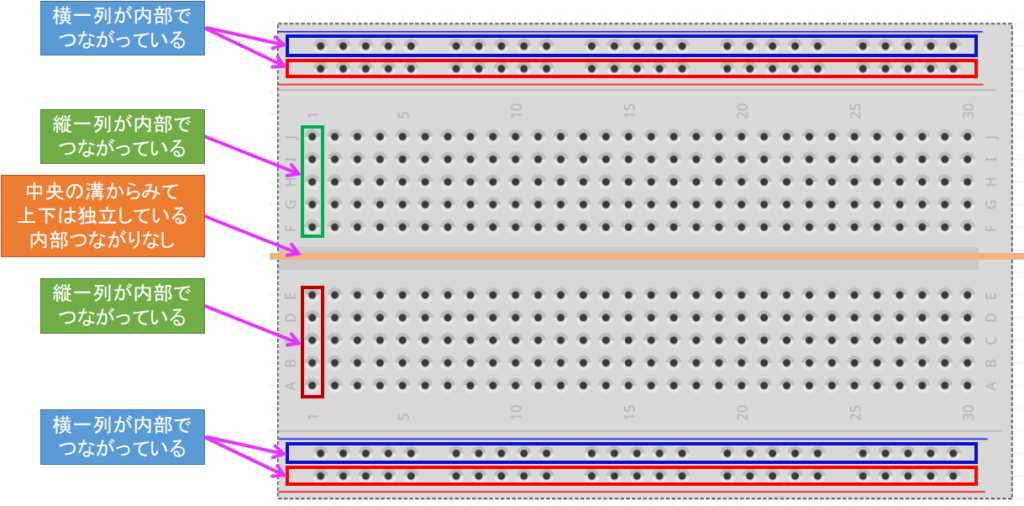
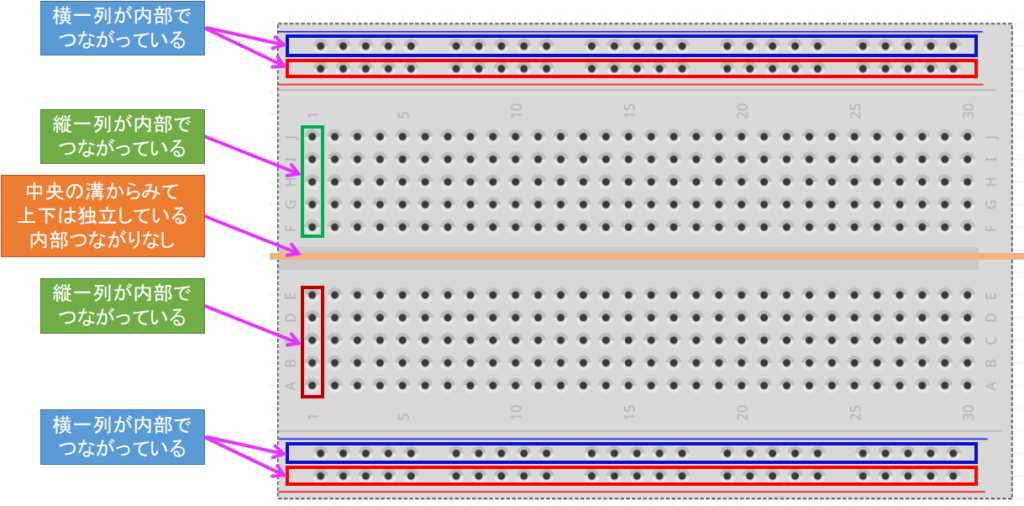
ブレッドボード【キット】


たくさんの穴が開いていて、部品の端子を穴に差し込むだけで電気的に接続が可能な板です。
説明図は30列のショート版ですが、スーパースターターキットに含まれる63列タイプでも機能は同じです。
ブレッドボードだけの購入も可能です。
タクトスイッチ【キット】


今回の回路では、タクトスイッチ(押しボタンスイッチ)を使用します。
押しボタンは押されている間のみ、上記写真での2点が内部でつながります。
このようなボタンをモーメンタリボタンといいます。
今回は扱いませんが、ボタンから手を離してもONしたままになるボタンをオルタネイトボタンといいます。
モーメンタリ・オルタネイトボタンについては以下記事にて詳しく説明しています。
抵抗(1kΩ)【キット】


1kΩの抵抗を1本使用し、押しボタンスイッチに接続します。
抵抗を接続するのは、押しボタンがOFFのときにArduino本体がノイズによる誤検出することを避けるためです。
この記事では詳しく説明しませんが、ボタンを押していないのに押されたと誤認識されることを避ける目的であるということだけ覚えておいてください。
抵抗カラーコードの見分け方については、こちらの記事で詳しく説明しています。
LCD1602モジュール【キット】


液晶ディスプレイ「LCD(Liquid Crystal Display)」モジュールになります。
数字や文字などを表示させることが可能です。
I2Cモジュール


I2Cを使ってLCDを制御するために必要なモジュールです。
電源線2本と通信線2本の合計4本の配線だけで、LCDを制御することが可能になります。
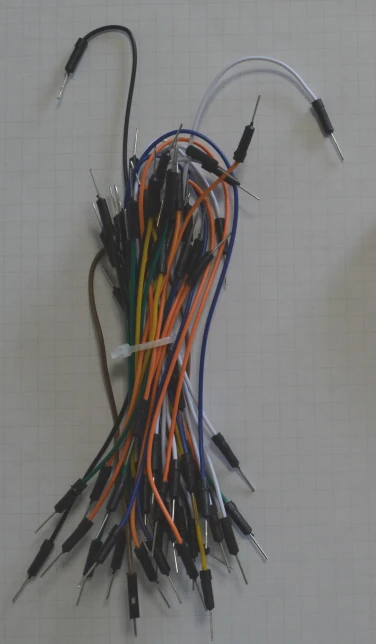
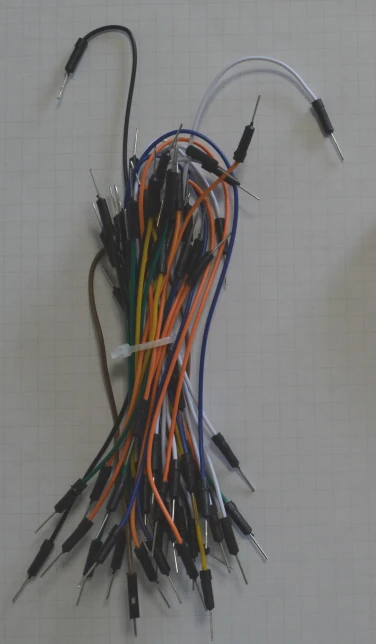
ジャンパー線(オスーメス)【キット】


オス-メスジャンパー線を4本使用します。
I2CシリアルインターフェースボードとArduino本体を接続させるために使用します。
ジャンパー線(オスーオス)【キット】


ジャンパー線を4本使用します。
Arduino本体とブレッドボードの接続や、ブレッドボードの共通電源ライン(GNDまたは5V)からブレッドボード内の配線系統穴に差し込んで接続するのに使います。
スターターキットに含まれる機器に関しては、以下の記事にて詳しく紹介しています。
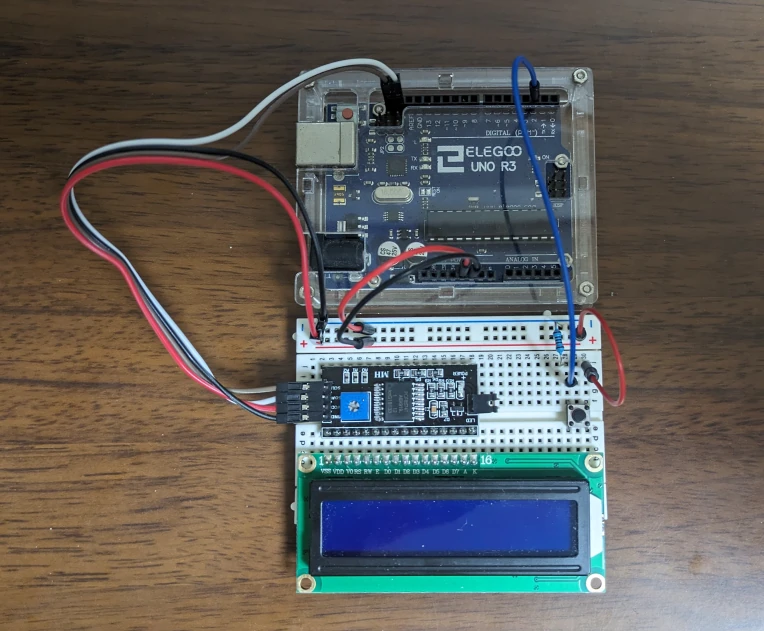
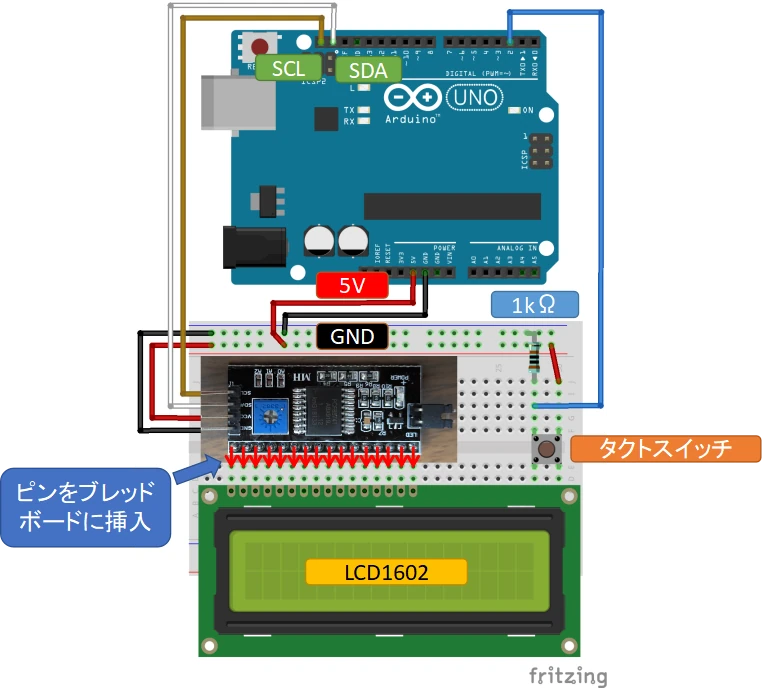
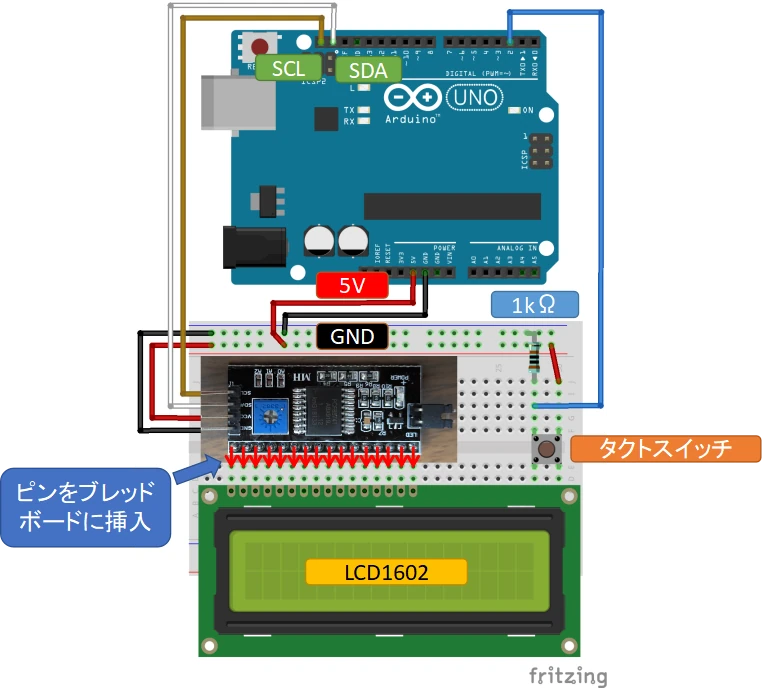
配線のやり方




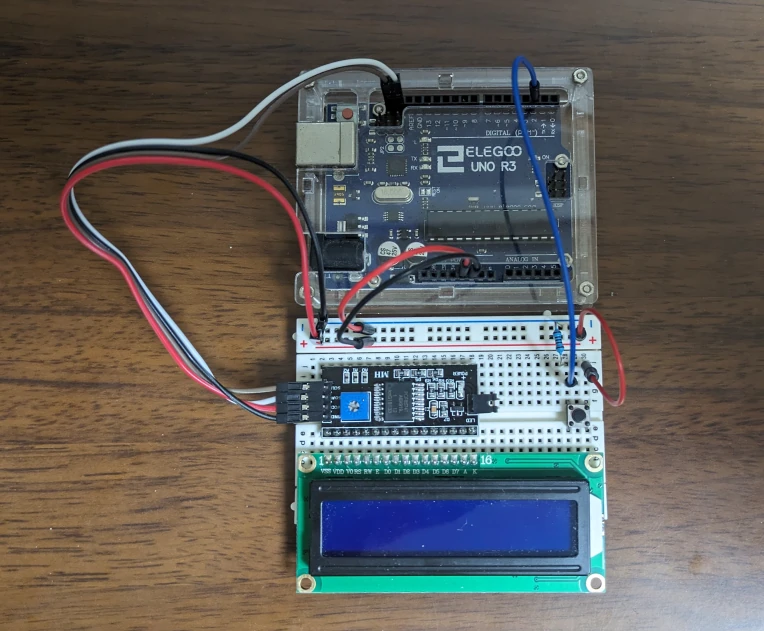
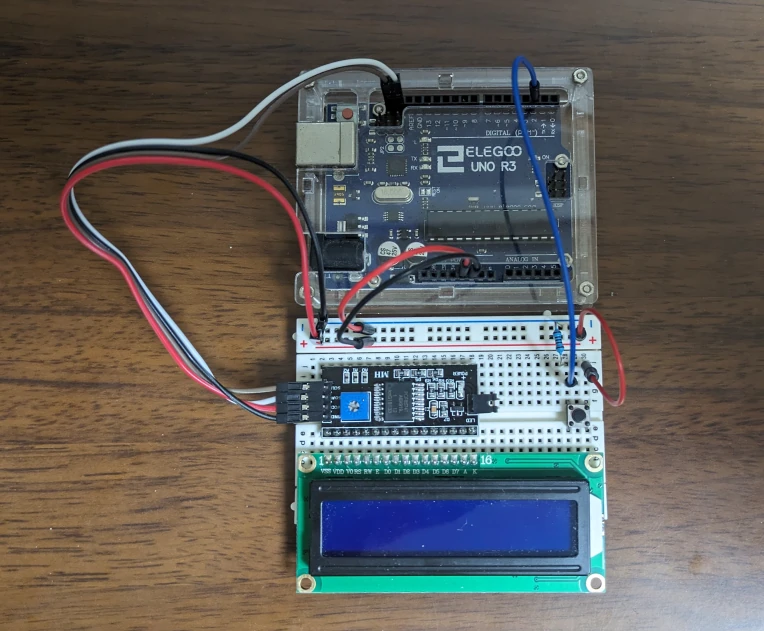
上図が配線説明図となりますので、これと同じ配線をすれば完成します。
機器が故障するおそれがあるので、接続するプラスマイナス極性には十分注意して配線してください。
抵抗は極性がありませんので、どちら側のピンを挿入してもOKです。
機器故障させないためにも、USBケーブルを抜いた「通電OFF」状態にて配線を行ってください
プログラミングのやり方
本記事では、以下に示す「Arduino IDEプログラミング」と「mBlockプログラミング」の2通りのプログラミング方法について解説しています。
いずれか1つのプログラミング方法を用いることで、本LESSONの動作を行うことが可能です。
ArduinoIDE:文字列による命令語形式
mBlock:スクラッチベースのビジュアル形式
文字列を使わないmBlockの方が、直感的で分かりやすく小学生におすすめのプログラミング方法になります。
mBlockを使ってプログラミングをする方は、mBlockの説明まで読み飛ばしてください。
LiquidCrystal_I2Cライブラリのインストール
ArduinoIDEを使用した文字列プログラミングを行うためには、LiquidCrystal_I2Cライブラリのダウンロードとインストール作業が必要となります。
LiquidCrystal_I2Cライブラリのダウンロードとインストール方法を解説します。
mBlockでプログラミングをする場合は、本ライブラリインストール作業は不要です。




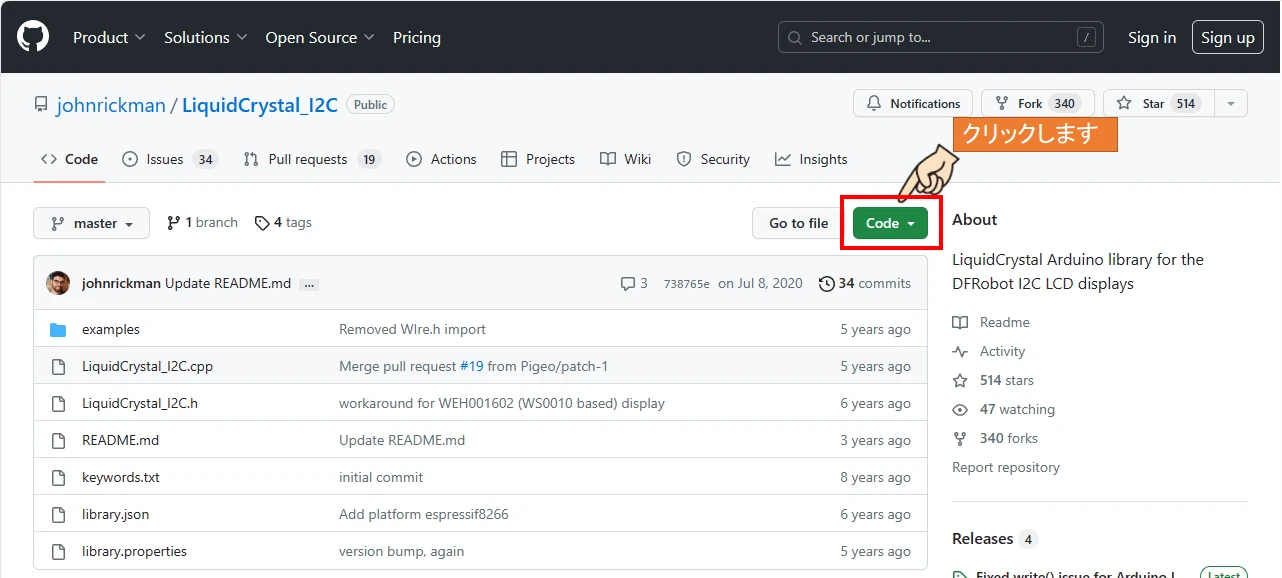
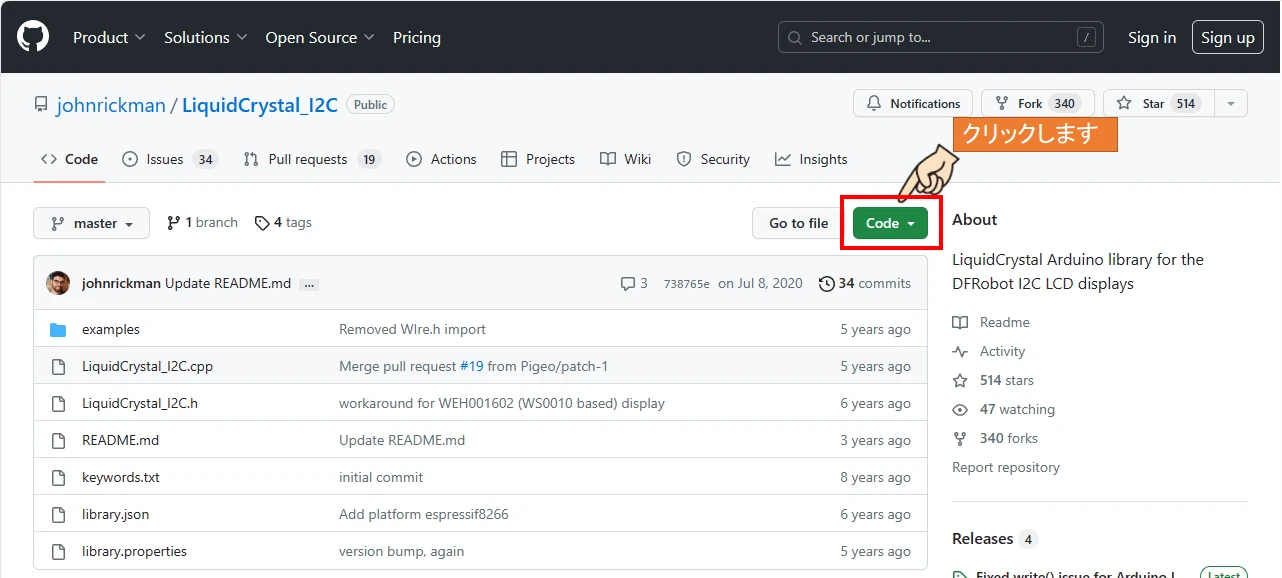
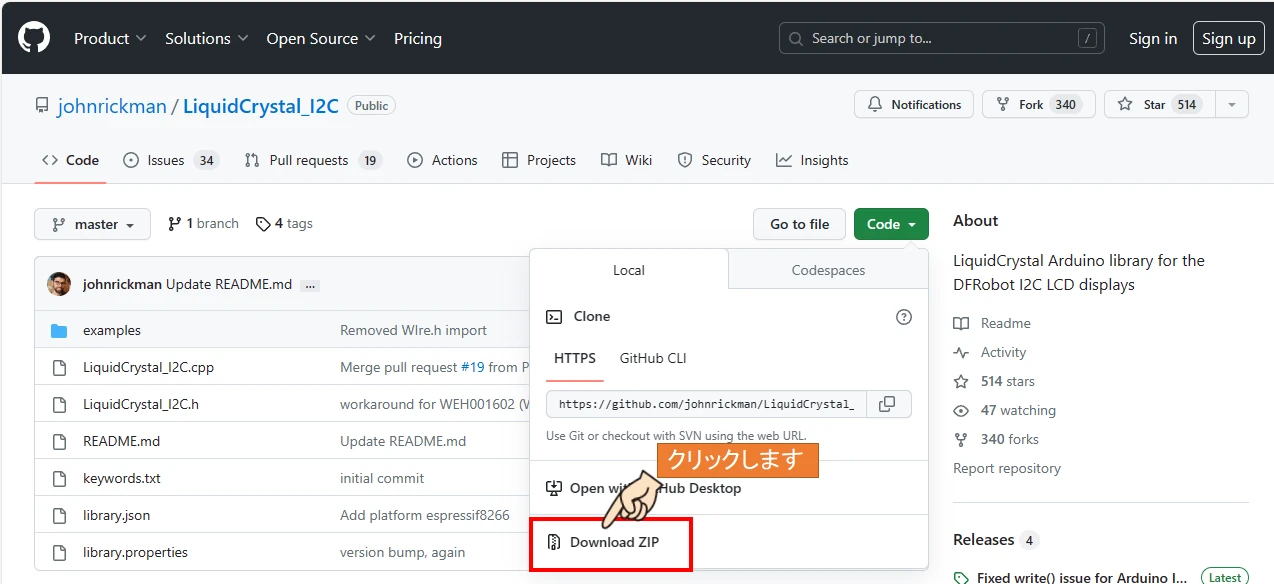
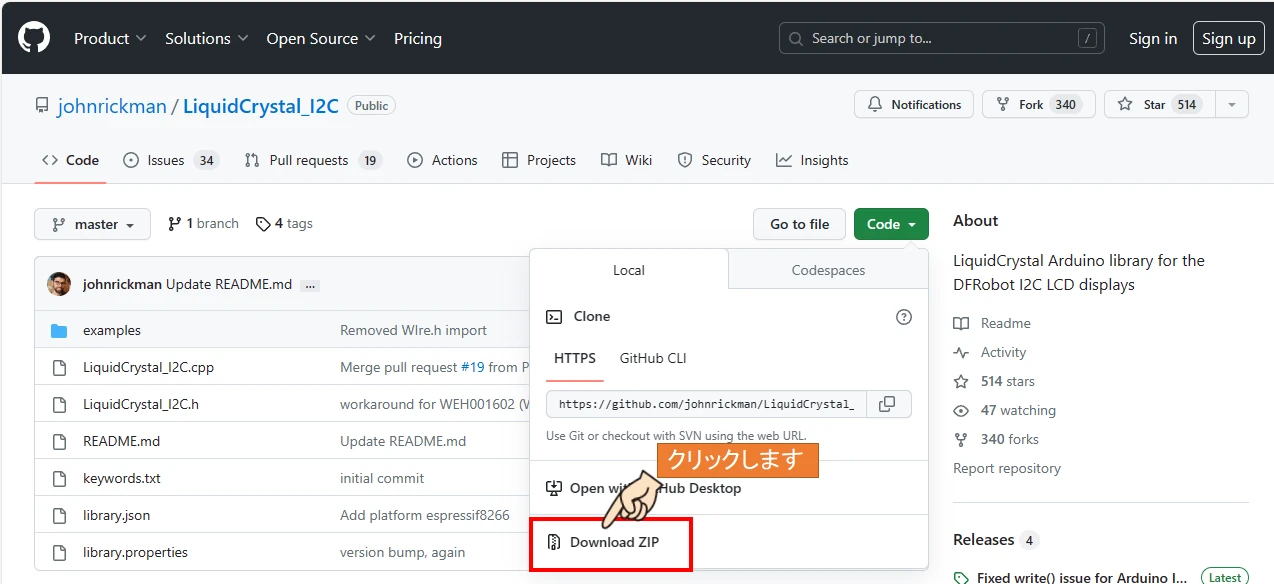
「Download ZIP」をクリックして、ZIPファイルをダウンロードします。


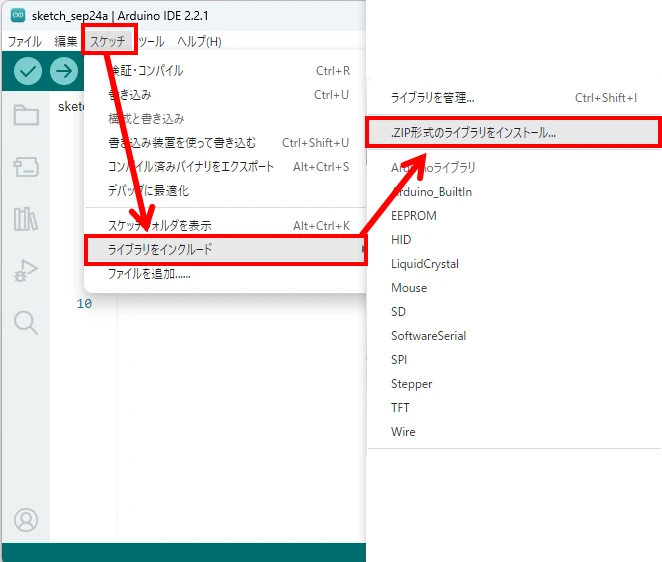
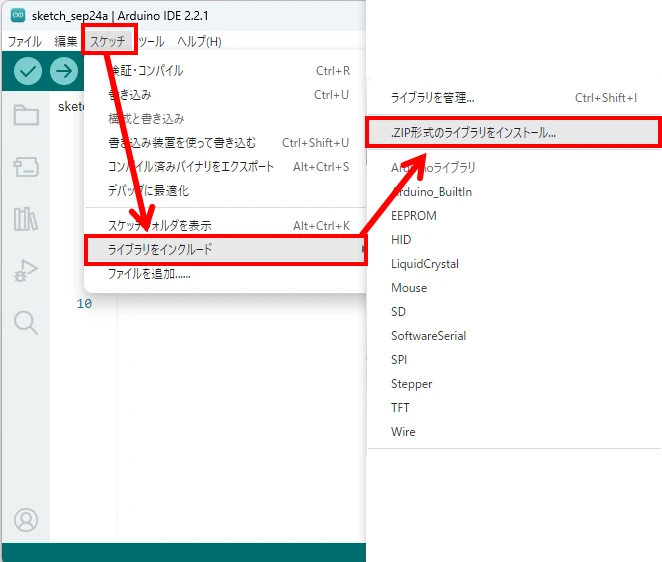
ArduinoIDEを開き、「スケッチ」⇒「ライブラリをインクルード」⇒「.ZIP形式のライブラリをインストール…」の順に選択して、STEP3でダウンロードしたZIPファイルを選択。
インストールが行われ、ライブラリインストール作業が完了となります。
Arduino IDEプログラミング
Arduino IDEとは統合開発ソフトウェアで、C言語のような文字列を用いたプログラミング方法です。
プログラミングするにあたり、ある程度の命令語を知っておく必要があります。
Arduino IDEのインストール方法については、以下の記事で詳しく説明しています。
日本語版のArduino公式リファレンスが記載されているので、関数を調べるときに重宝します!(私も所有しています)
プログラミング方法


Arduino IDEを使って、文字列プログラミングを行います。
Arduino IDEを使ったプログラミング~動作確認方法については、以下の記事で詳細説明しています。
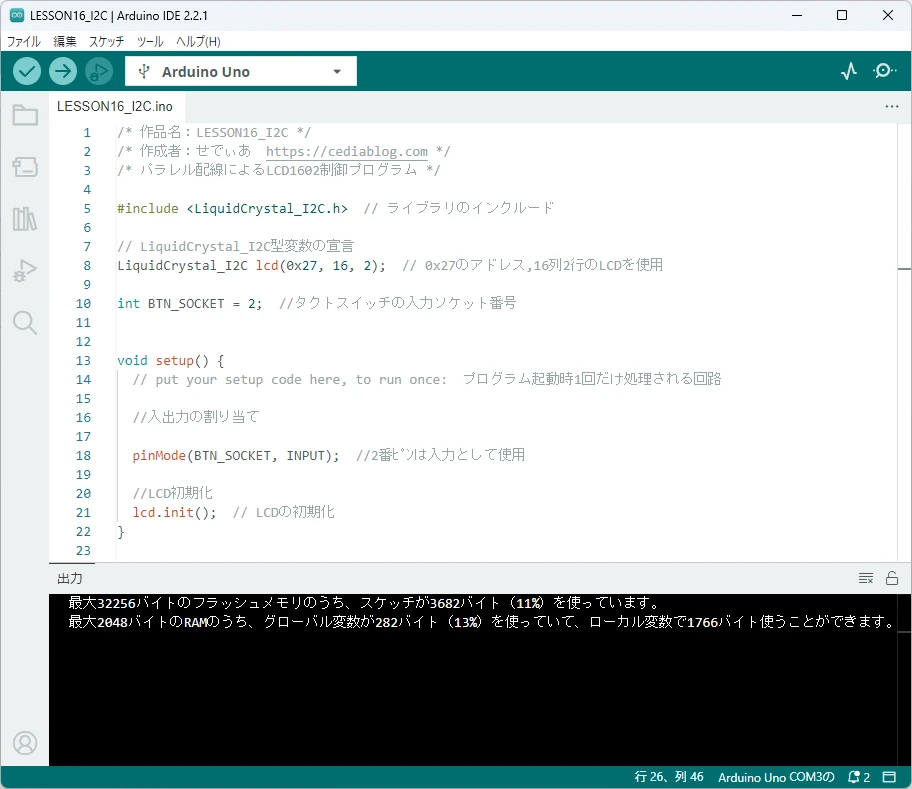
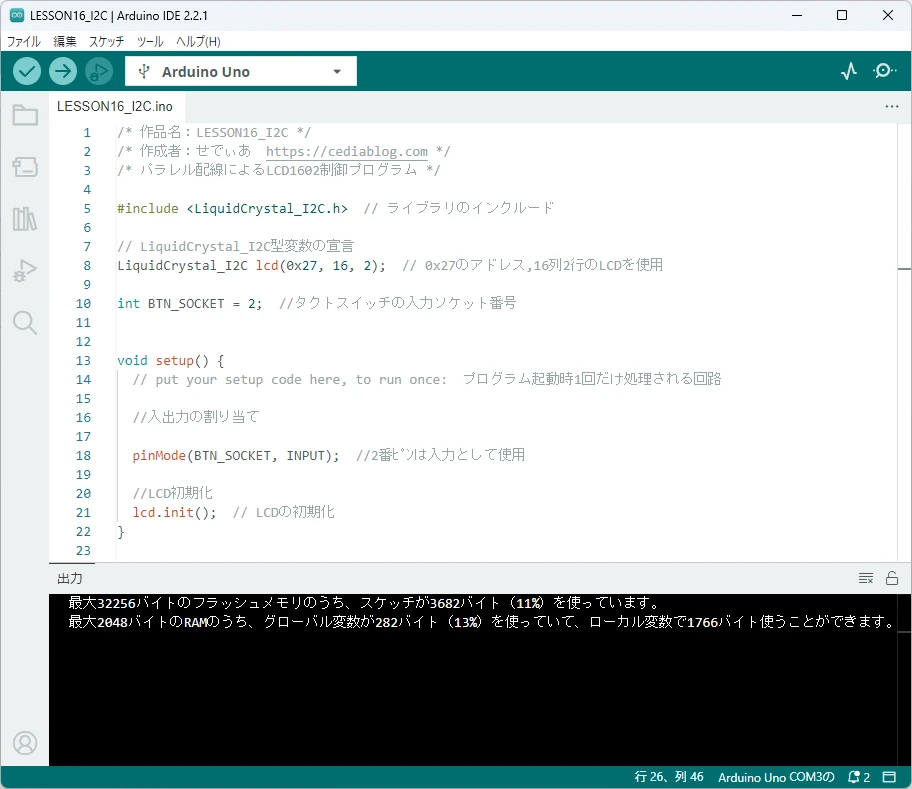
Arduino IDEプログラム
/* 作品名:LCD_I2C */
/* 作成者:せでぃあ https://cediablog.com */
/* I2CによるLCD1602制御プログラム */
#include <LiquidCrystal_I2C.h> // ライブラリのインクルード
// LiquidCrystal_I2C型変数の宣言
LiquidCrystal_I2C lcd(0x27, 16, 2); // 0x27のアドレス,16列2行のLCDを使用
int BTN_SOCKET = 2; //タクトスイッチの入力ソケット番号
void setup() {
//プログラム起動時1回だけ処理される回路
//入出力の割り当て
pinMode(BTN_SOCKET, INPUT); //2番ピンは入力として使用
//LCD初期化
lcd.init(); // LCDの初期化
}
void loop() {
//プログラム起動後ループ処理される回路
if (digitalRead(BTN_SOCKET) == HIGH) { // 押しボタンが押されたらシーケンス開始
//STEP1:LCDバックライト点灯
while (digitalRead(BTN_SOCKET) == HIGH) { // 押しボタンが押されるまで待機させる
}
lcd.backlight(); // LCDバックライトの点灯
while (digitalRead(BTN_SOCKET) == LOW) { // 押しボタンがOFFになるまで待機させる
}
//STEP2:LCD文字表示"Welcome"
while (digitalRead(BTN_SOCKET) == HIGH) { // 押しボタンが押されるまで待機させる
}
lcd.setCursor(0, 0); // カーソルの位置を指定(1文字目、上段)
lcd.print("Welcome"); // 文字の表示
while (digitalRead(BTN_SOCKET) == LOW) { // 押しボタンがOFFになるまで待機させる
}
//STEP3:LCD文字表示"To"
while (digitalRead(BTN_SOCKET) == HIGH) { // 押しボタンが押されるまで待機させる
}
lcd.setCursor(8, 0); // カーソルの位置を指定(9文字目、上段)
lcd.print("To"); // 文字の表示
while (digitalRead(BTN_SOCKET) == LOW) { // 押しボタンがOFFになるまで待機させる
}
//STEP4:LCD文字表示"CEDIA"
while (digitalRead(BTN_SOCKET) == HIGH) { // 押しボタンが押されるまで待機させる
}
lcd.setCursor(0, 1); // カーソルの位置を指定(1文字目、下段)
lcd.print("CEDIA"); // 文字の表示
while (digitalRead(BTN_SOCKET) == LOW) { // 押しボタンがOFFになるまで待機させる
}
//STEP5:LCD文字表示"Blog!"
while (digitalRead(BTN_SOCKET) == HIGH) { // 押しボタンが押されるまで待機させる
}
lcd.setCursor(6, 1); // カーソルの位置を指定(7文字目、下段)
lcd.print("Blog!"); // 文字の表示
while (digitalRead(BTN_SOCKET) == LOW) { // 押しボタンがOFFになるまで待機させる
}
//STEP6:LCD表示クリア+バックライト消灯
while (digitalRead(BTN_SOCKET) == HIGH) { // 押しボタンが押されるまで待機させる
}
lcd.clear(); // LCD表示クリア
lcd.noBacklight(); // LCDバックライトの消灯
while (digitalRead(BTN_SOCKET) == LOW) { // 押しボタンがOFFになるまで待機させる
}
}
}
上記がI2Cを使った、LCD表示制御回路のプログラムになります。
Arduino IDEのプログラム画面にコピーアンドペーストすることで、動作確認まで進めることができます。
各プログラム列の右側にプログラム内容をコメント記入してありますので参考にしてください。



LCD制御ライブラリについては、このあと詳しく説明していきます
命令語の解説
今回のプログラムで使用した命令文について、解説します。
変数のデータ型指定
変数のデータ型を指定するものです。
今回はピンソケット番号を代入するので整数を扱う「int型」を指定します。
またアナログ出力値は「0~255」の整数を扱いますので、同じく「int型」を指定します。
| データ型 | 説明 | 扱える範囲 |
|---|---|---|
| int | 2バイトの整数を代入可能。 | -32768~32767 |
| long | 4バイトの整数を代入可能 | -2,147,483,648~2,147,483,647 |
| float | 4バイトの小数を代入可能。 | 3.4028235×1038~-3.4028235×1038 |
| char | 1バイトの値を代入可能。文字列の代入に利用されます。 | -128~127 |
| boolean | 0または1のみ代入可能。フラグのON-OFFなどに利用されます。 | 0,1 |
pinMode(入出力番号,INPUTまたはOUTPUT)
指定したデジタル入出力ソケット番号の機能を指示します。
入力として使用する場合は「INPUT」、出力の場合は「OUTPUT」を指定します。
if 文
条件が成立しているときのみ、{ }内の文が実行されます。
条件が成立しなければ、{ }内の文は処理されず、次の処理に移ります。
if( 条件 ){
条件成立時に実行する文 ;
}
digitalRead(入出力番号)
指定したデジタル入出力ソケット番号の状態がON、またはOFFであるか確認します。
ONのときは「HIGH」、OFFのときは「LOW」の値が返ってきます。
while 文
( )内の条件が成立している間は、{ }内の文を繰り返し実行します。
while( 条件 ){
繰り返し実行する文 ;
}
LiquidCrystal_I2Cライブラリの説明
今回はLCD1602の制御をするために、「LiquidCrystal_I2Cライブラリ」を使用します。
このライブラリを使うだけで、簡単にLCD表示を制御できます。
LiquidCrystal_I2Cライブラリの読み出し
プログラム冒頭の宣言部にてLiquidCrystalライブラリを読み出します。
#include <LiquidCrystal_I2C.h>
LiquidCrystal型変数の指定
プログラム冒頭の宣言部にてLiquidCrystal_I2C型の変数を定義します。
LiquidCrystal_I2C lcd(I2Cアドレス, 桁数, 行数)
変数「lcd」は例であり、任意の変数文字列を指定してください
init()
LCDの表示内容をクリアし、カーソルを左上に移動させます。
lcd型変数.init
clear()
LCDの表示内容をクリアします。
lcd型変数.clear()
setCursor(桁 , 行)
カーソル位置を指定します。テキスト表示開始位置を指定することができます。
lcd型変数.setCursor(桁、行)
桁は左端が「0」、行は上段が「0=1行目」になります。
print(“表示させたい文字列”)
LCDに文字列を表示させます。
lcd型変数.print(“表示させたい文字列”)
backlight()
LCDバックライトを点灯させます。
lcd型変数.backlignt()
noBacklight()
LCDバックライトを消灯させます。
lcd型変数.noBacklignt()
mBlockプログラミング


ここからは、mBlockを使ったプログラムの作り方を解説します。
- デバイスにArduino Uno R3を追加する
- 接続モードを「アップロードモードON」にする
- mBlockプログラムを作成する
- プログラムをArduino本体に転送する
これらの基本操作方法については、こちらの記事を参照してください。



動画を参考にプログラミングしてみよう
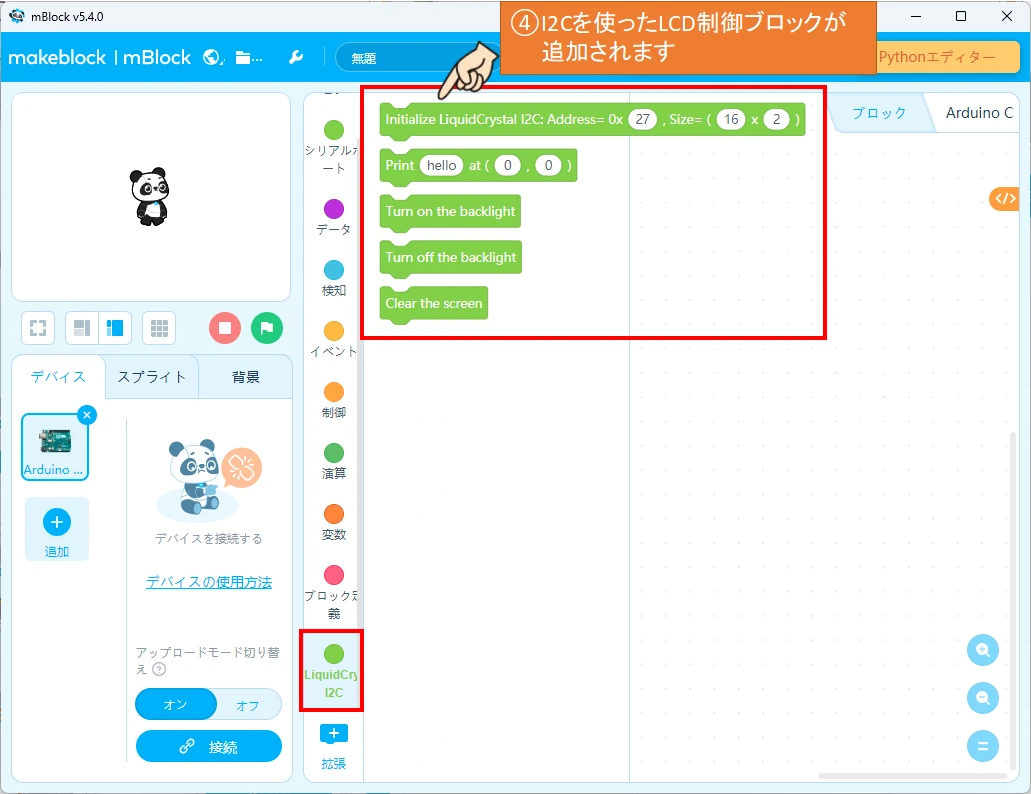
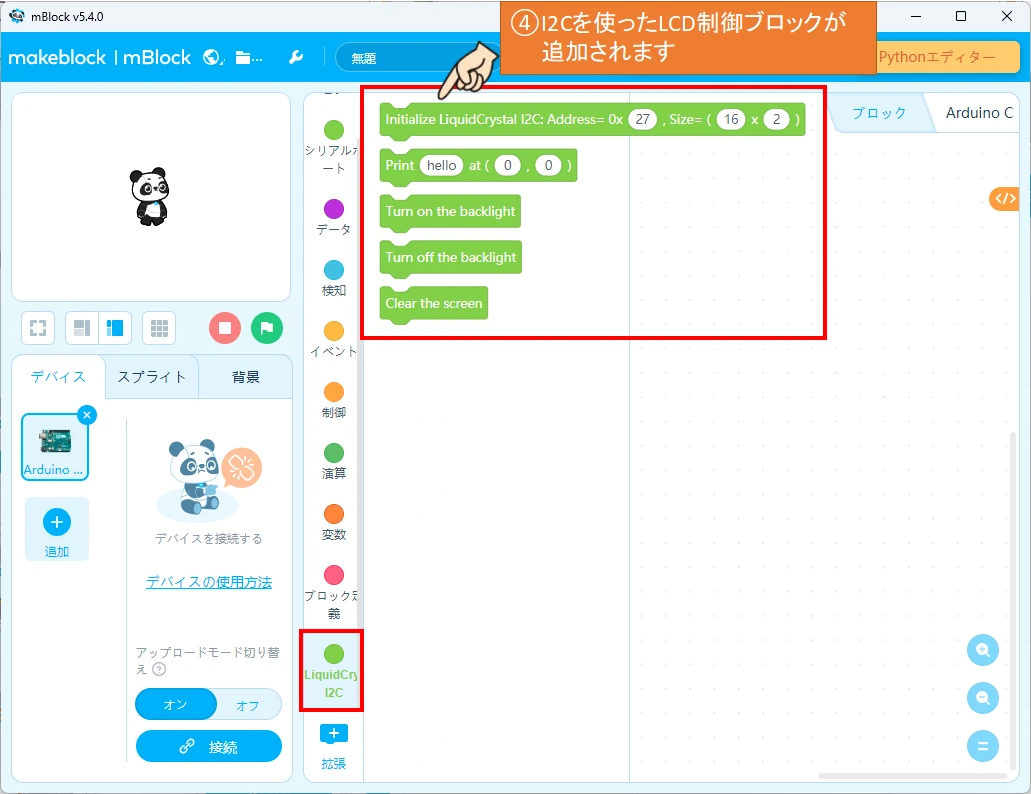
I2Cを使ったLCD制御ブロックの追加方法
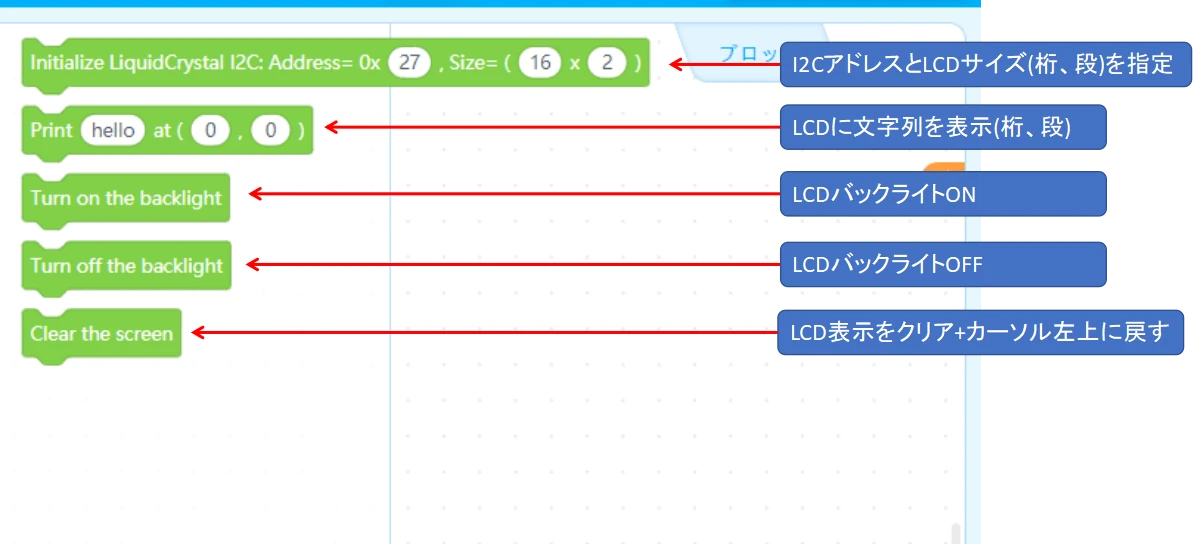
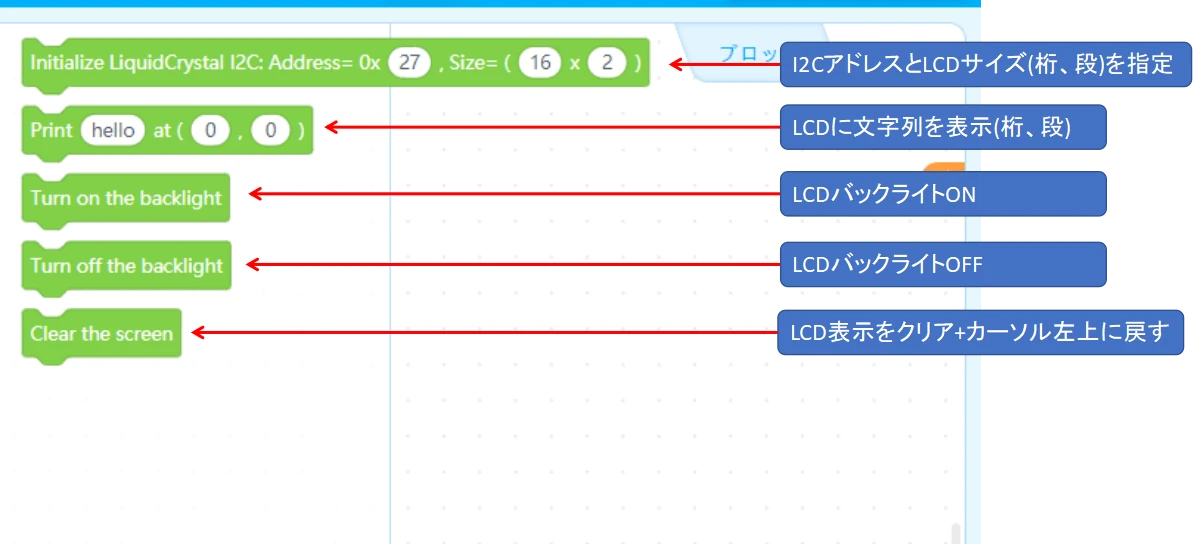
LCDを制御(LCD画面クリア、カーソル位置を指定、LCDへの文字列表示など)するために必要な、専用ブロックを追加する必要があります。




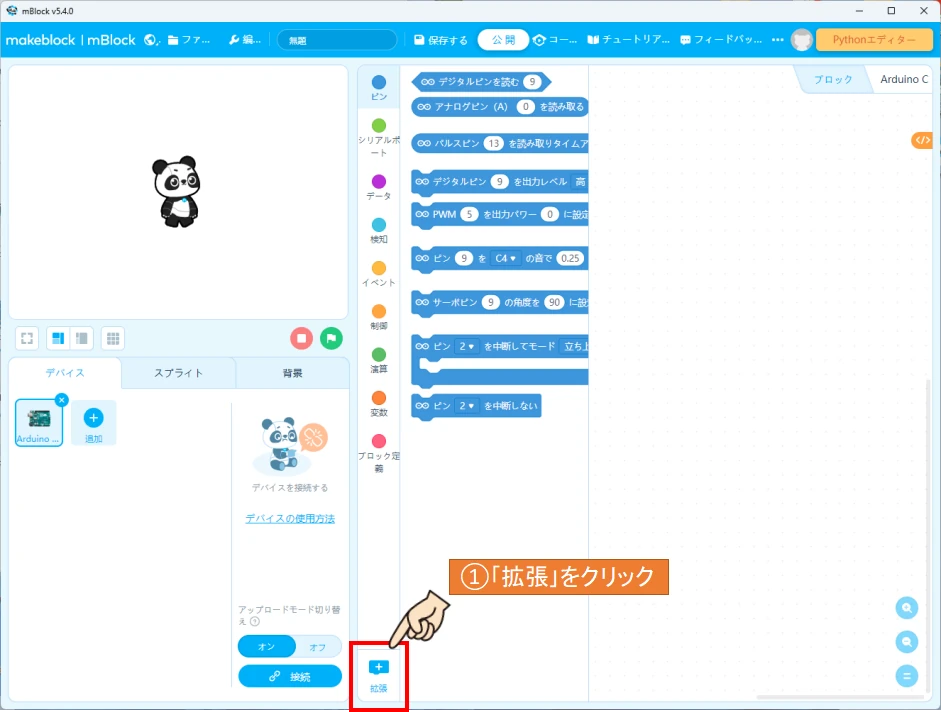
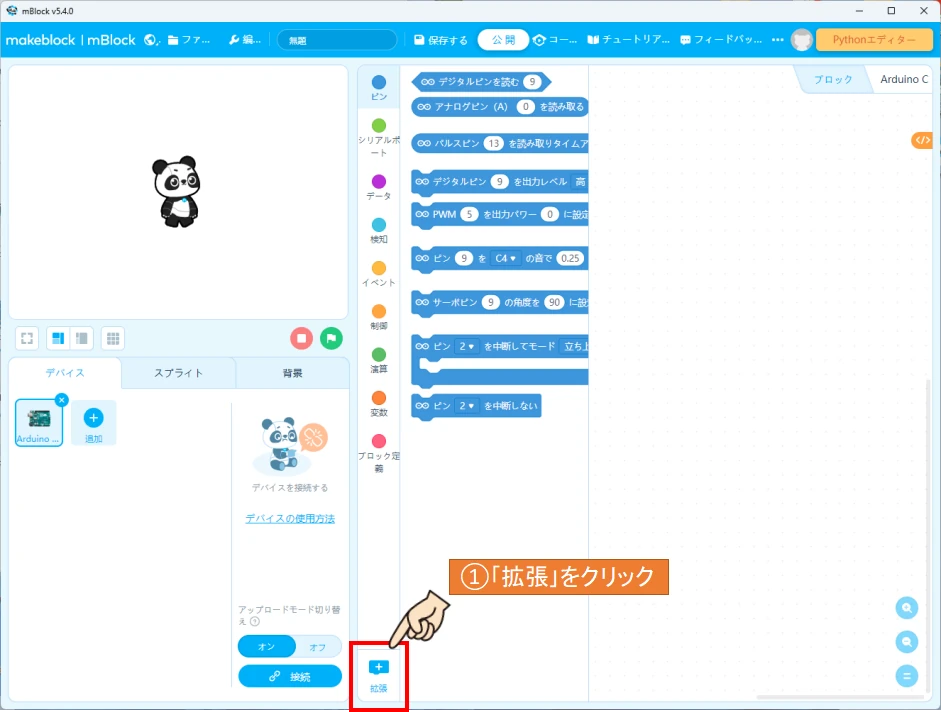
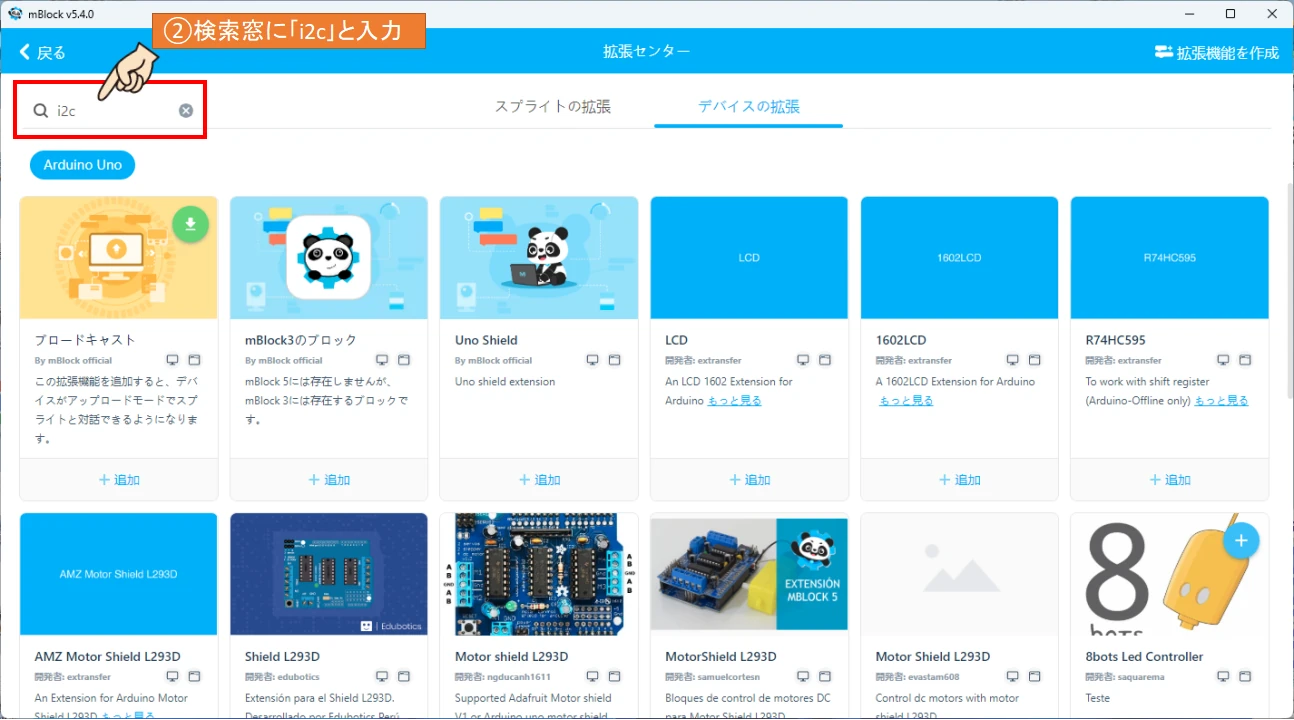
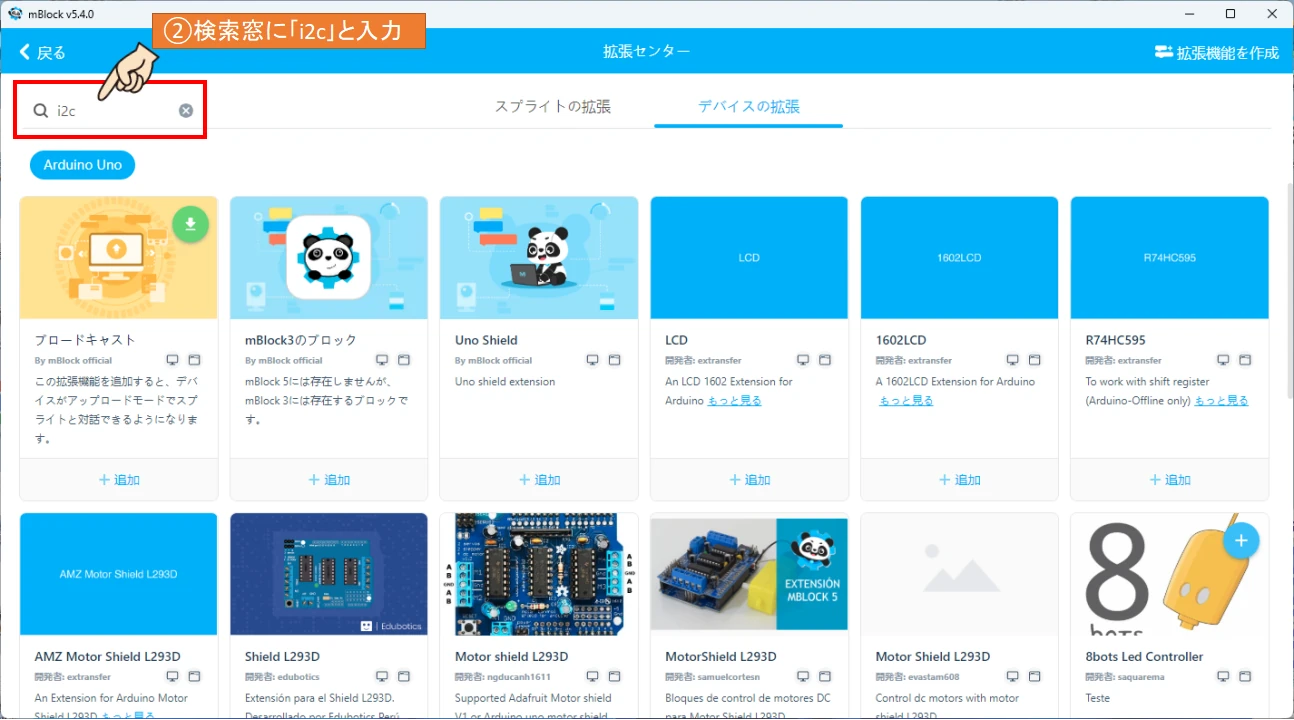
mBlockを開いて、拡張ボタンをクリックします。


検索窓に「i2c」と入力します。


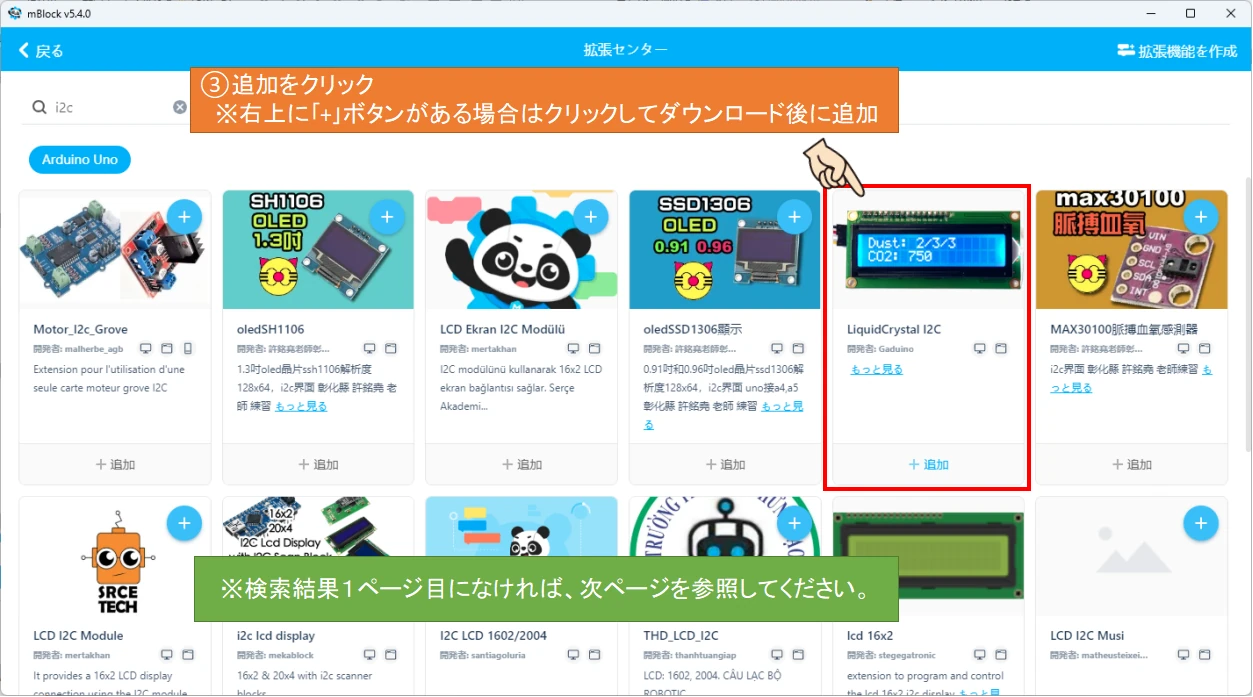
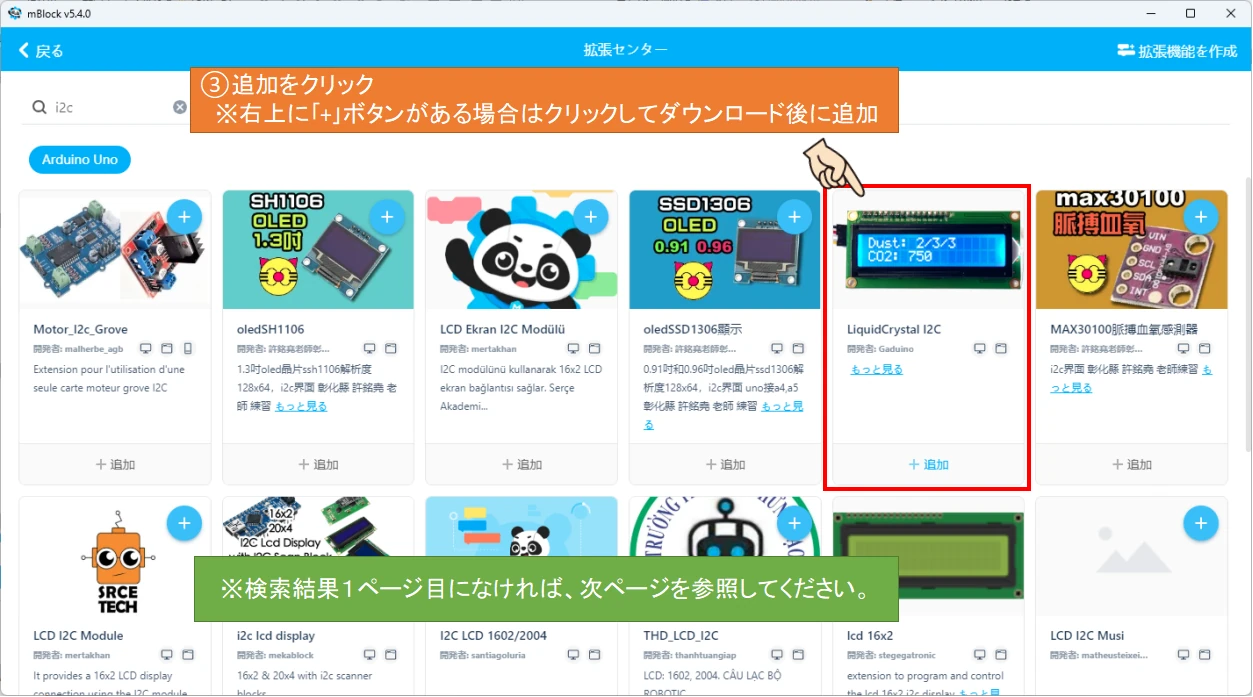
I2Cを使ったLCD制御用の拡張ブロックを追加します。


I2Cを使ったLCD制御ブロックが追加されます。
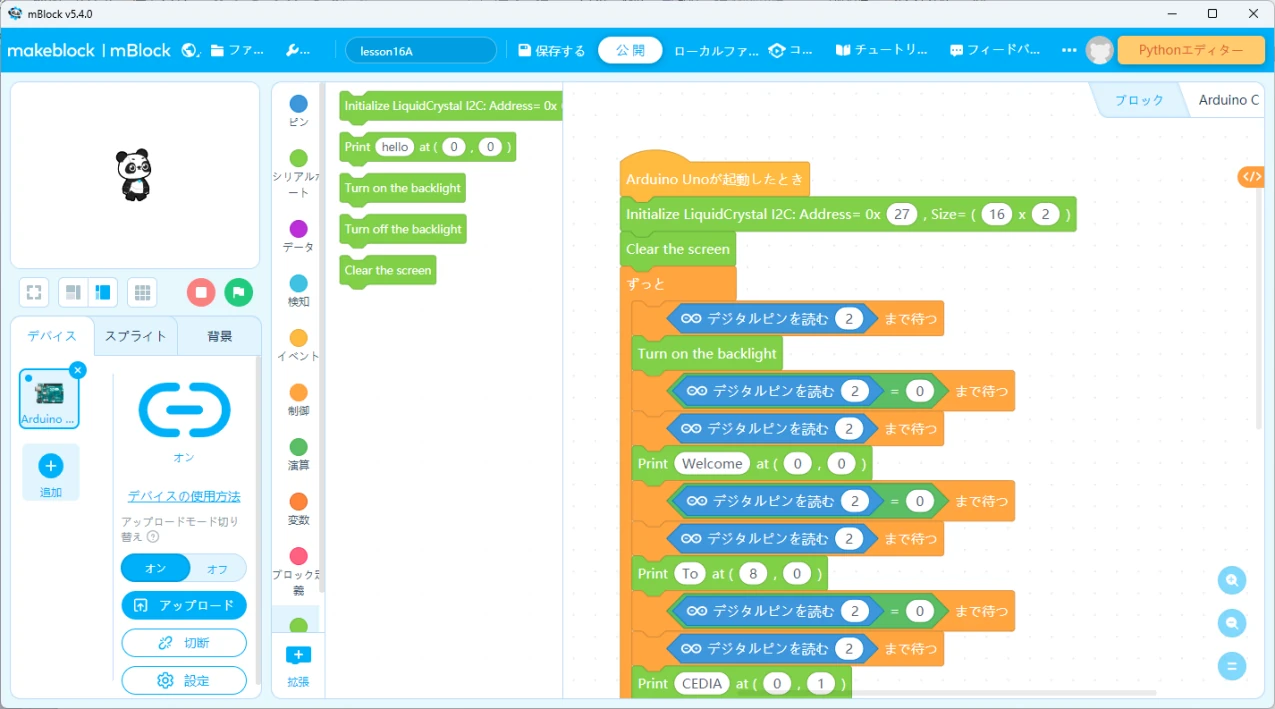
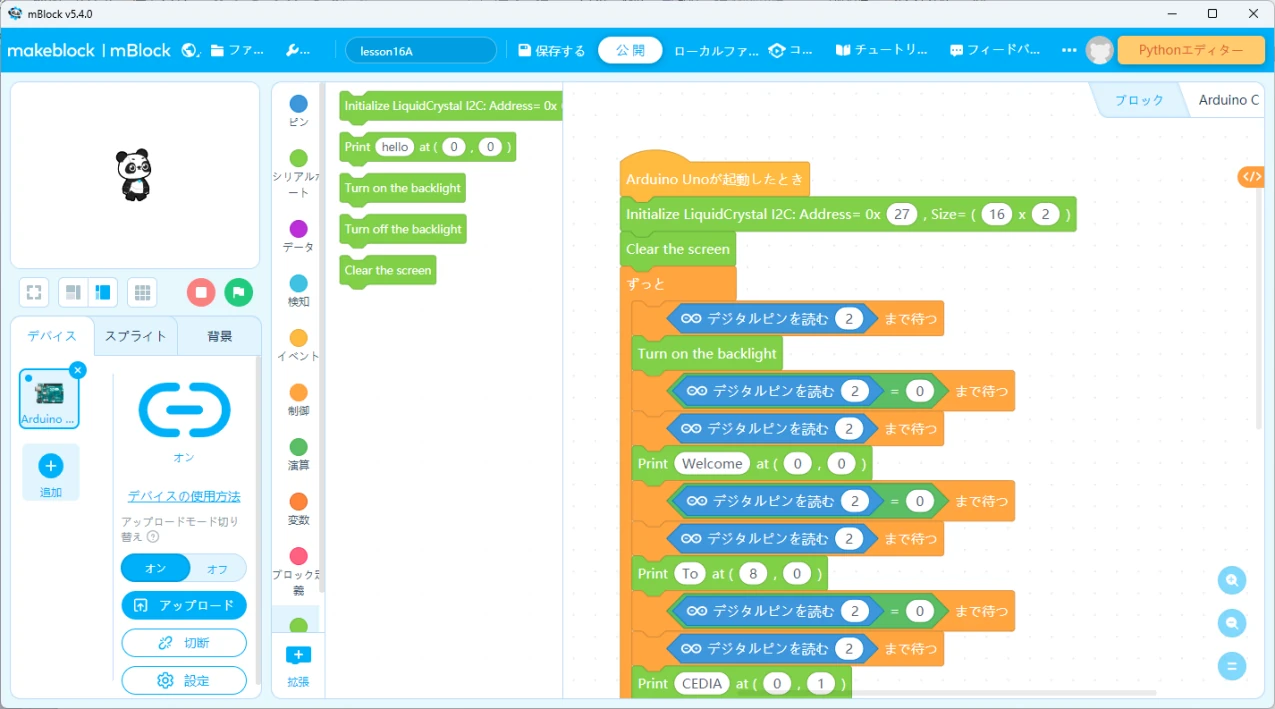
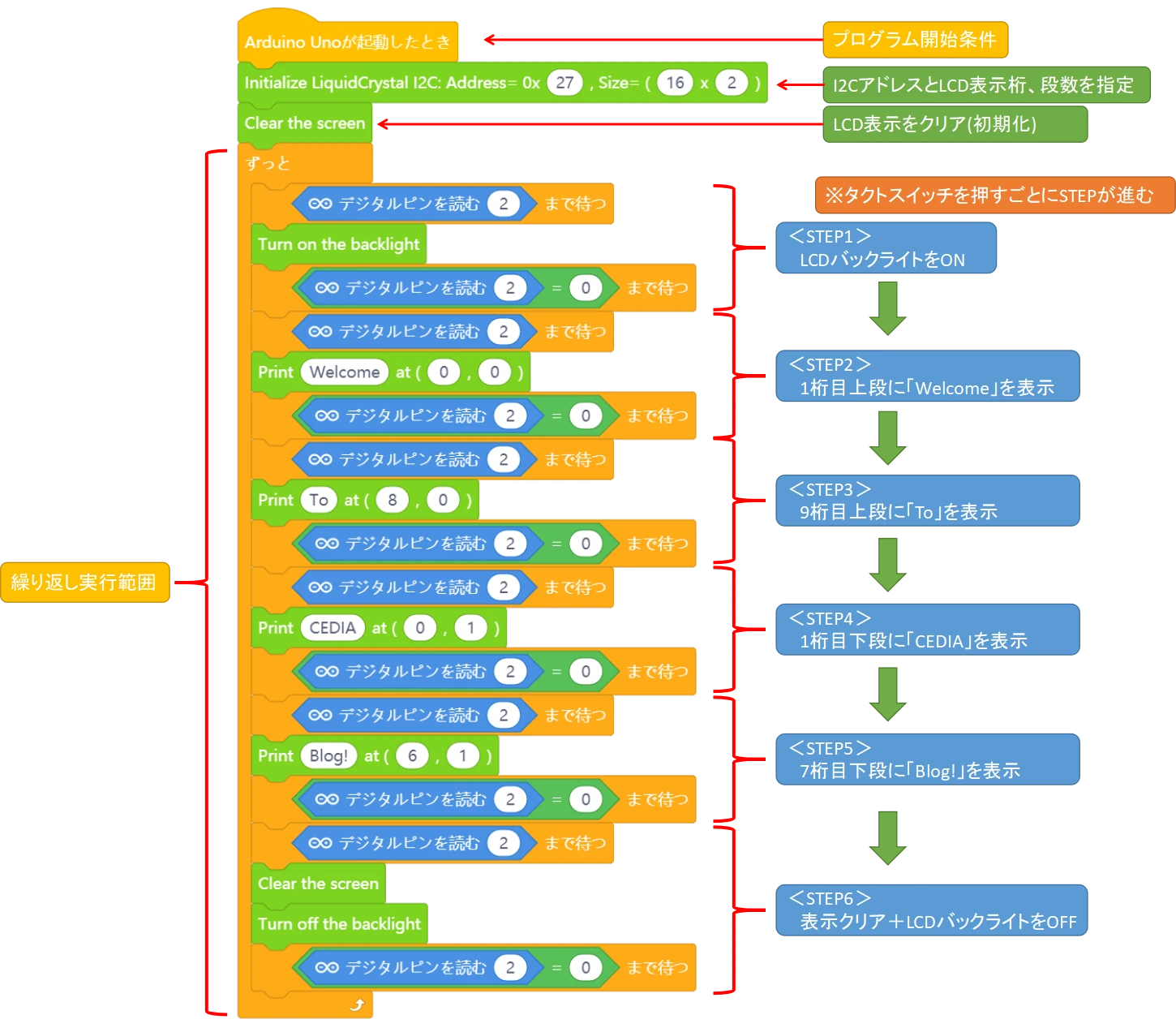
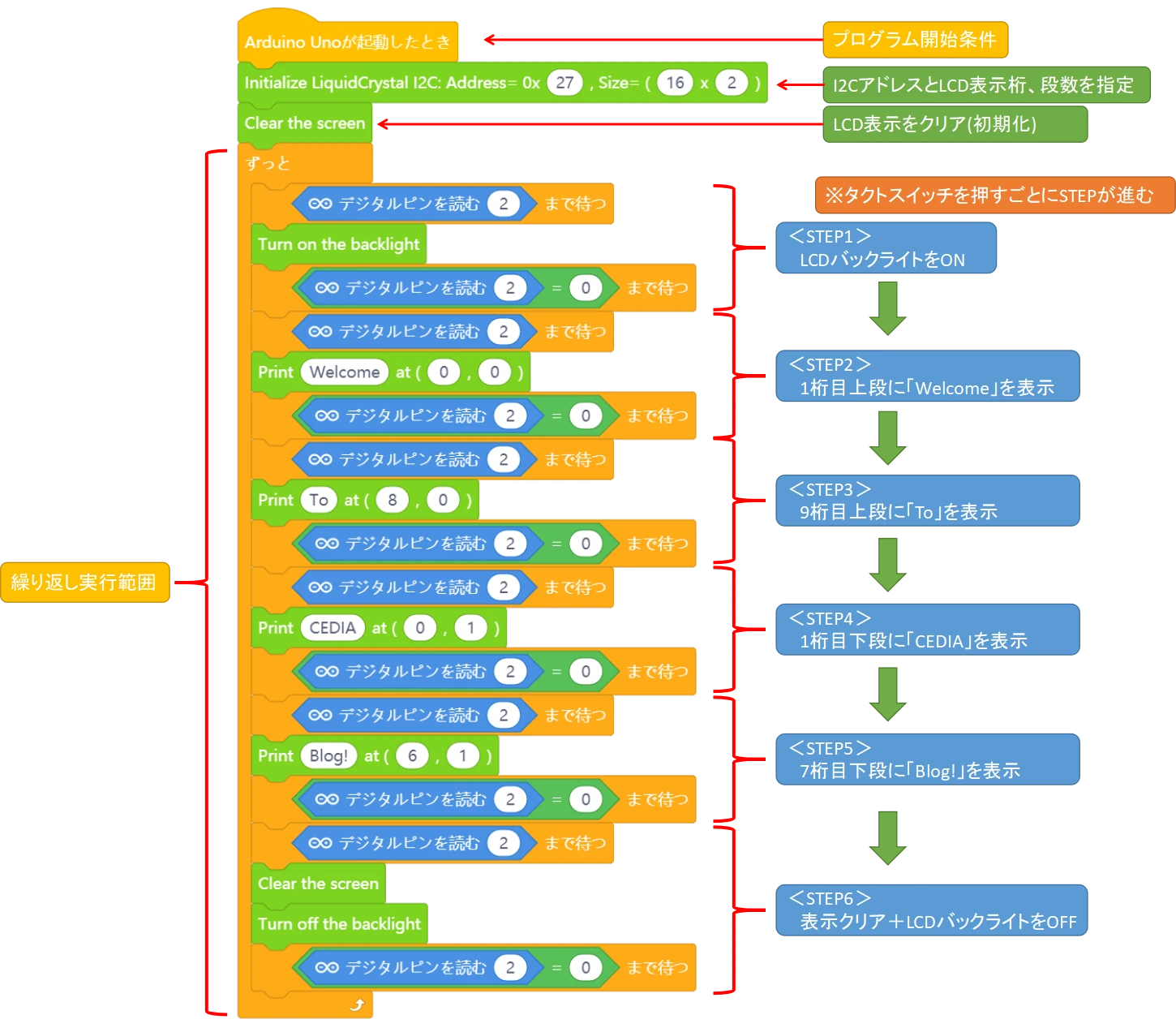
mBlockを使ったプログラム内容
今回は「アップロードモード オン」でのプログラム作成例を紹介しています。
プログラム開始条件が「Arduino Unoが起動したとき」になっている点に注意してください。
以下のプログラムが動作プログラムになります。


mBlockのArduino専用ブロックについては、こちらの記事にて詳しく説明しています。
動作確認方法


- タクトスイッチを押すごとにLCD制御シーケンスが順に実行されるか?
- 繰り返しシーケンス動作が行われるか?
上記項目について確認していきましょう。
タクトスイッチを押すごとにLCD制御シーケンスが順に実行されるか?
タクトスイッチを押すごとに、以下の順序で動作が進行することを確認してください。
プログラム実行開始直後は、バックライトOFF、表示文字列なし状態であることを確認してください。
- バックライトをON
- 上段1ケタ目から「Welcome」を表示
- 上段9ケタ目から「To」を表示
- 下段1ケタ目から「CEDIA」を表示
- 下段7ケタ目から「Blog!」を表示
- 表示文字列をクリアし、バックライトをOFF
繰り返しシーケンス動作が行われるか?
STEP6「表示文字列クリア+バックライトOFF」の動作まで進んだところで、もう一度タクトスイッチを押します。
再びSTEP1「バックライトON」から動作が始まるか、確認してください。



STEPごとの動作が正しいか、確認してみてください。
I2Cを使ったLCD表示制御のまとめ
- I2Cを使うとArduinoと4本の配線接続でLCDを制御できる
- 専用ライブラリ、ブロックを使うことで簡単にLCD制御できる
- mBlockを使ったブロックプログラミングが簡単でおすすめ
小学生のお子様には断然、ブロックプログラミングがおすすめです!



mBlockはミスタイプの不安も少なく、安心してプログラムが作れます。
bビジュアルプログラミングの練習におすすめな、プログラミングロボットです!
子供の成長を育む!小学生のお子様にぴったりなロボット教室を厳選しました!






















コメント